Adding the map component using the AWS services to an Angular application
Application example built with Angular 13 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.
Introduction
In this article, an application will be created using the latest version of Angular and added to the MapLibre map library with Amazon Amplify Geo APIs and components using the Amazon Location Service location service.
Prerequisites
Before you start, you need to install and configure the tools below to create the Angular application.
- git: Git is a distributed version control system and it will be used to sync the repository.
- Node.js and npm: Node.js is a JavaScript code runtime software based on Google's V8 engine. npm is a package manager for Node.js (Node.js Package Manager). They will be used to build and run the Angular application and install the libraries.
- Angular CLI: Angular CLI is a command line utility tool for Angular and it will be used to create the base structure of the Angular application.
- IDE (e.g. Visual Studio Code or WebStorm): IDE (Integrated Development Environment) is a tool with a graphical interface to help in the development of applications and it will be used to develop the Angular application.
Getting started
Create and configure the account on the Amazon Location Service
Amazon Location Service provides location functionality to applications without compromising data security and user privacy.
1. Let's create and configure the account. Access the site https://aws.amazon.com/location/ and click on the button Get Started with Amazon Location Service.

2. Click on the option Root user, fill in the field Root user email address and click on the button Next.

Note:
- If you don't have an Amazon account, do steps 1 to 9 of the post Authentication using the Amazon Cognito to an Angular application in the session Create and configure the account on the Amazon Cognito.
3. Fill in the field Security check and click on the button Submit.

4. Fill in the field Password and click on the button Sign in.

5. Click on the menu Services.

6. Click on the menu Maps.

7. Click on the link Create map.

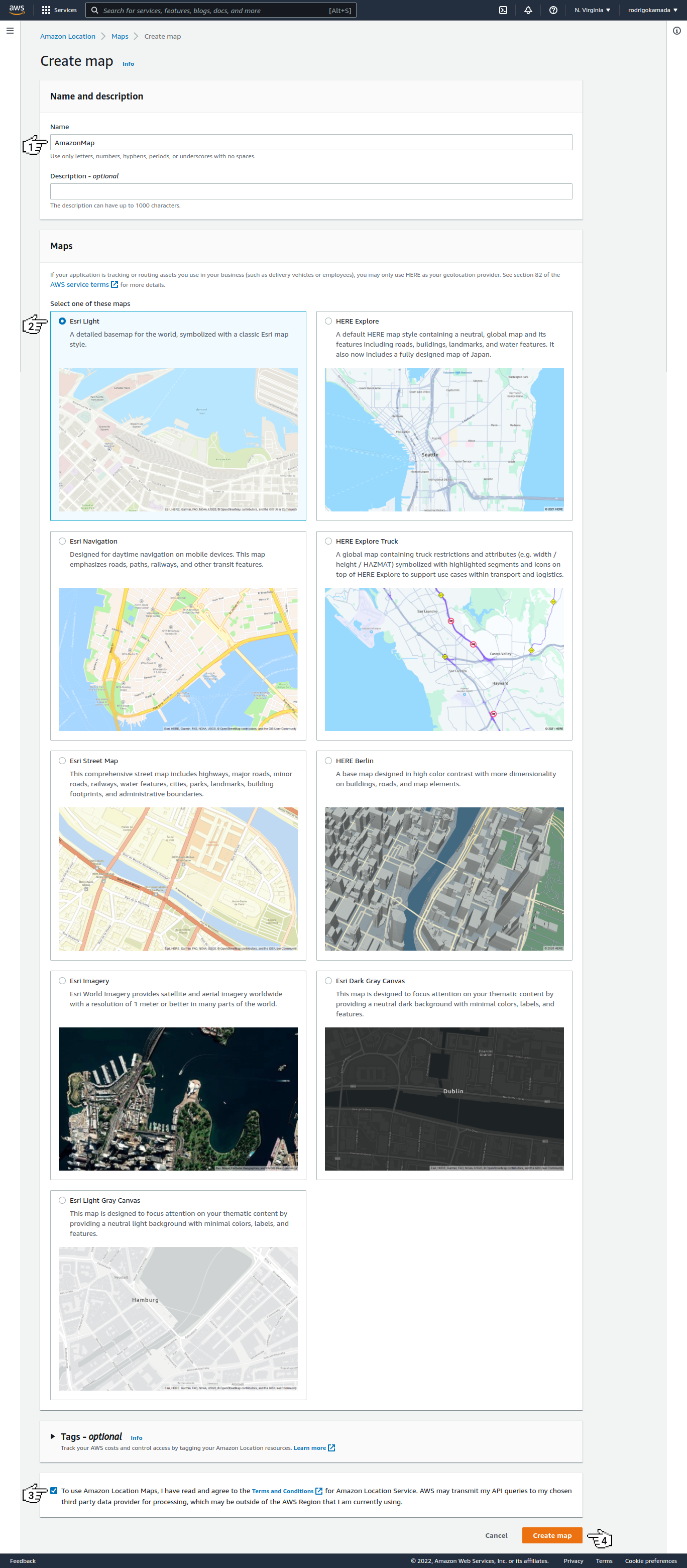
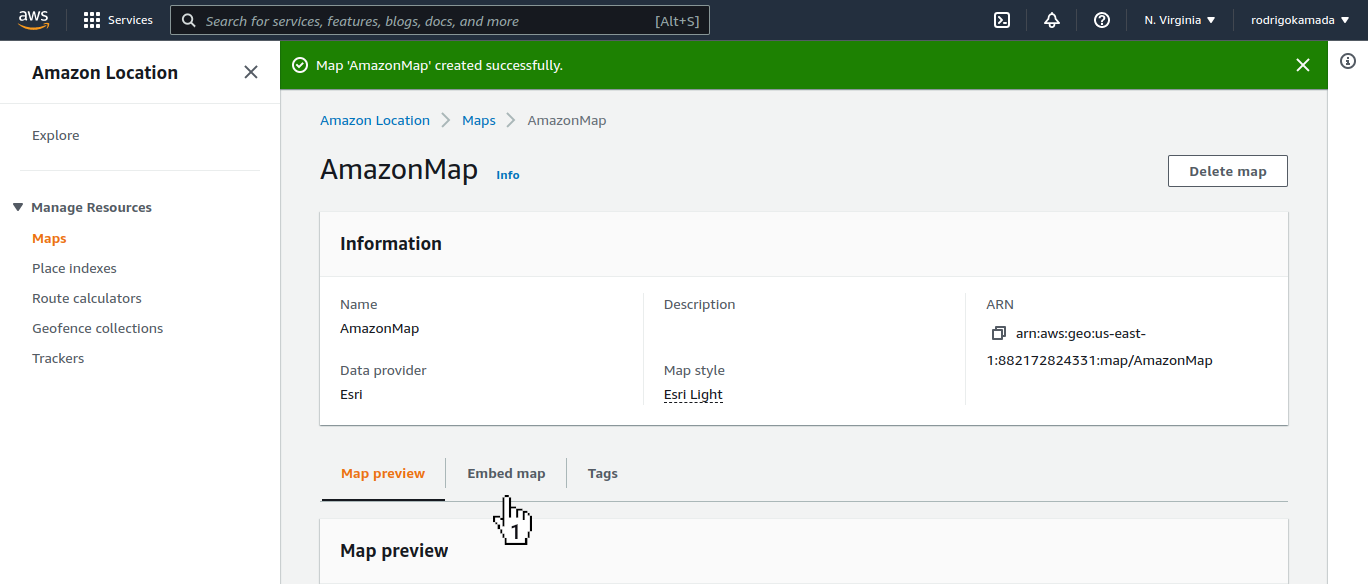
8. Fill in the field Name, click on the options Esri Light and To use Amazon Location Maps... and click on the button Create map.

9. Click on the tab Embed map.

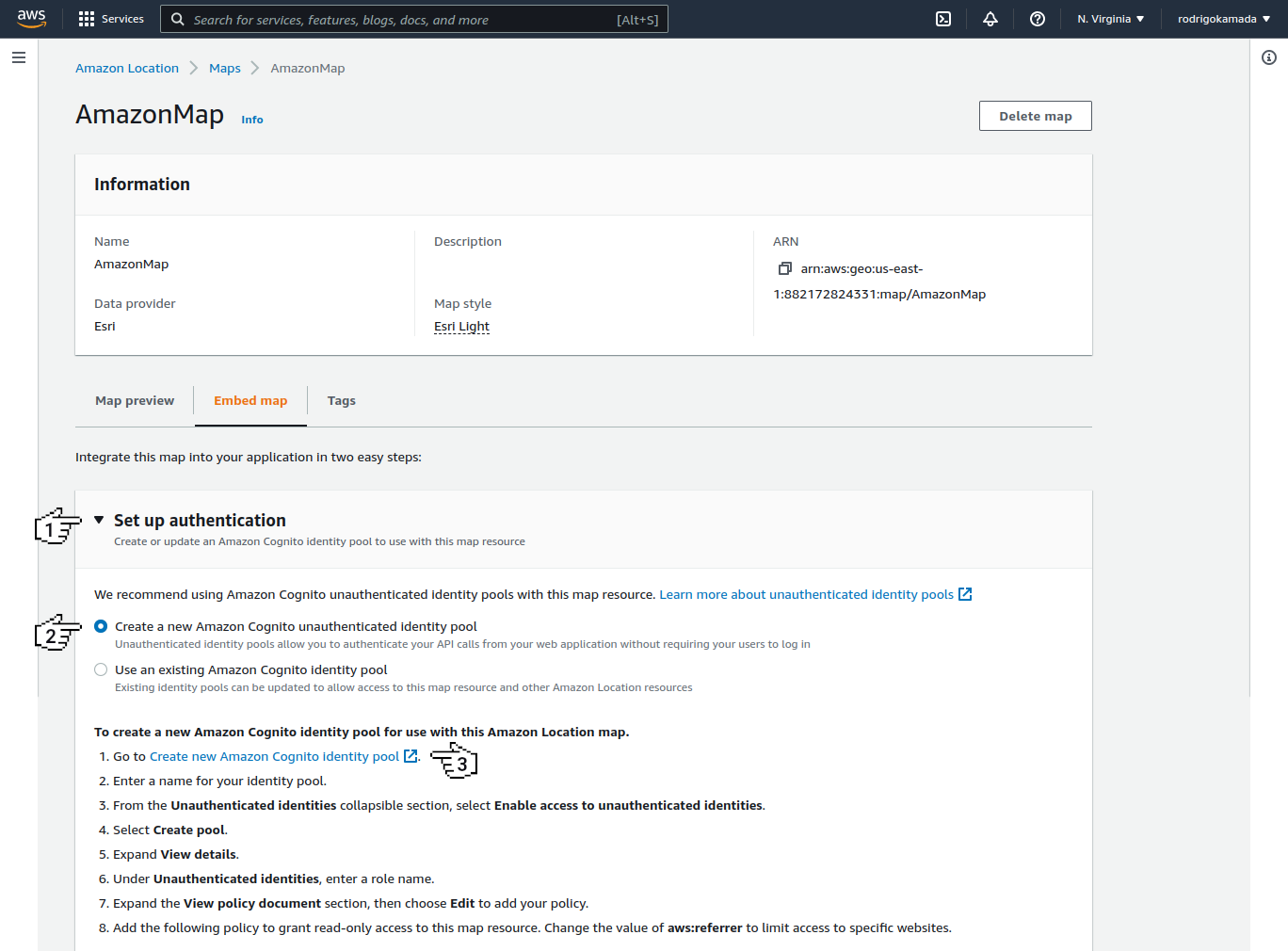
10. Click on the link Set up authentication, click on the option Create a new Amazon Cognito unauthenticated Identity pool and click on the link Create new Amazon Cognito Identity pool.

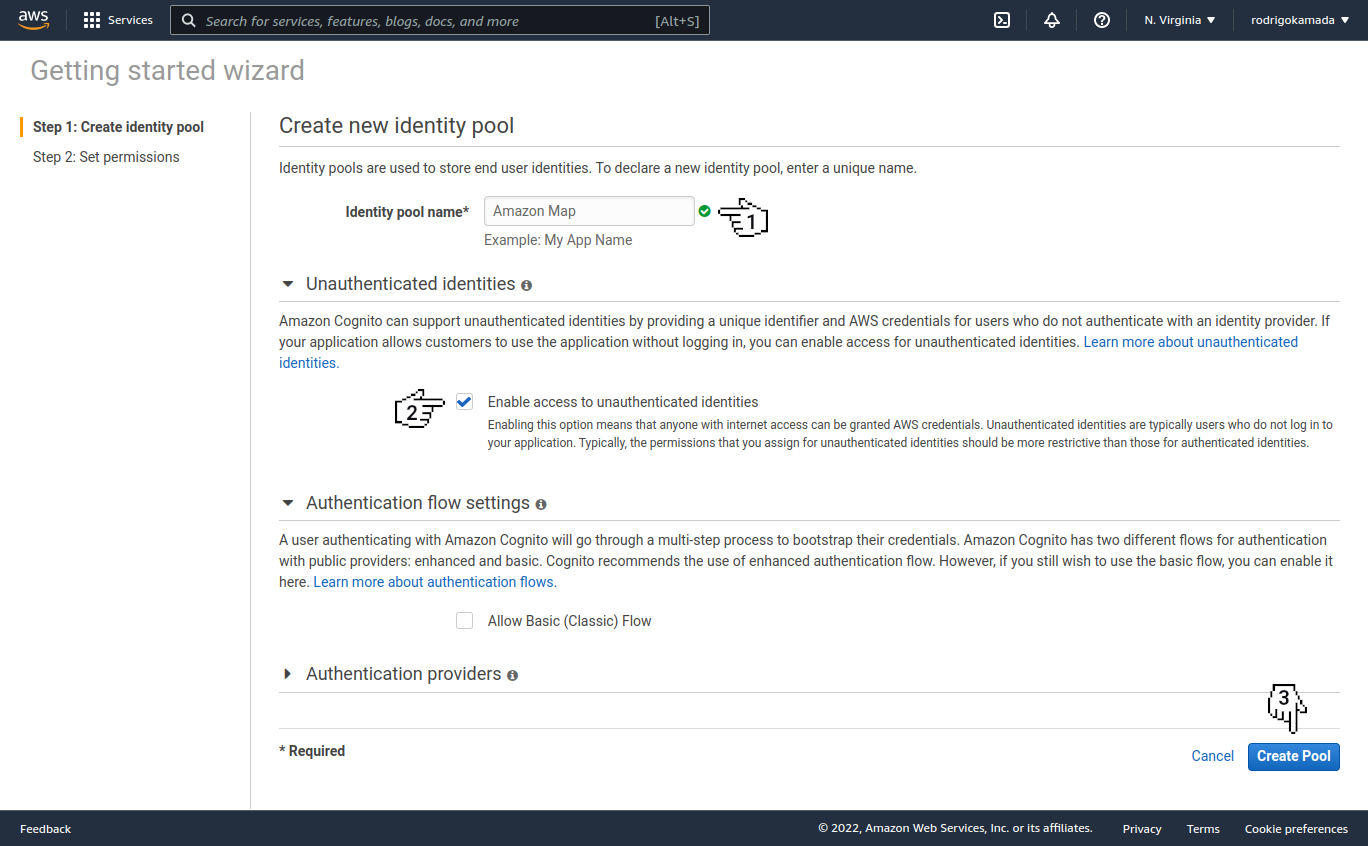
11. Fill in the field Identity pool name, click on the option Enable access to unauthenticated identities and click on the button Create Pool.

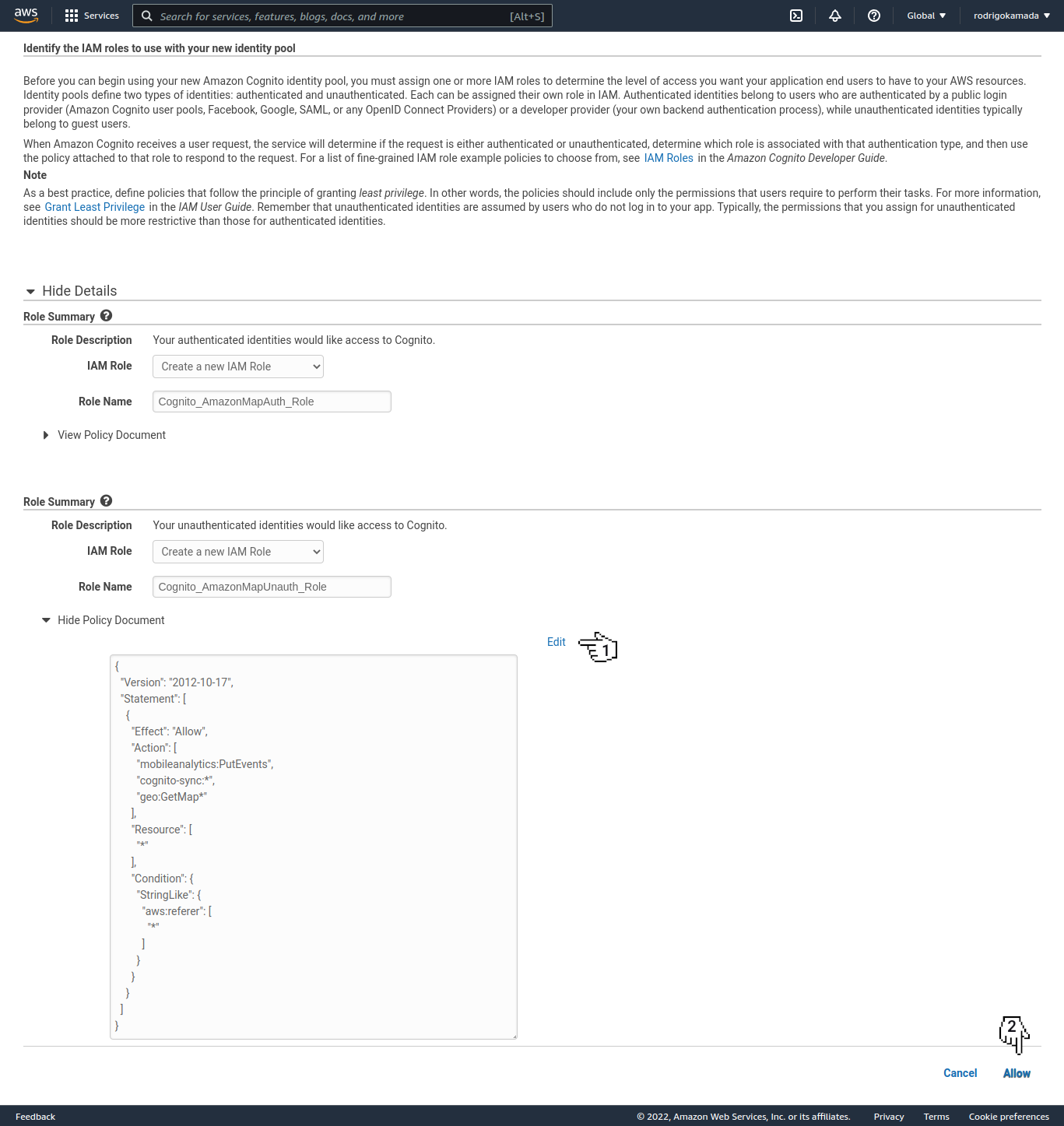
12. Click on the link Edit, fill in the field with the JSON below and click on the link Allow.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"mobileanalytics:PutEvents",
"cognito-sync:*",
"geo:GetMap*"
],
"Resource": [
"*"
],
"Condition": {
"StringLike": {
"aws:referer": [
"*"
]
}
}
}
]
}

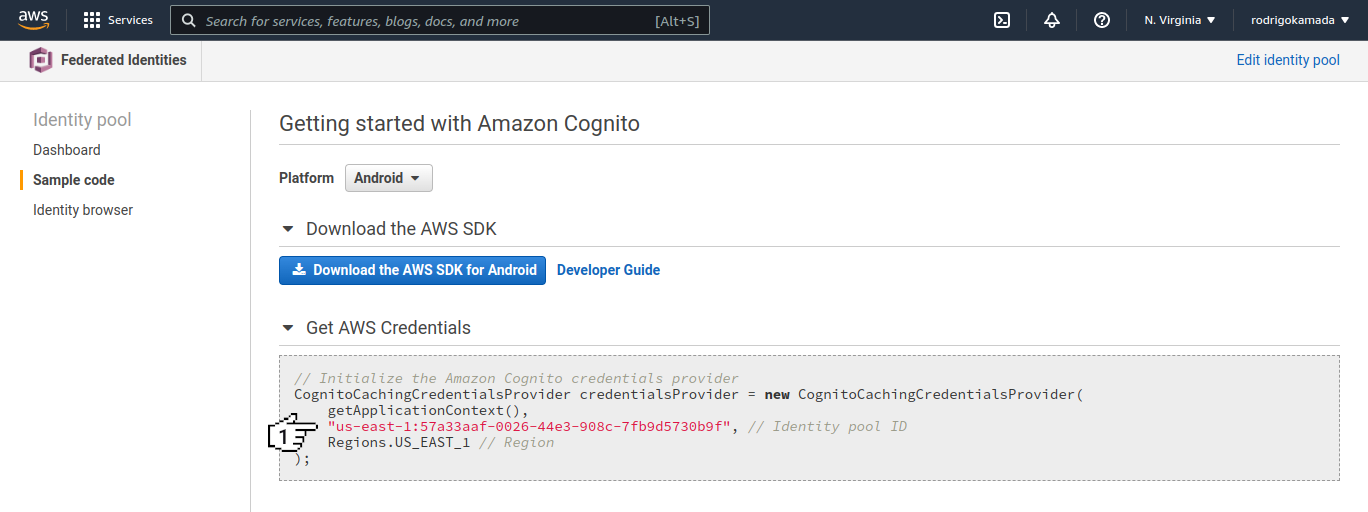
13. Copy the authentication pool ID displayed and, in my case, the value us-east-1:57a33aaf-0026-44e3-908c-7fb9d5730b9f was displayed because this value will be configured in the Angular application.

14. Ready! Map and authentication pool created.
Create the Angular application
Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 13 and Google is the main maintainer of the project.
Amazon Amplify Geo provides APIs and components for maps using MapLibre and location using Amazon Location Service for JavaScript-based applications.
MapLibre is an open source map library for developers of WEB and mobile applications.
1. Let's create the application with the Angular base structure using the @angular/cli with the route file and the SCSS style format.
ng new angular-aws-map --routing true --style scss
CREATE angular-aws-map/README.md (1077 bytes)
CREATE angular-aws-map/.editorconfig (274 bytes)
CREATE angular-aws-map/.gitignore (548 bytes)
CREATE angular-aws-map/angular.json (3327 bytes)
CREATE angular-aws-map/package.json (1089 bytes)
CREATE angular-aws-map/tsconfig.json (863 bytes)
CREATE angular-aws-map/.browserslistrc (600 bytes)
CREATE angular-aws-map/karma.conf.js (1443 bytes)
CREATE angular-aws-map/tsconfig.app.json (287 bytes)
CREATE angular-aws-map/tsconfig.spec.json (333 bytes)
CREATE angular-aws-map/.vscode/extensions.json (130 bytes)
CREATE angular-aws-map/.vscode/launch.json (474 bytes)
CREATE angular-aws-map/.vscode/tasks.json (938 bytes)
CREATE angular-aws-map/src/favicon.ico (948 bytes)
CREATE angular-aws-map/src/index.html (309 bytes)
CREATE angular-aws-map/src/main.ts (372 bytes)
CREATE angular-aws-map/src/polyfills.ts (2338 bytes)
CREATE angular-aws-map/src/styles.scss (80 bytes)
CREATE angular-aws-map/src/test.ts (745 bytes)
CREATE angular-aws-map/src/assets/.gitkeep (0 bytes)
CREATE angular-aws-map/src/environments/environment.prod.ts (51 bytes)
CREATE angular-aws-map/src/environments/environment.ts (658 bytes)
CREATE angular-aws-map/src/app/app-routing.module.ts (245 bytes)
CREATE angular-aws-map/src/app/app.module.ts (393 bytes)
CREATE angular-aws-map/src/app/app.component.scss (0 bytes)
CREATE angular-aws-map/src/app/app.component.html (23364 bytes)
CREATE angular-aws-map/src/app/app.component.spec.ts (1133 bytes)
CREATE angular-aws-map/src/app/app.component.ts (231 bytes)
✔ Packages installed successfully.
Successfully initialized git.
2. Install and configure the Bootstrap CSS framework. Do steps 2 and 3 of the post Adding the Bootstrap CSS framework to an Angular application.
3. Configure the variable amplify.Auth.identityPoolId with the authentication pool ID, the variables amplify.Auth.region and amplify.geo.AmazonLocationService.region with the region and the variables amplify.geo.AmazonLocationService.maps.items[MAP_NAME] and amplify.geo.AmazonLocationService.maps.default wit the map name created in the Amazon Location Service in the src/environments/environment.ts and src/environments/environment.prod.ts files as below.
amplify: {
Auth: {
identityPoolId: 'us-east-1:57a33aaf-0026-44e3-908c-7fb9d5730b9f',
region: 'us-east-1',
},
geo: {
AmazonLocationService: {
maps: {
items: {
AmazonMap: {
style: 'Default style',
}
},
default: 'AmazonMap',
},
region: 'us-east-1',
},
},
},
4. Install the aws-amplify, maplibre-gl@1, maplibre-gl-js-amplify and @types/mapbox__mapbox-gl-draw libraries.
npm install aws-amplify maplibre-gl@1 maplibre-gl-js-amplify
npm install @types/mapbox__mapbox-gl-draw --save-dev
5. Configure the maplibre-gl library. Change the angular.json file and add the maplibre-gl.css file as below.
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"node_modules/maplibre-gl/dist/maplibre-gl.css",
"src/styles.scss"
],
6. Change the src/polyfills.ts file. Add the global declaration as below. This configuration is required starting with Angular version 6.
(window as any).global = window;
7. Remove the content of the AppComponent class from the src/app/app.component.ts file. Import the maplibre-gl-js-amplify service and create the getCurrentPosition and loadMap methods as below.
import { AfterViewInit, Component } from '@angular/core';
import { Observable, Subscriber } from 'rxjs';
import { Amplify } from 'aws-amplify';
import { createMap } from 'maplibre-gl-js-amplify';
import * as maplibregl from 'maplibre-gl';
import { environment } from '../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent implements AfterViewInit {
map: any;
constructor() {
Amplify.configure(environment.amplify);
}
public ngAfterViewInit(): void {
this.loadMap();
}
private getCurrentPosition(): any {
return new Observable((observer: Subscriber<any>) => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position: any) => {
observer.next({
latitude: position.coords.latitude,
longitude: position.coords.longitude,
});
observer.complete();
});
} else {
observer.error();
}
});
}
private loadMap(): void {
createMap({
container: 'map',
center: [0, 0],
zoom: 0,
})
.then((map: any) => {
this.map = map;
this.map.addControl(new maplibregl.NavigationControl());
this.map.addControl(new maplibregl.GeolocateControl());
this.getCurrentPosition()
.subscribe((position: any) => {
this.map.flyTo({ center: [position.longitude, position.latitude], zoom: 13 });
const marker = new maplibregl.Marker();
marker.setLngLat([position.longitude, position.latitude]);
marker.setPopup(new maplibregl.Popup().setHTML('Angular AWS Map'));
marker.addTo(this.map);
});
});
}
}
8. Remove the contents of the src/app/app.component.html file. Add the map div tag as below.
<div class="container-fluid py-3">
<h1>Angular AWS Map</h1>
<div id="map"></div>
</div>
9. Add the style in the src/app/app.component.scss file as below.
#map {
height: 400px;
width: 100%;
max-width: 600px;
}
10. Run the application with the command below.
npm start
> angular-aws-map@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 11.02 MB |
styles.css, styles.js | styles | 522.10 kB |
polyfills.js | polyfills | 294.90 kB |
scripts.js | scripts | 76.33 kB |
main.js | main | 11.18 kB |
runtime.js | runtime | 6.88 kB |
| Initial Total | 11.91 MB
Build at: 2022-04-26T10:47:33.505Z - Hash: 44780bc6612489fe - Time: 30672ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
Note:
- If the error
This module is declared with using 'export =', and can only be used with a default import when using the 'allowSyntheticDefaultImports' flag.occurs, add the settingallowSyntheticDefaultImportsin thetsconfig.jsonfile as below.
{
"compilerOptions": {
"allowSyntheticDefaultImports": true
}
}
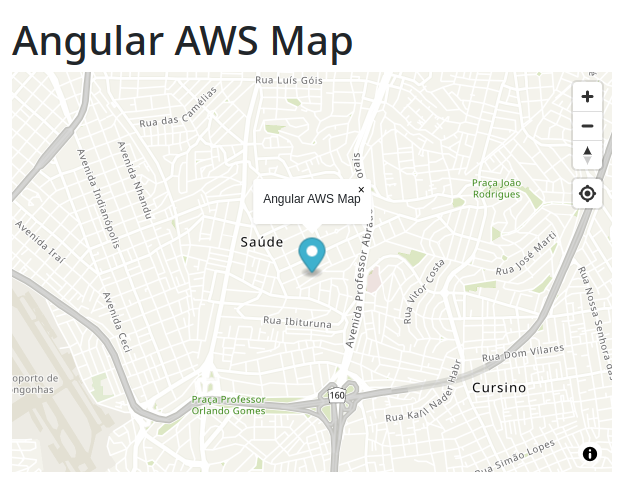
11. Ready! Access the URL http://localhost:4200/ and check if the application is working. See the application working on GitHub Pages and Stackblitz.

The application repository is available at https://github.com/rodrigokamada/angular-aws-map.
Conclusion
Summarizing what was covered in this article:
- We created an account on Amazon Web Services (AWS).
- We created and configured a map on Amazon Location Service
- We create an Angular application.
- We added the map in the Angular application.
You can use this article to create applications that display interactive maps to users.
Thank you for reading and I hope you enjoyed the article!
This tutorial was posted on my blog in portuguese.
To stay updated whenever I post new articles, follow me on Twitter.

