Hosting an Angular application on Amazon S3 using GitHub Actions
Application example built with Angular 13 and hosted on Amazon S3 (Simple Storage Service) using GitHub Actions.
Introduction
Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 13 and Google is the main maintainer of the project.
GitHub is a source code and file storage service with version control using git tool. GitHub Actions is a service to automate the software workflow.
Amazon S3 (Simple Storage Service) is an object storage service offering scalability, data availability, security and performance.
Prerequisites
Before you start, you need to install and configure the tools:
- git
- Node.js and npm
- Angular CLI
- IDE (e.g. Visual Studio Code)
Getting started
Create and configure the account on the Amazon S3
1. Let's create and configure the account. Access the site https://aws.amazon.com/s3/ and click on the button Get Started with Amazon S3.

2. Click on the option Root user, fill in the field Root user email address and click on the button Next.

Note:
- If you don't have an Amazon account, do steps 1 to 9 of the post Authentication using the Amazon Cognito to an Angular application in the session Create and configure the account on the Amazon Cognito.
3. Fill in the field Security check and click on the button Submit.

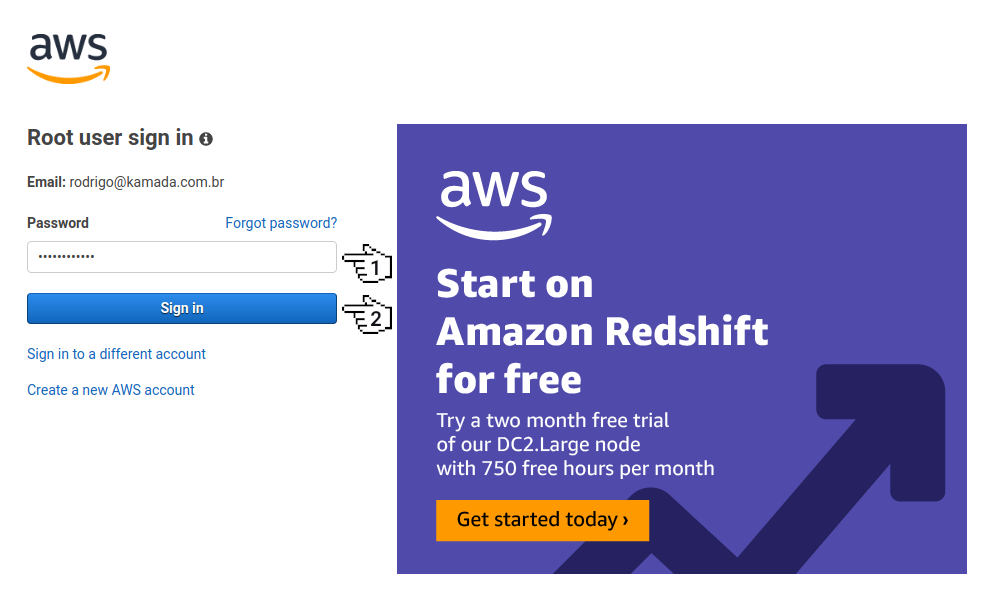
4. Fill in the field Password and click on the button Sign in.

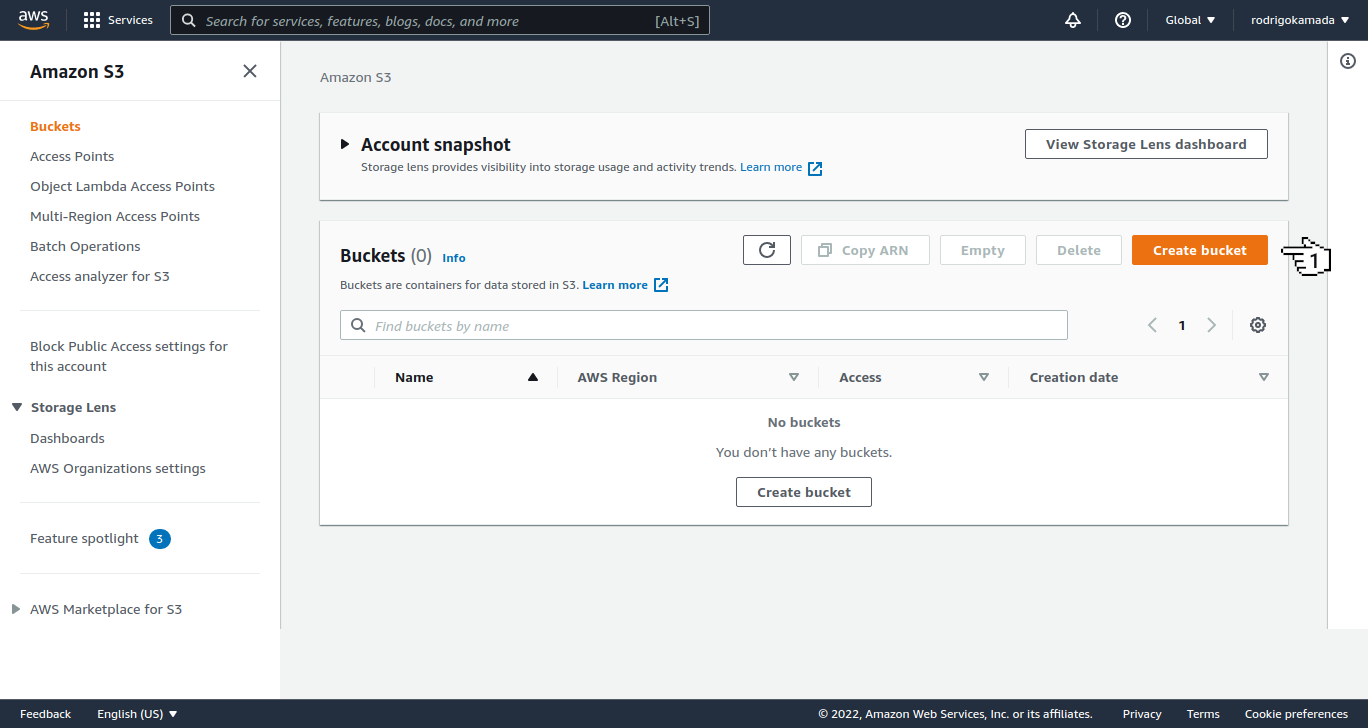
5. Click on the button Create bucket.

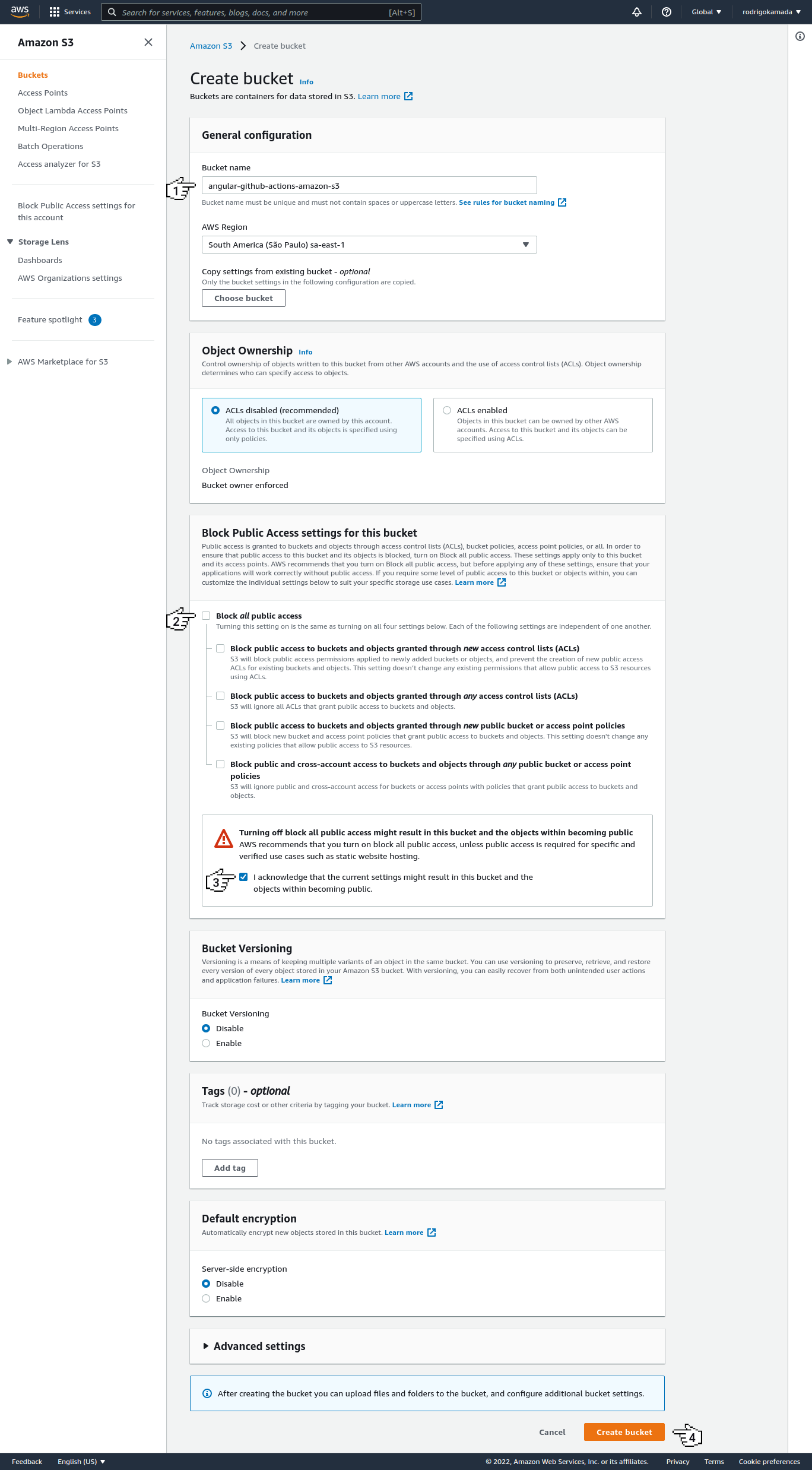
6. Fill in the field Bucket name, click on the option Block all public access to uncheck this option, I acknowledge that the current settings might result in this bucket and the objects within becoming public. and click on the button Create bucket.

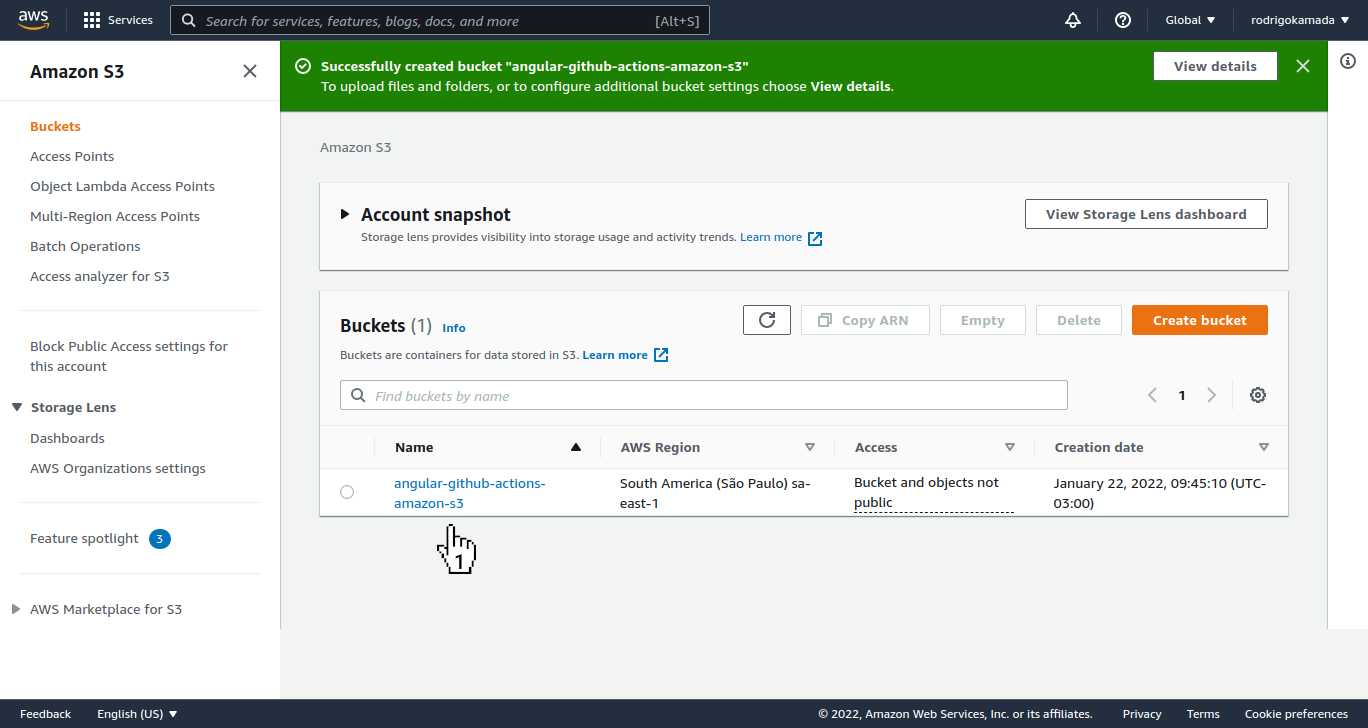
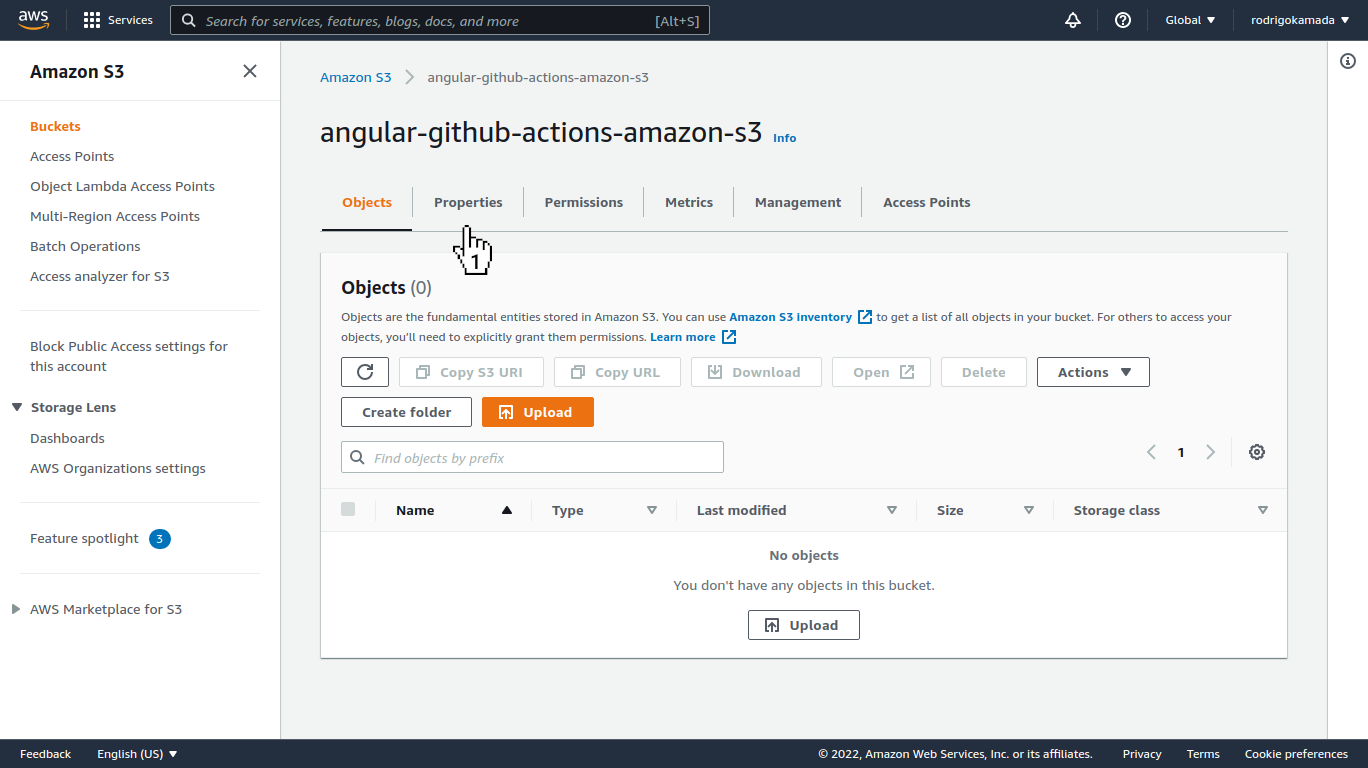
7. Click on the link angular-github-actions-amazon-s3 with the bucket name.

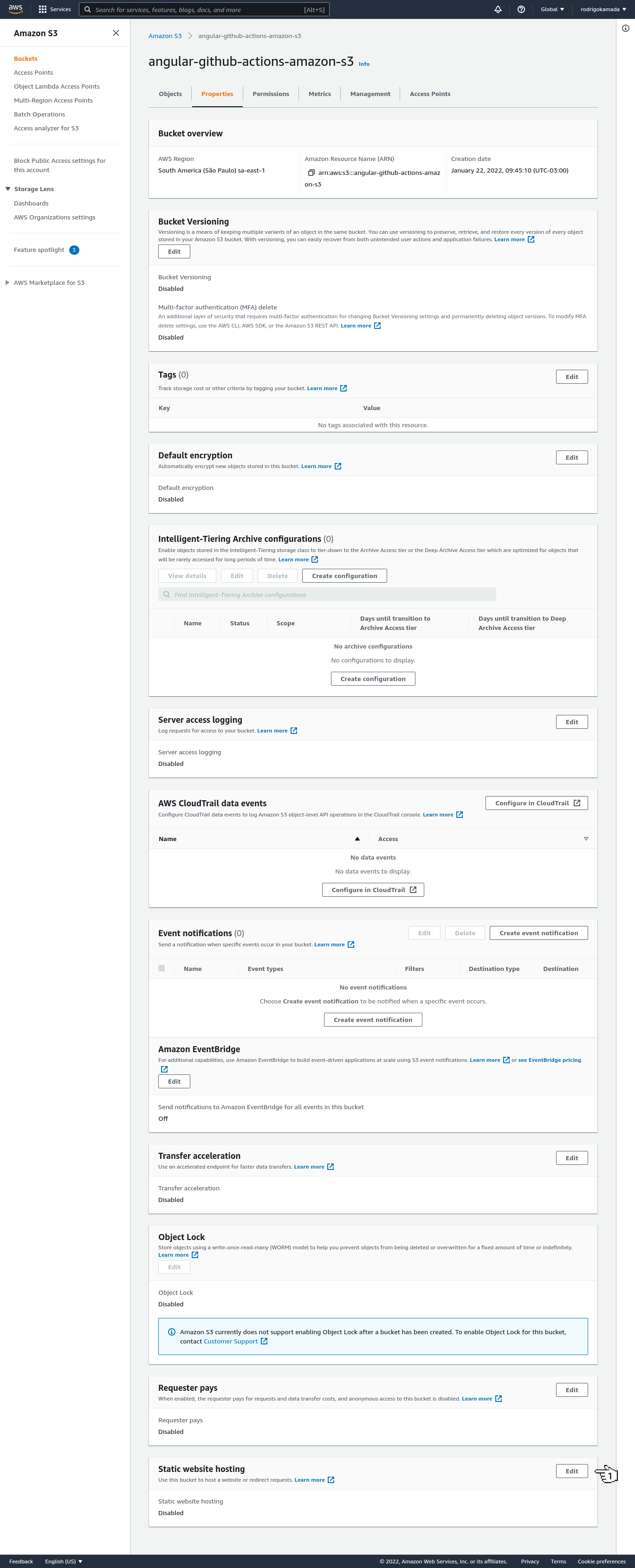
8. Click on the link Properties.

9. Click on the button Edit.

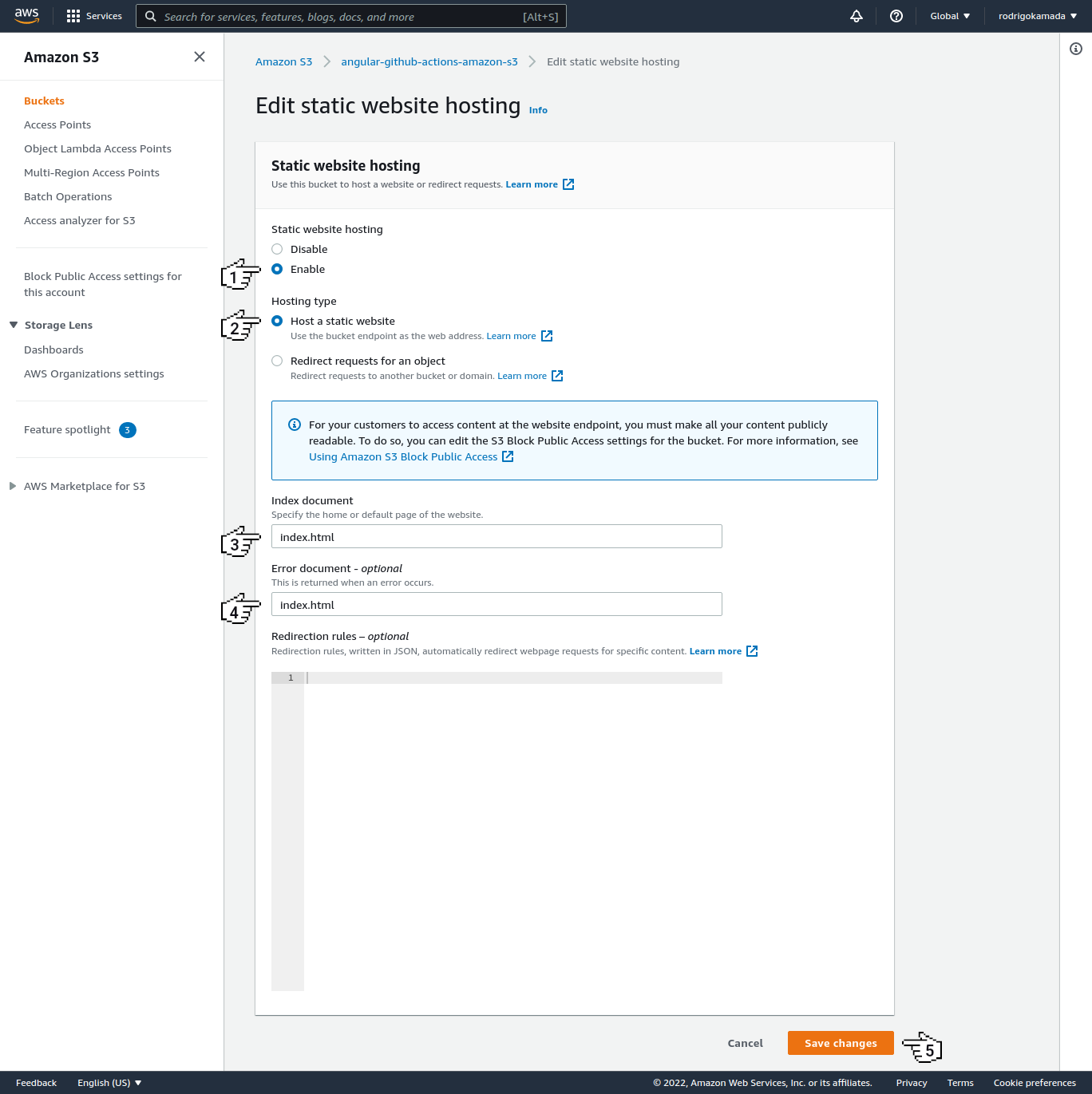
10. Click on the options Enable, Host a static website, fill in the fields Index document, Error document - optional and click on the button Save changes.

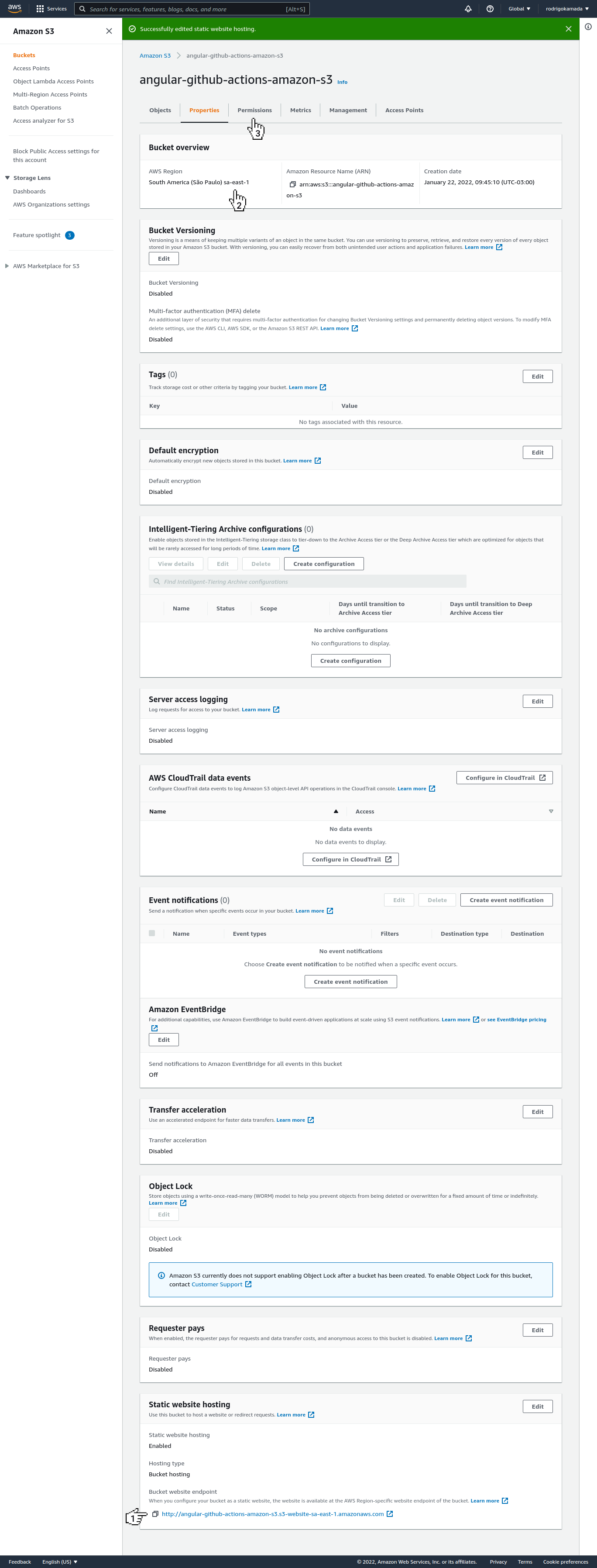
11. Copy the URL and the region displayed, in my case, the URL http://angular-github-actions-amazon-s3.s3-website-sa-east-1.amazonaws.com and the region sa-east-1 were displayed because the URL will used to access the Angular application and the region will used in the GitHub Actions file setting and click on the link Permissions.

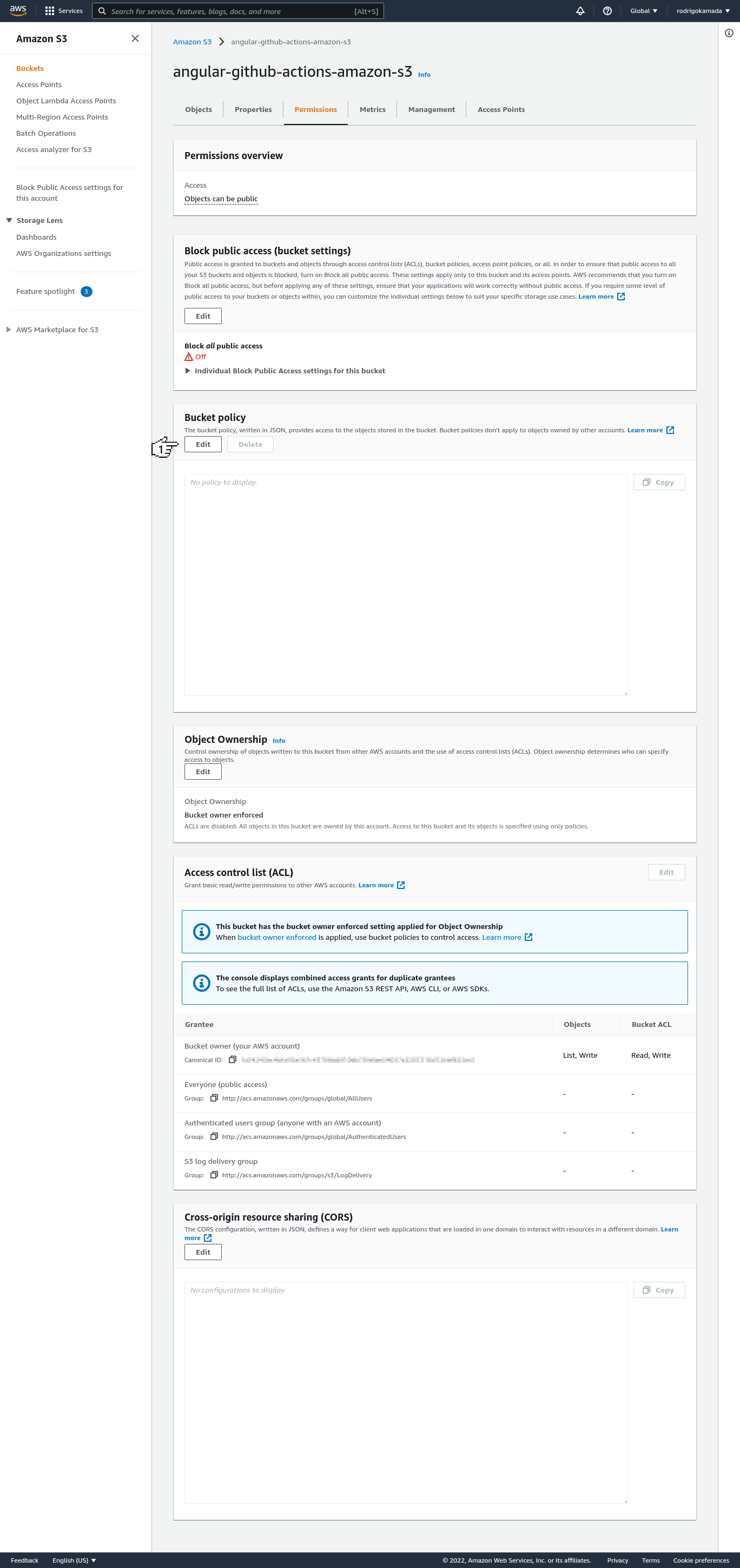
12. Click on the button Edit.

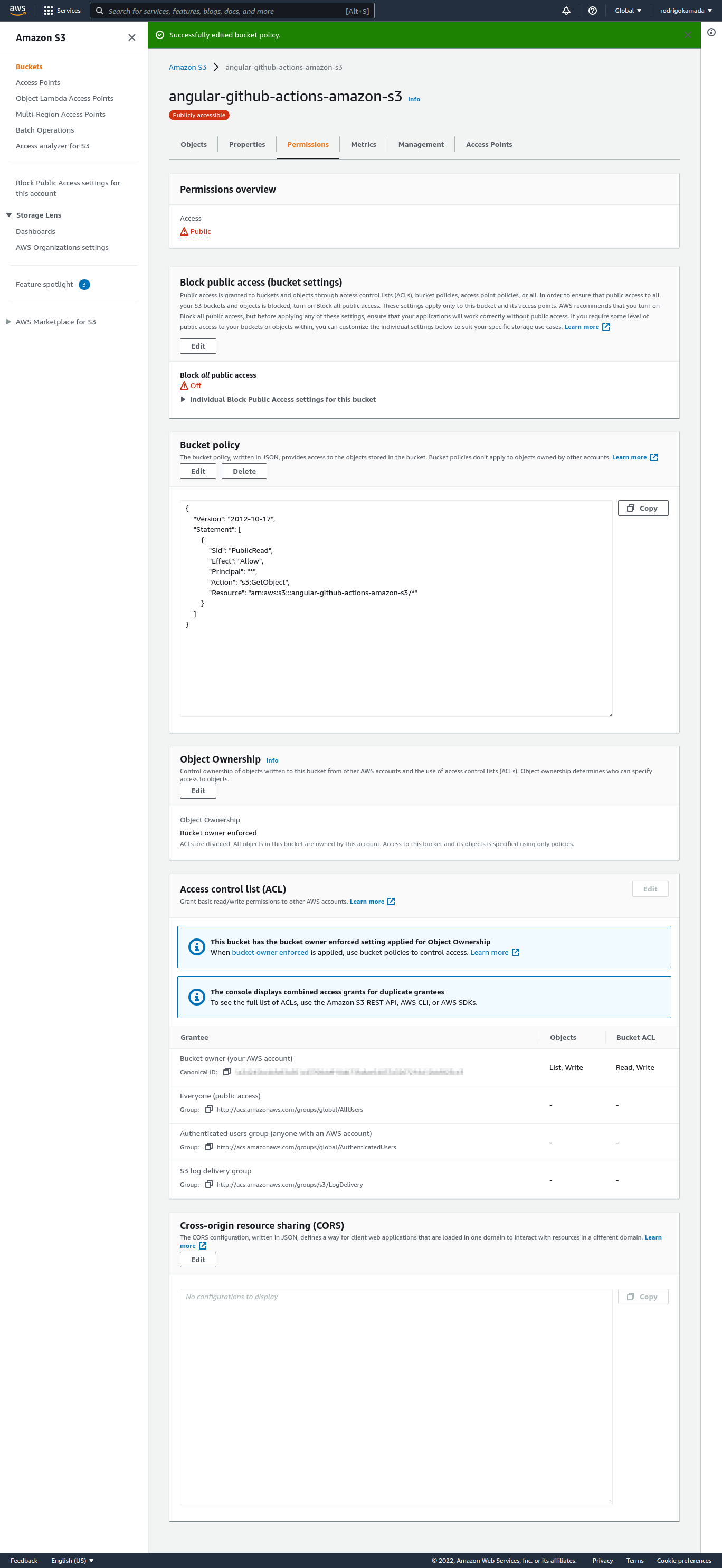
13. Fill in the fields Policy with the content below and click on the button Save changes.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Principal": "*",
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::angular-github-actions-amazon-s3/*"
]
}
]
}

14. Ready! Account created and configured and bucket created and configured.

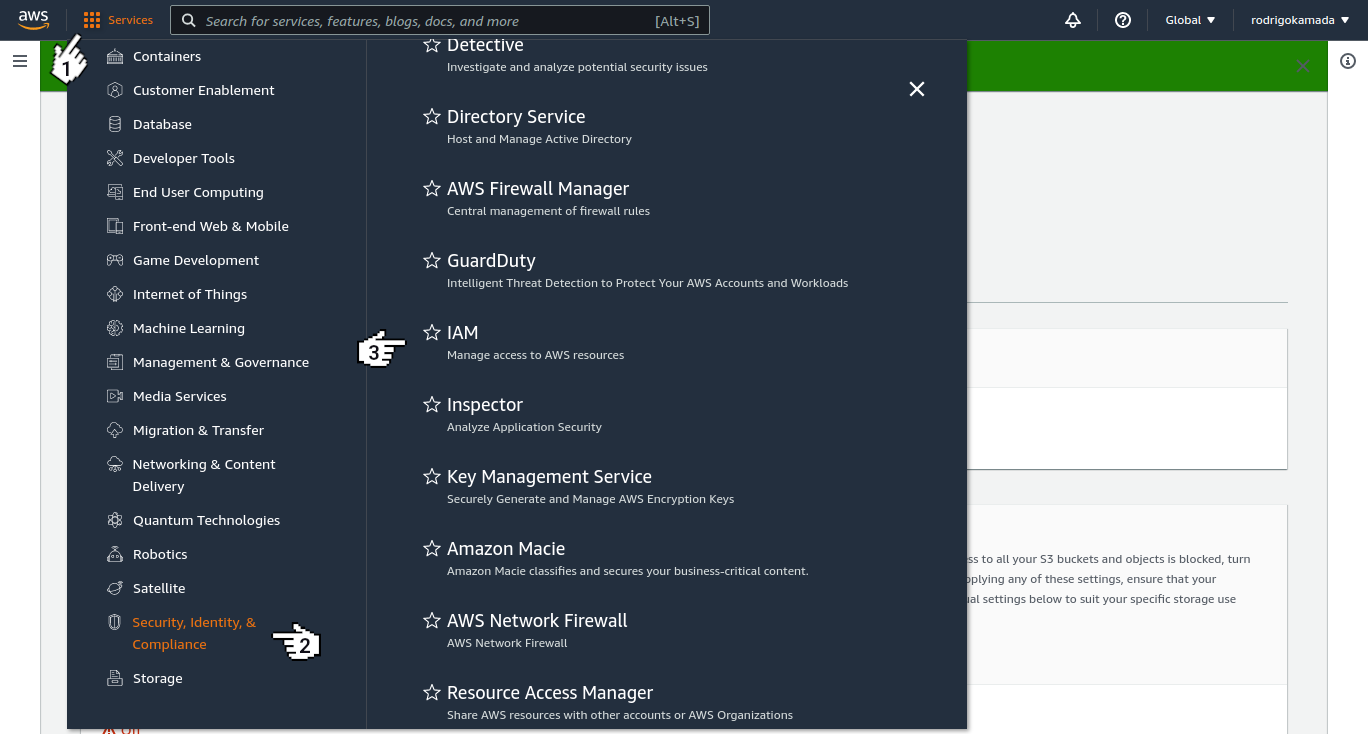
15. Click on the menu Services, Security, Identity & Compliance and IAM.

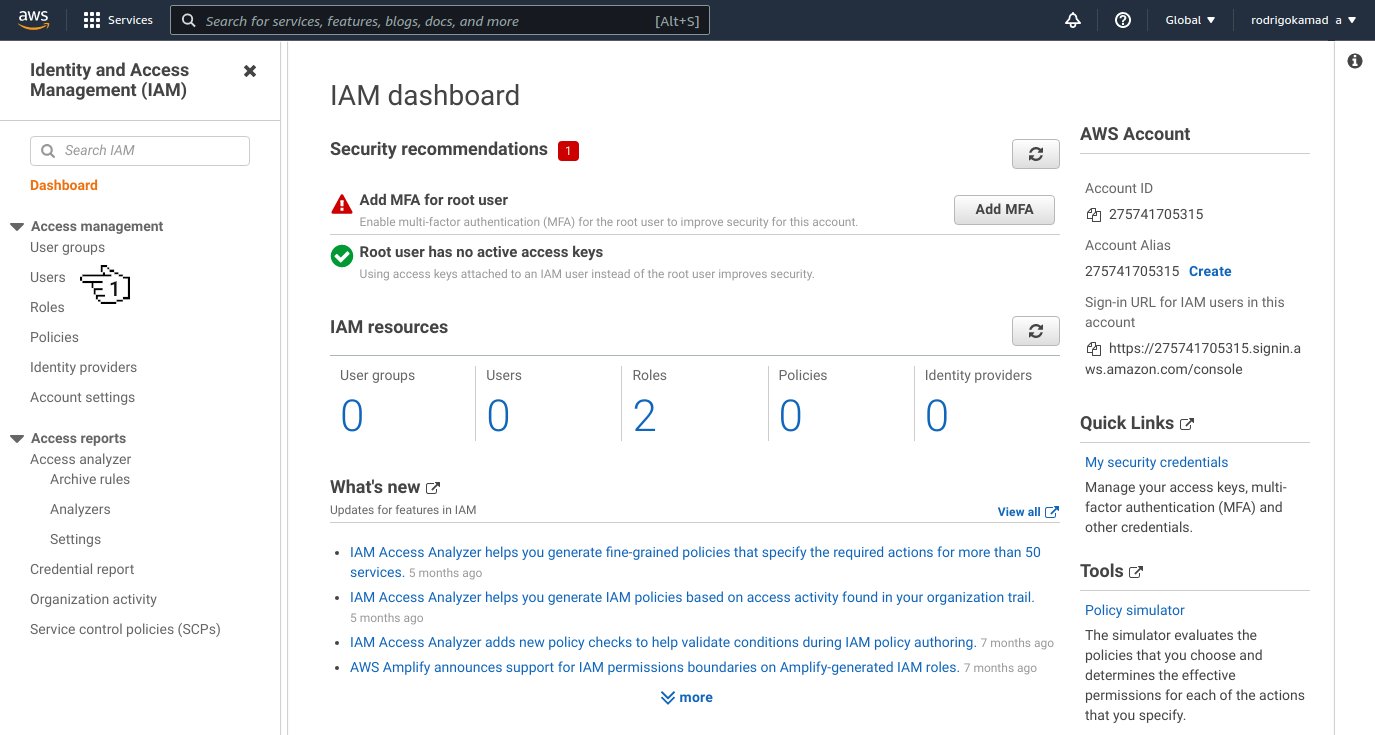
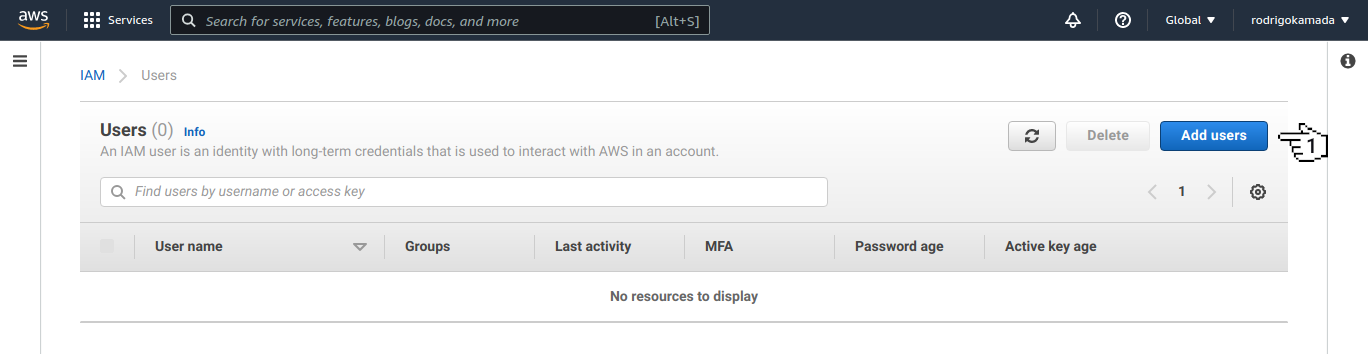
16. Click on the link Users.

17. Click on the button Add users.

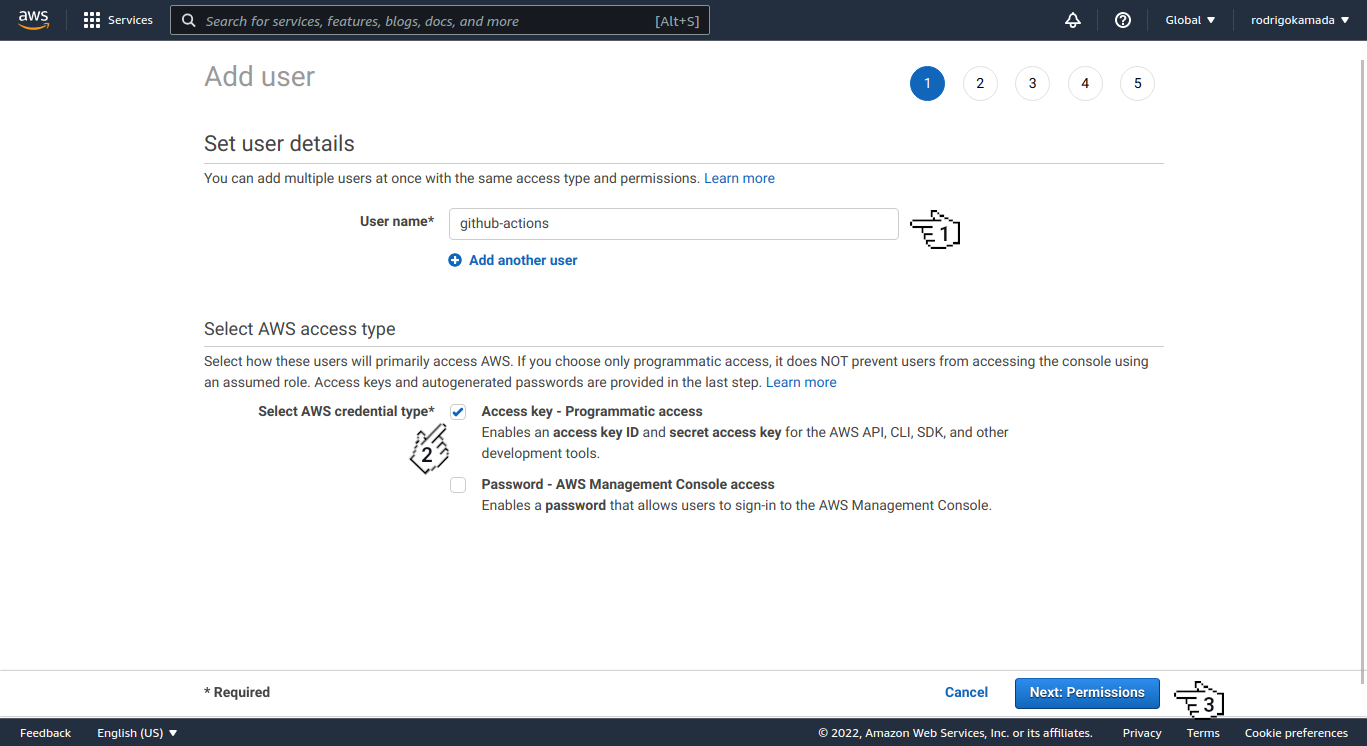
18. Fill in the field User name, click on the option Access key - Programmatic access and click on the button Next: Permissions.

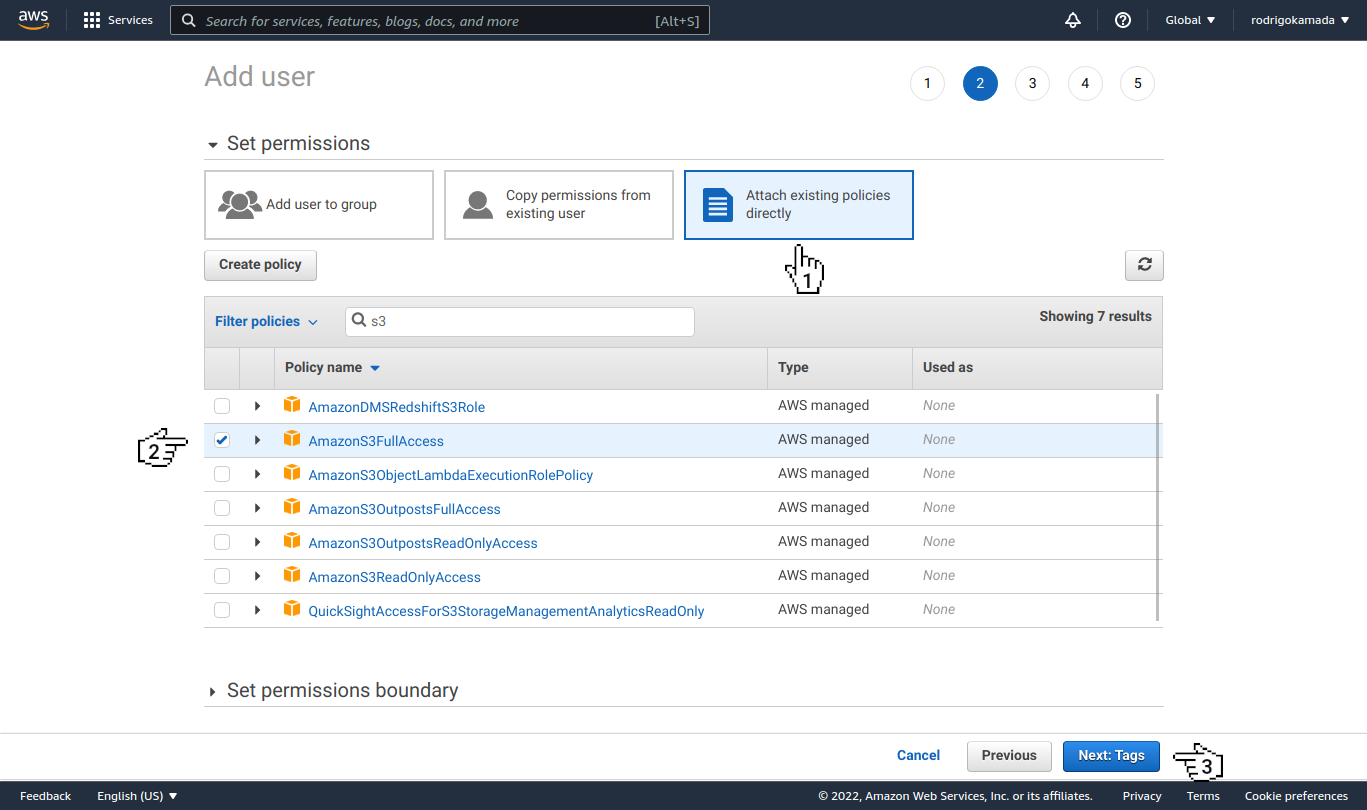
19. Click on the options Attach existing policies directly, AmazonS3FullAccess and click on the button Next: Tags.

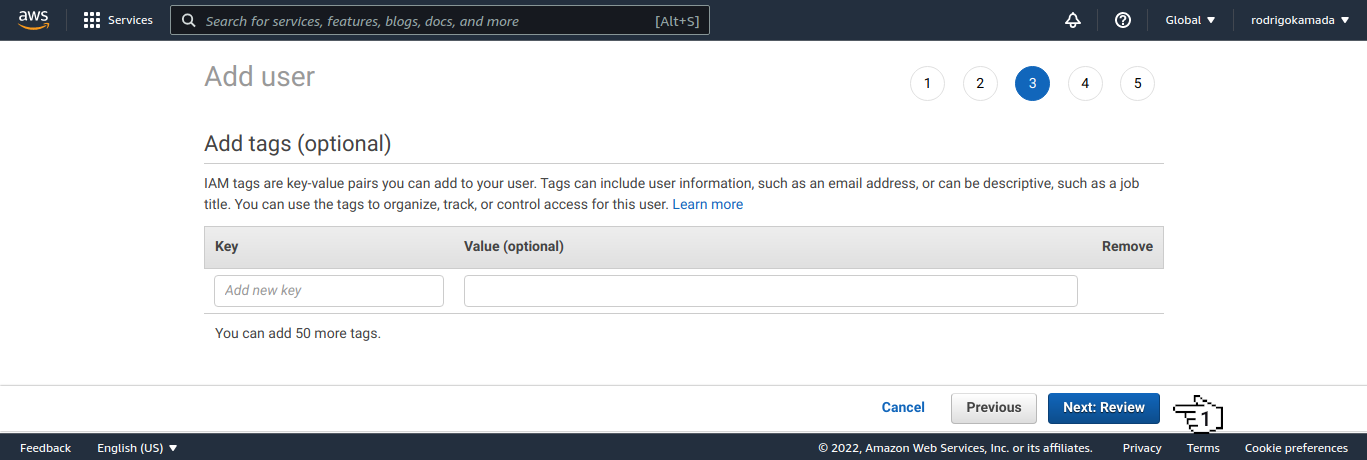
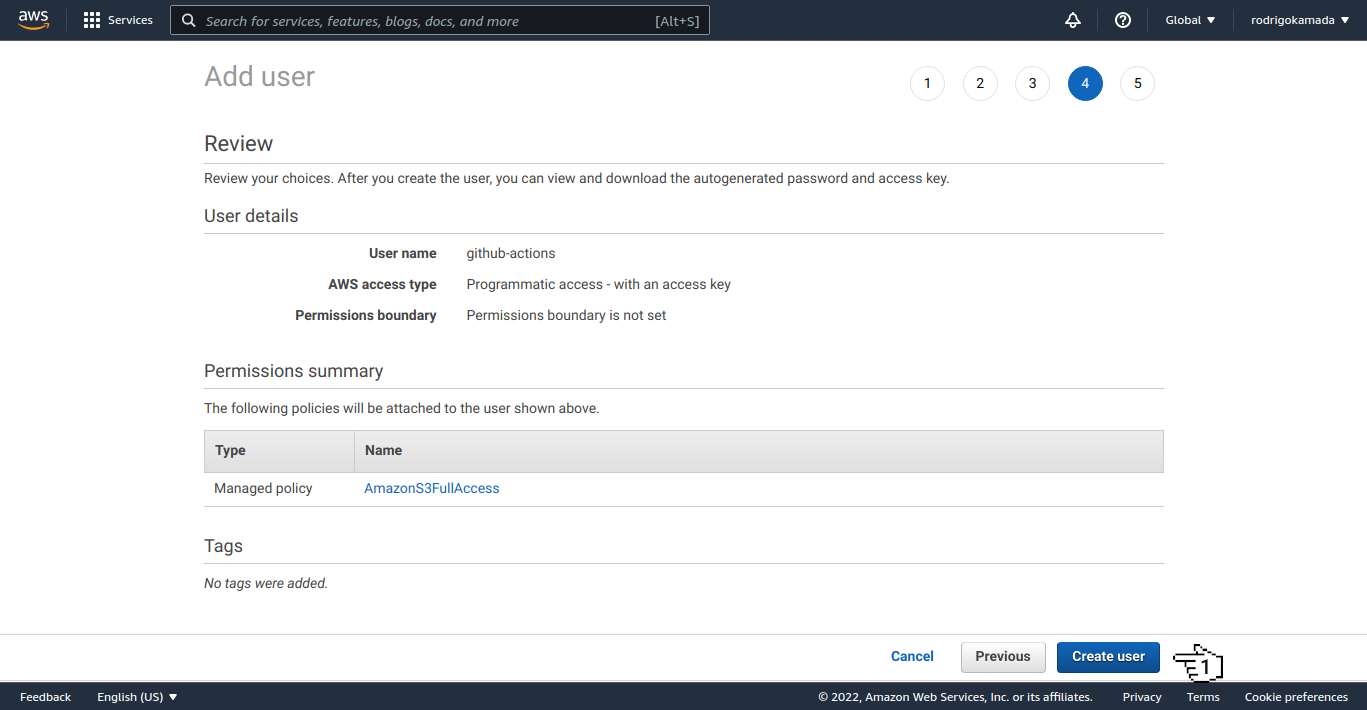
20. Click on the button Next: Review.

21. Click on the button Create user.

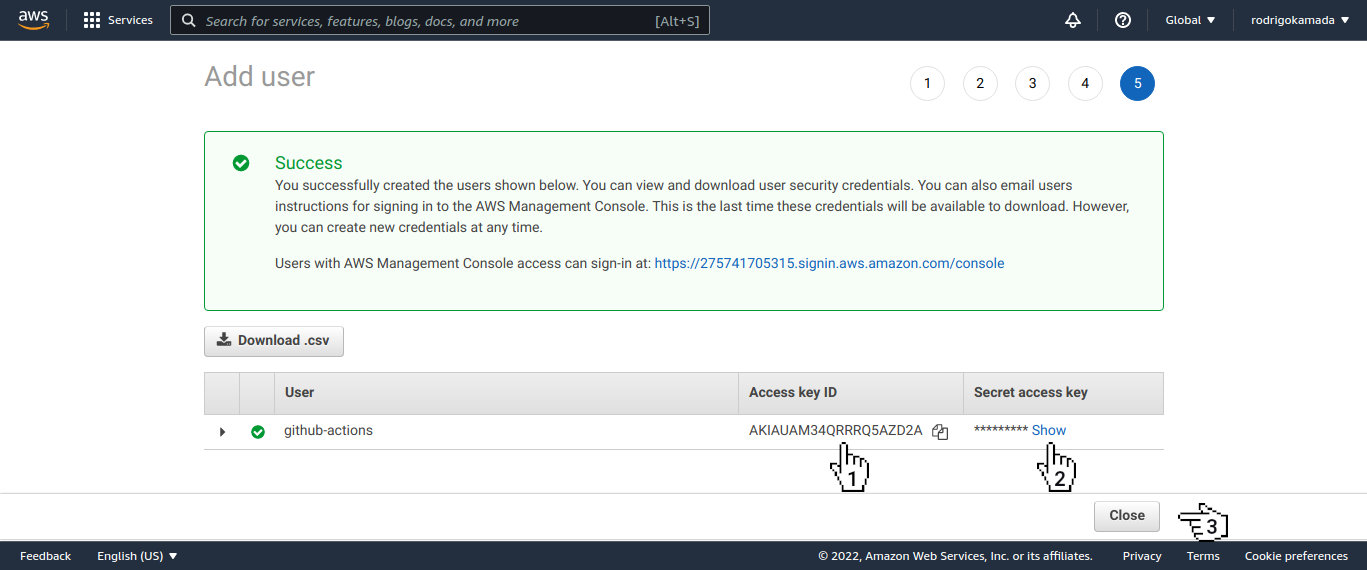
22. Copy the Access key ID displayed, in my case, the Access key ID AKIAUAM34QRRRQ5AZD2A was displayed, click on the link Show, copy the Secret Access key displayed because the Access key ID and Secret Access key will be configured in the GitHub repository and click on the button Close.

23. Ready! Access keys created.
Create the account and the repository on the GitHub
1. Let's create the account and the repository. Do steps 1 to 6 of the post Hosting an Angular application on GitHub Pages using GitHub Actions in the session Create and configure the account on the GitHub.
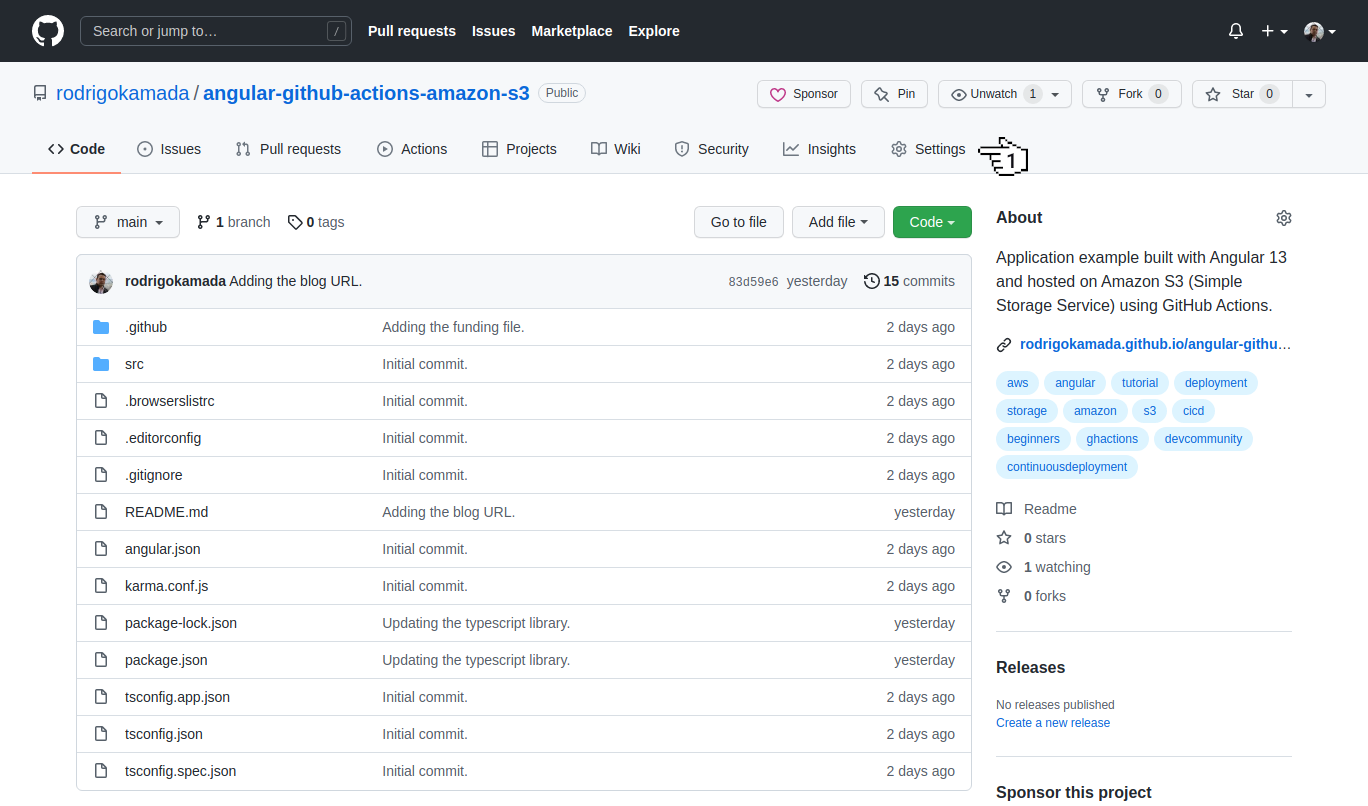
2. Click on the menu Settings.

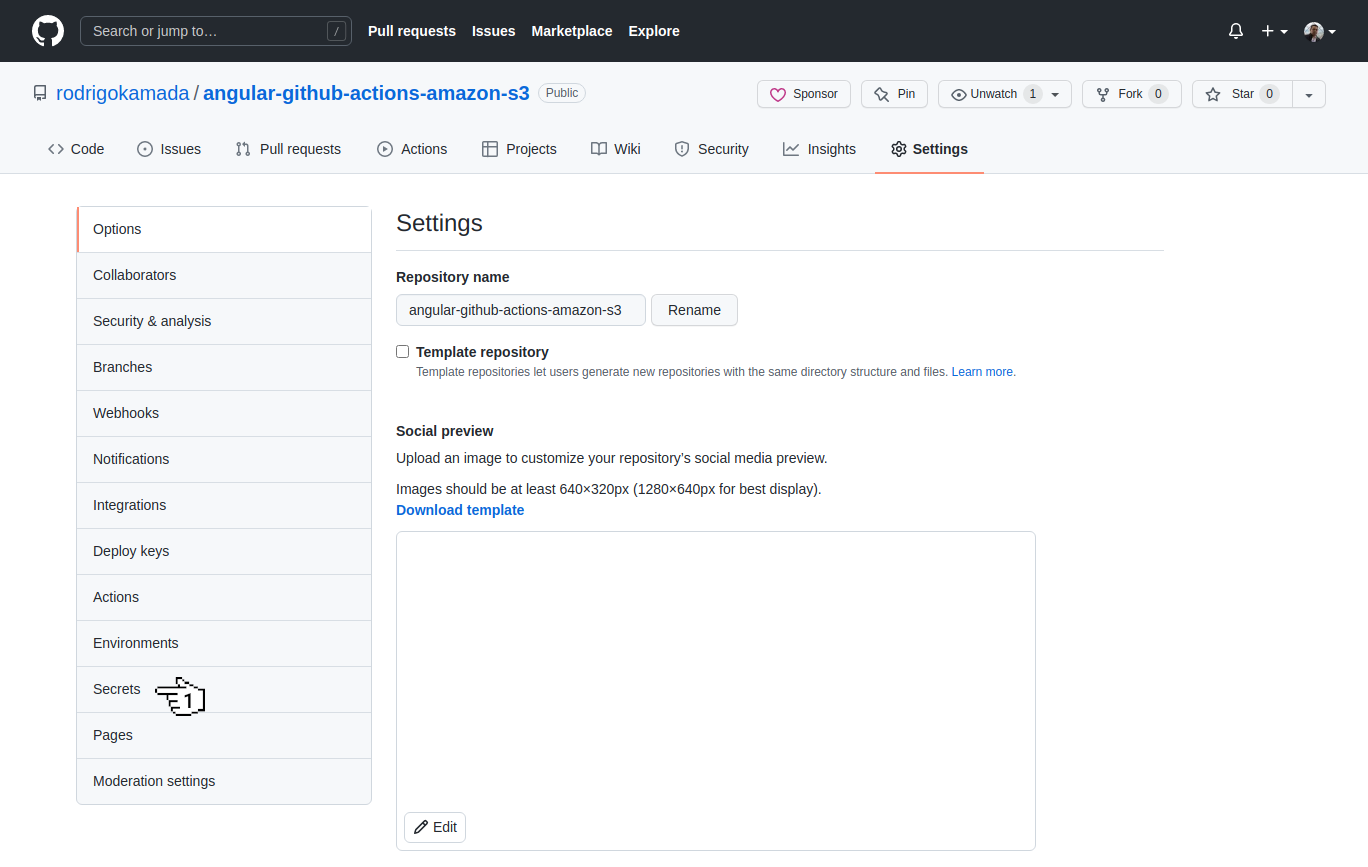
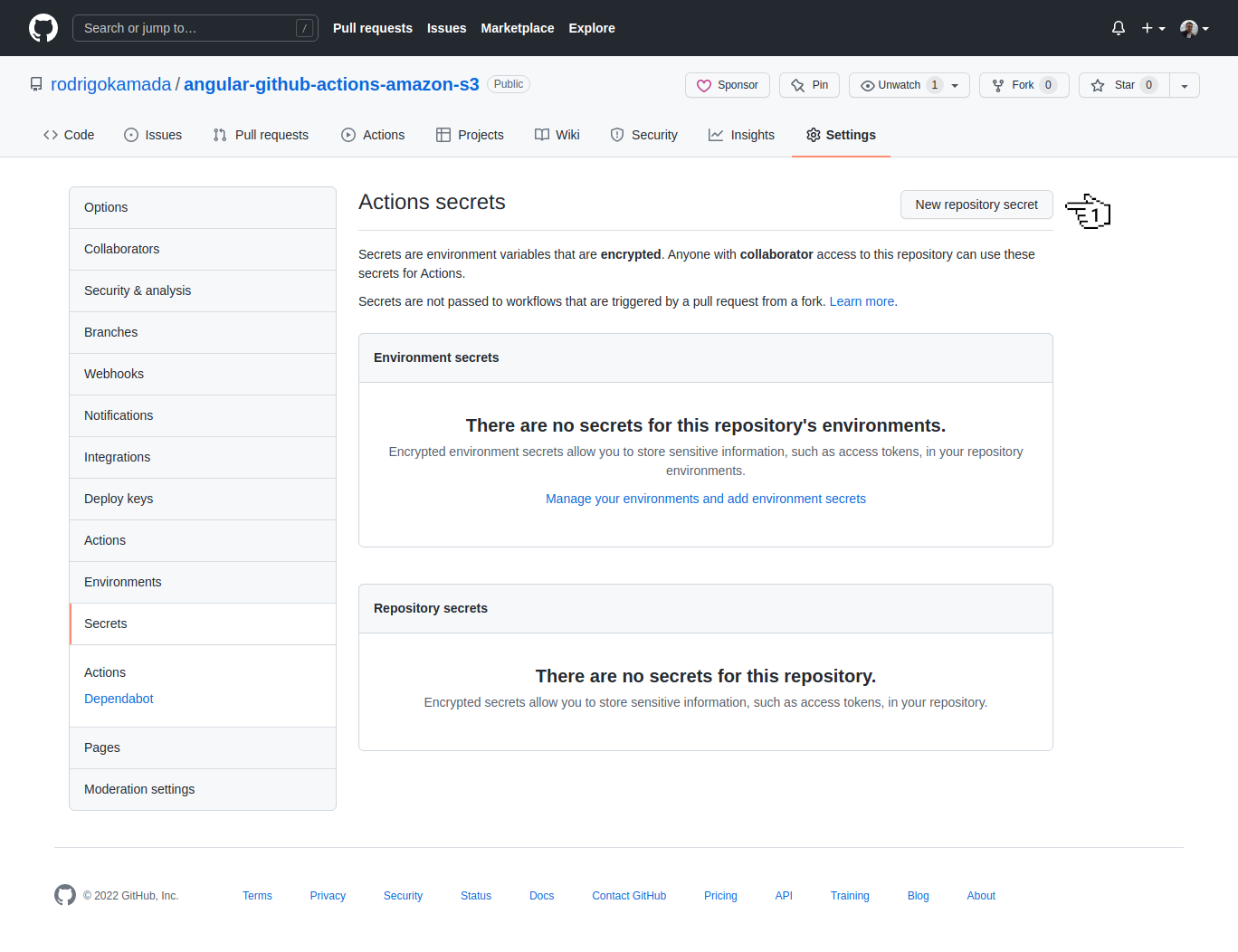
3. Click on the side menu Secrets.

4. Click on the button New repository secret.

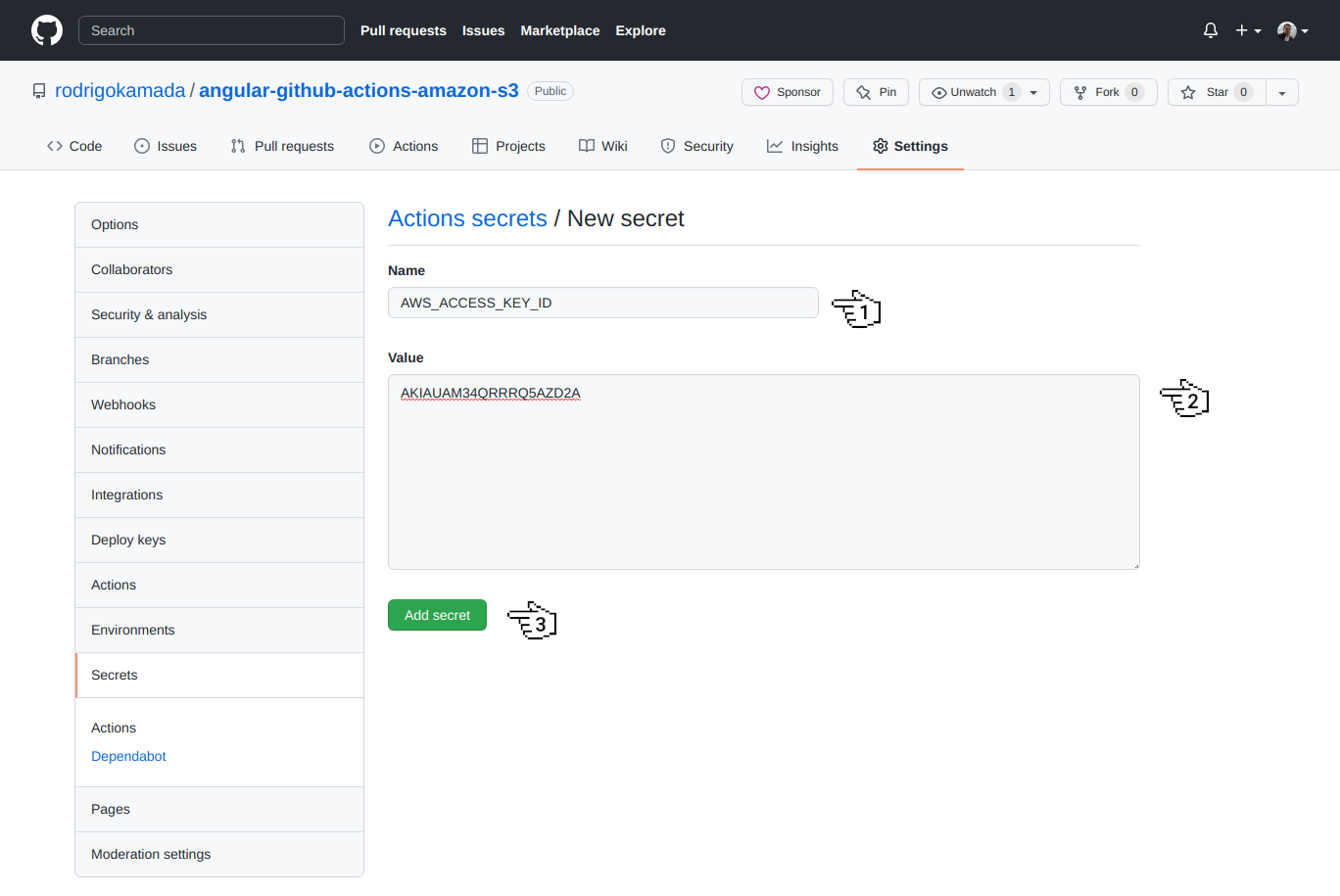
5. Fill in the fields Name, Value and click on the button Add secret to configure the key with the Access key ID.

6. Click on the button New repository secret.

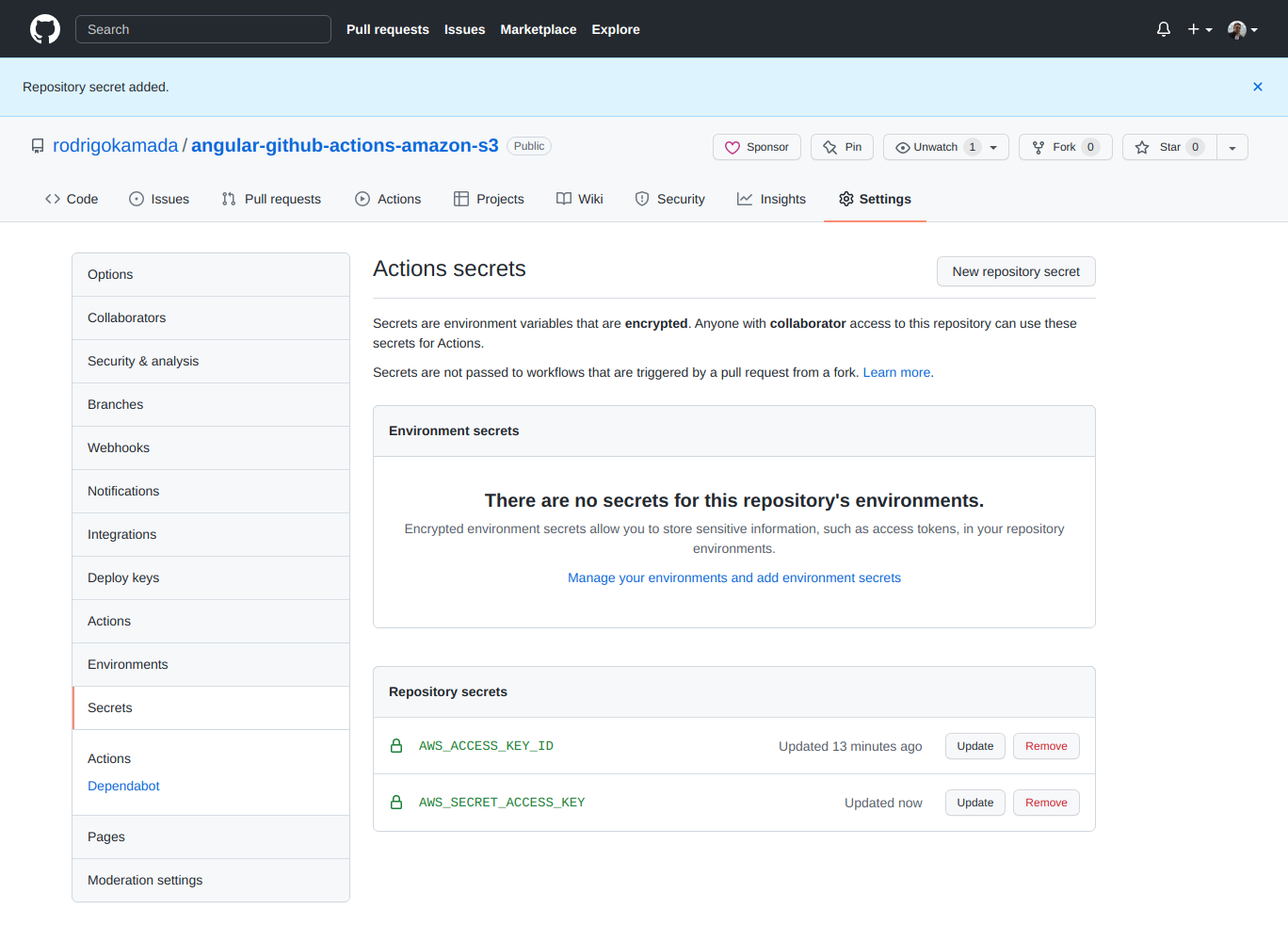
7. Fill in the fields Name, Value and click on the button Add secret to configure the key with the Secret Access key.

8. Ready! Access keys configured.

Create the Angular application
1. Let's create the application with the Angular base structure using the @angular/cli with the route file and the SCSS style format.
ng new angular-github-actions-amazon-s3 --routing true --style scss
CREATE angular-github-actions-amazon-s3/README.md (1074 bytes)
CREATE angular-github-actions-amazon-s3/.editorconfig (274 bytes)
CREATE angular-github-actions-amazon-s3/.gitignore (548 bytes)
CREATE angular-github-actions-amazon-s3/angular.json (3363 bytes)
CREATE angular-github-actions-amazon-s3/package.json (1096 bytes)
CREATE angular-github-actions-amazon-s3/tsconfig.json (863 bytes)
CREATE angular-github-actions-amazon-s3/.browserslistrc (600 bytes)
CREATE angular-github-actions-amazon-s3/karma.conf.js (1449 bytes)
CREATE angular-github-actions-amazon-s3/tsconfig.app.json (287 bytes)
CREATE angular-github-actions-amazon-s3/tsconfig.spec.json (333 bytes)
CREATE angular-github-actions-amazon-s3/.vscode/extensions.json (130 bytes)
CREATE angular-github-actions-amazon-s3/.vscode/launch.json (474 bytes)
CREATE angular-github-actions-amazon-s3/.vscode/tasks.json (938 bytes)
CREATE angular-github-actions-amazon-s3/src/favicon.ico (948 bytes)
CREATE angular-github-actions-amazon-s3/src/index.html (314 bytes)
CREATE angular-github-actions-amazon-s3/src/main.ts (372 bytes)
CREATE angular-github-actions-amazon-s3/src/polyfills.ts (2338 bytes)
CREATE angular-github-actions-amazon-s3/src/styles.scss (80 bytes)
CREATE angular-github-actions-amazon-s3/src/test.ts (745 bytes)
CREATE angular-github-actions-amazon-s3/src/assets/.gitkeep (0 bytes)
CREATE angular-github-actions-amazon-s3/src/environments/environment.prod.ts (51 bytes)
CREATE angular-github-actions-amazon-s3/src/environments/environment.ts (658 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app-routing.module.ts (245 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app.module.ts (393 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app.component.scss (0 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app.component.html (23364 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app.component.spec.ts (1151 bytes)
CREATE angular-github-actions-amazon-s3/src/app/app.component.ts (237 bytes)
✔ Packages installed successfully.
Successfully initialized git.
2. Change the package.json file and add the scripts below.
"build:prod": "ng build --configuration production",
"test:headless": "ng test --watch=false --browsers=ChromeHeadless"
3. Run the test with the command below.
npm run test:headless
> angular-github-actions-amazon-s3@1.0.0 test:headless
> ng test --watch=false --browsers=ChromeHeadless
⠙ Generating browser application bundles (phase: setup)...22 01 2022 22:11:29.773:INFO [karma-server]: Karma v6.3.11 server started at http://localhost:9876/
22 01 2022 22:11:29.774:INFO [launcher]: Launching browsers ChromeHeadless with concurrency unlimited
22 01 2022 22:11:29.781:INFO [launcher]: Starting browser ChromeHeadless
✔ Browser application bundle generation complete.
22 01 2022 22:11:37.472:INFO [Chrome Headless 97.0.4692.71 (Linux x86_64)]: Connected on socket 2NkcZwzLS5MNuDnMAAAB with id 98670702
Chrome Headless 97.0.4692.71 (Linux x86_64): Executed 3 of 3 SUCCESS (0.117 secs / 0.1 secs)
TOTAL: 3 SUCCESS
4. Run the application with the command below. Access the URL http://localhost:4200/ and check if the application is working.
npm start
> angular-github-actions-amazon-s3@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.00 MB |
polyfills.js | polyfills | 339.24 kB |
styles.css, styles.js | styles | 213.01 kB |
main.js | main | 53.27 kB |
runtime.js | runtime | 6.90 kB |
| Initial Total | 2.60 MB
Build at: 2022-01-23T01:13:06.355Z - Hash: e7a502736b12e783 - Time: 6256ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
5. Build the application with the command below.
npm run build:prod
> angular-github-actions-amazon-s3@1.0.0 build:prod
> ng build --configuration production
✔ Browser application bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.
Initial Chunk Files | Names | Raw Size | Estimated Transfer Size
main.464c3a39ed8b2eb2.js | main | 206.10 kB | 56.11 kB
polyfills.f007c874370f7293.js | polyfills | 36.27 kB | 11.56 kB
runtime.8db60f242f6b0a2b.js | runtime | 1.09 kB | 603 bytes
styles.ef46db3751d8e999.css | styles | 0 bytes | -
| Initial Total | 243.46 kB | 68.25 kB
Build at: 2022-01-23T01:14:01.354Z - Hash: cab5f3f1681e58fd - Time: 11304ms
6. Let's create and configure the file with the GitHub Actions flow. Create the .github/workflows/gh-pages.yml file.
mkdir -p .github/workflows
touch .github/workflows/gh-pages.yml
7. Configure the .github/workflows/gh-pages.yml file with the content below.
name: GitHub Pages
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Configure AWS Credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: sa-east-1
- name: Checkout
uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: 14
- name: Install dependencies
run: npm install
- name: Run tests
run: npm run test:headless
- name: Build
run: npm run build:prod
- name: Deploy
if: success()
run: aws s3 sync ./dist/angular-github-actions-amazon-s3 s3://angular-github-actions-amazon-s3
Notes:
- The
aws-access-key-idandaws-secret-access-keysettings were done in the GitHub repository. - The
aws-regionsetting is the bucket region. - The
./dist/angular-github-actions-amazon-s3setting is the application build folder. - The
s3://angular-github-actions-amazon-s3setting is the bucket name.
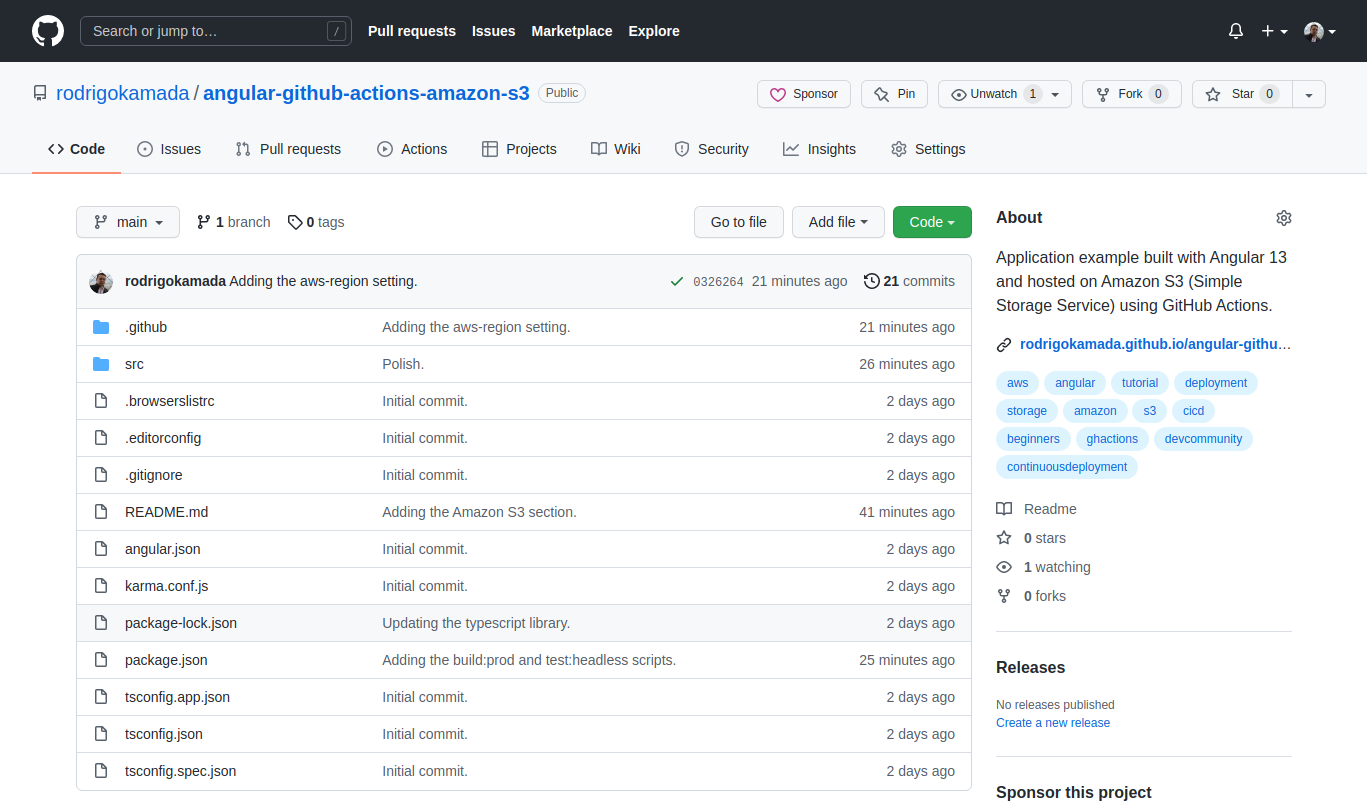
8. Syncronize the application on the GitHub repository that was created.

9. Ready! After synchronizing the application on the GitHub repository, the GitHub Actions build the application and synchronize with Amazon S3 bucket. Access the URL http://angular-github-actions-amazon-s3.s3-website-sa-east-1.amazonaws.com/ and check if the application is working. Replace the URL values with your bucket name and region.

Validate the run of the GitHub Actions flow
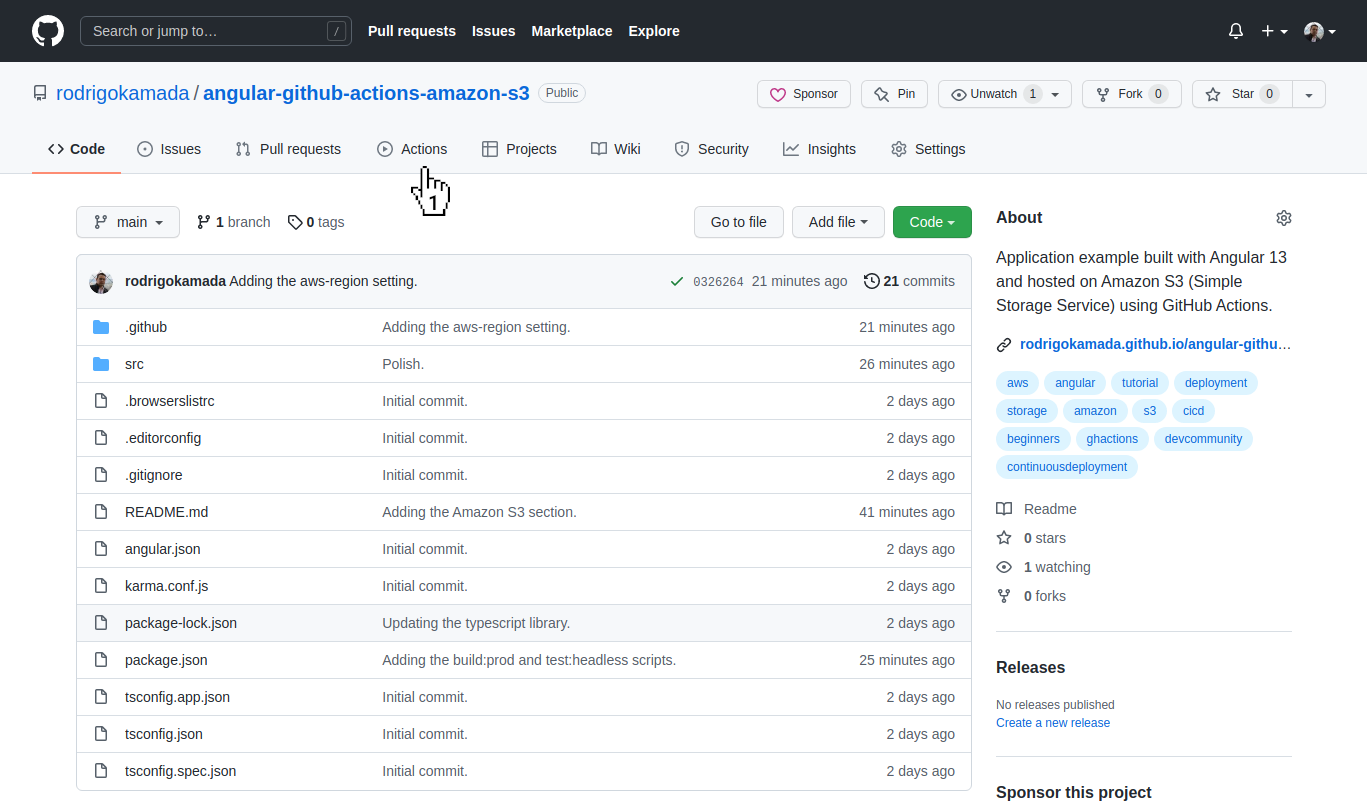
1. Let's validate the run of the GitHub Actions flow. Access the repository https://github.com/rodrigokamada/angular-github-actions-amazon-s3 created and click on the link Actions.

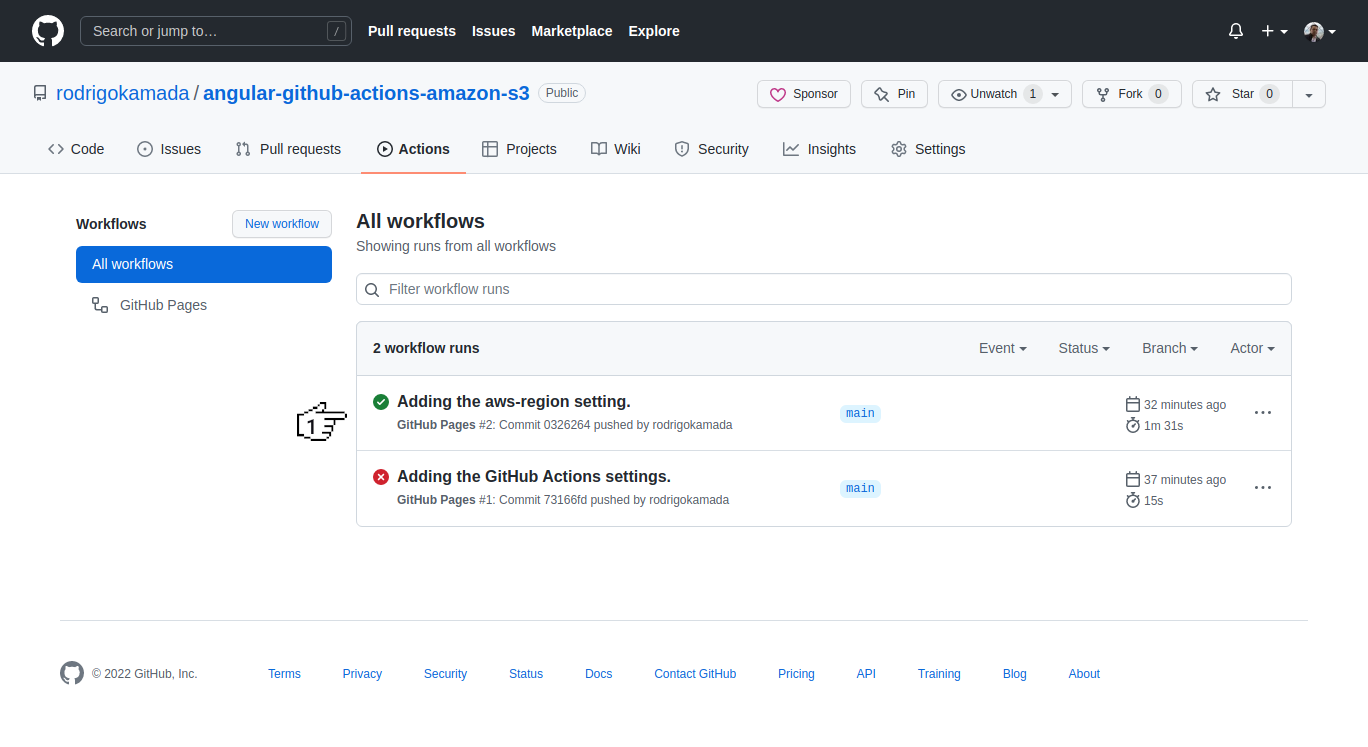
2. Click on the flow runned.

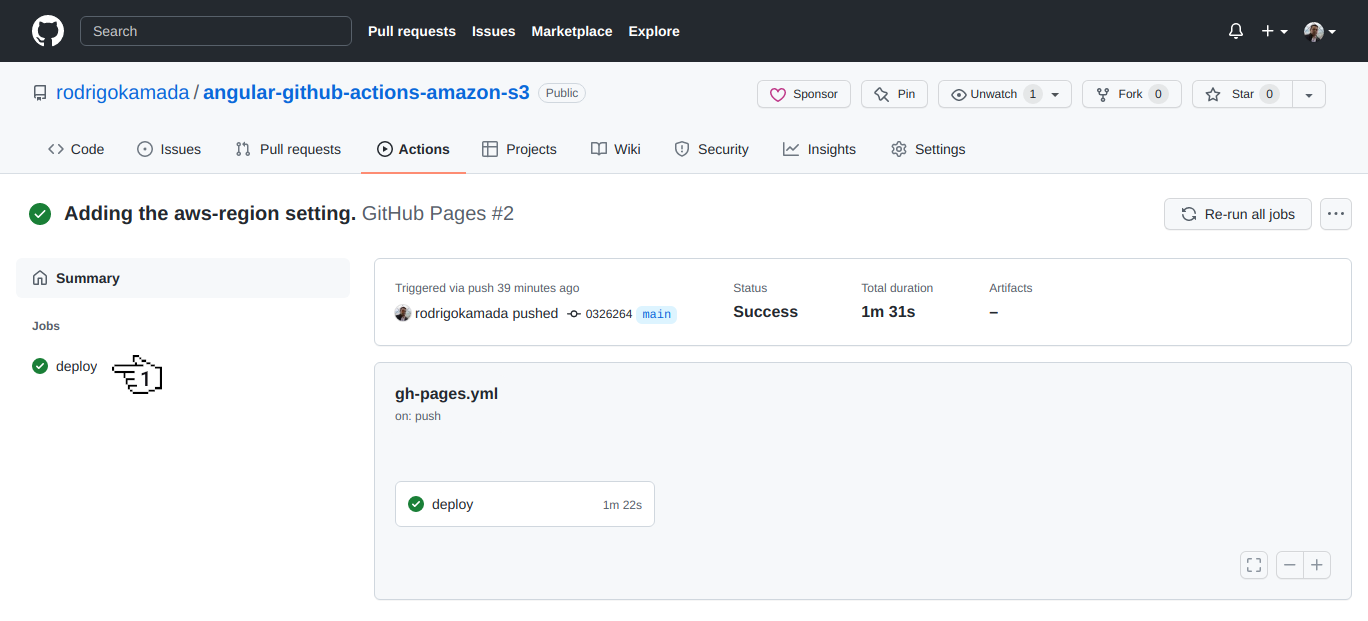
3. Click on the job deploy.

4. Click on each step to validate the run.

5. Ready! We validate the run of the GitHub Actions flow.
The application repository is available at https://github.com/rodrigokamada/angular-github-actions-amazon-s3.
This tutorial was posted on my blog in portuguese.