Validating the user phone by SMS on Auth0 using ZENVIA
Application example using Angular where a simple WEB application will be implemented to validate the user phone by SMS in the authentication.
Introduction
In this article, an application will be created using Angular where a simple WEB application will be built using the Auth0 platform to authenticate, authorize and manage identity from user and the ZENVIA platform to integrate with the SMS channel in order to validate the user's phone.
SMS (Short Message Service) is a communication protocol that uses the carriers' infrastructure, with the purpose of sending and receiving text messages with up to 160 characters.
Create an account on the ZENVIA platform
ZENVIA is a platform that empowers companies to create unique communication experiences for their customers through SMS, WhatsApp, Voice, Facebook Messenger, WEB Chat and RCS channels.
1. Let's create the account. We will access the site https://app.zenvia.com and click on the link Create your account.

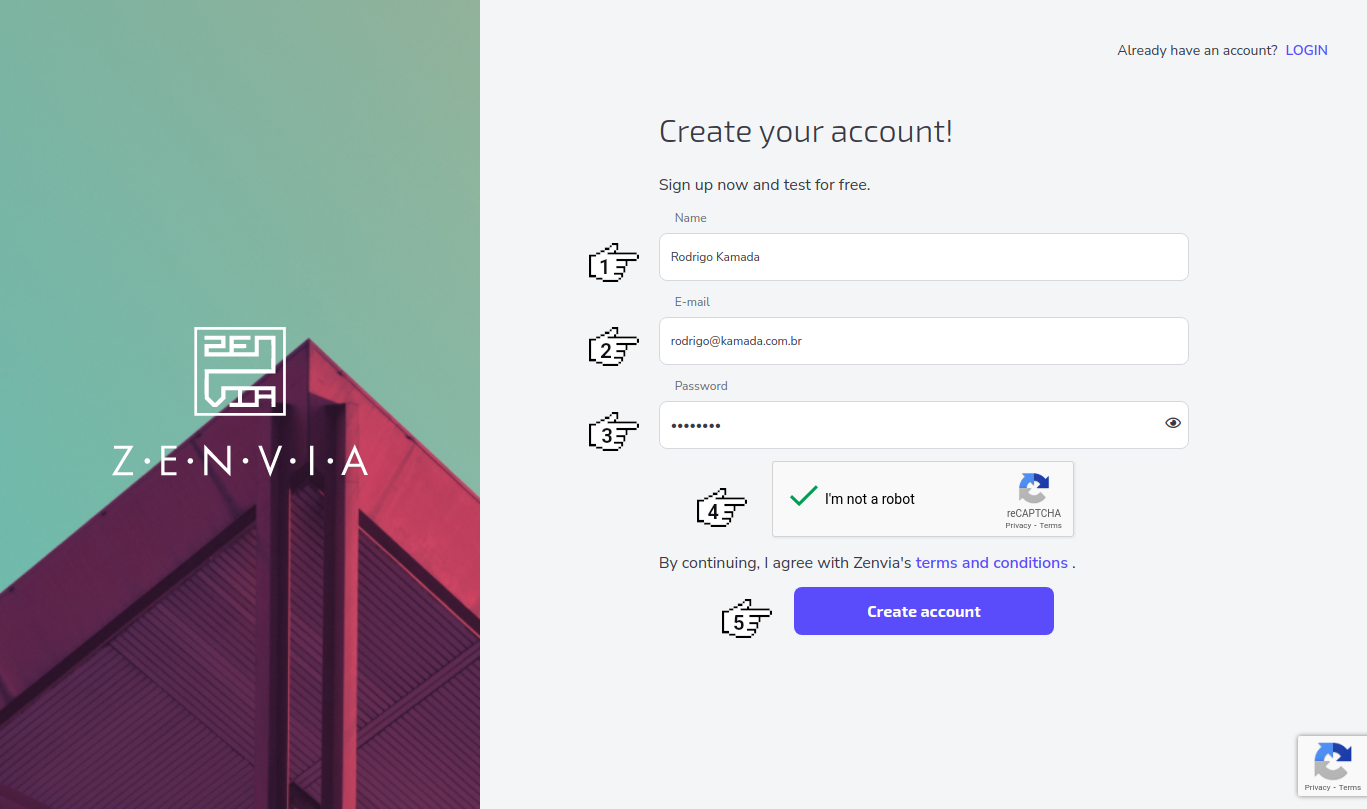
2. Now we will fill in the fields Name, E-mail, Password, click on the option I'm not a robot and click on the button Create account.

3. After create the account, we will check the registered email.

4. Now we will click on the button YES IT'S ME! CONFIRM IT :) in the email sent.

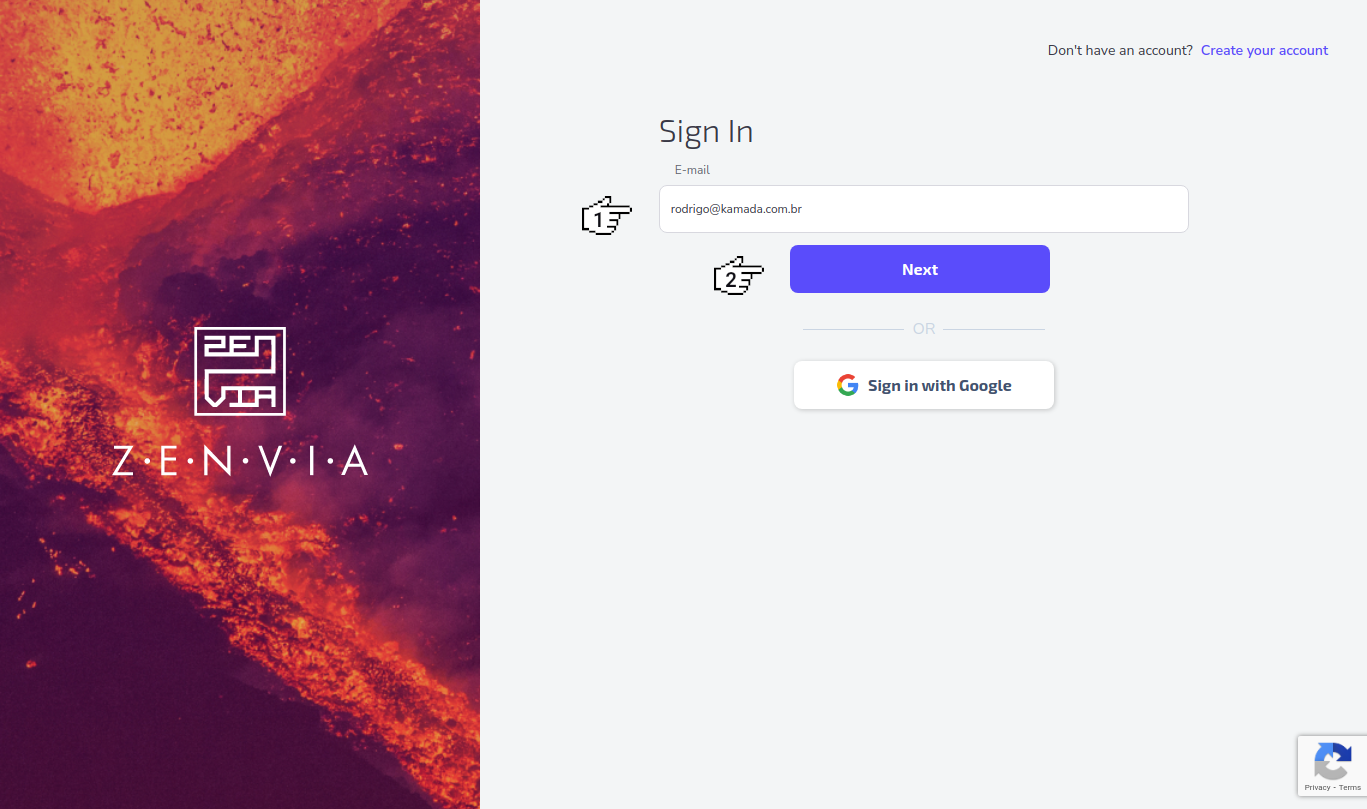
5. After confirm the email, we will fill in the field E-mail and click on the button Next.

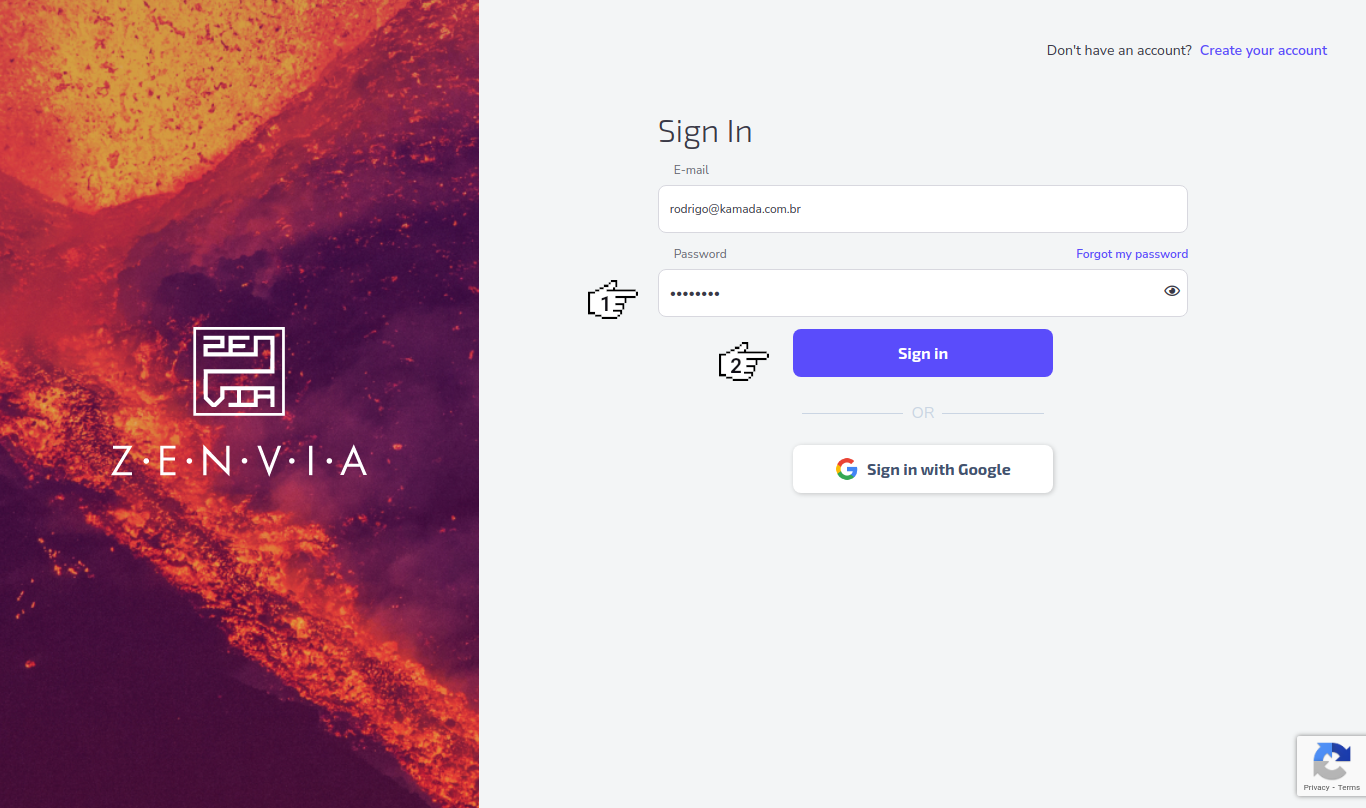
6. Now we will fill in the field Password and click on the button Sign in.

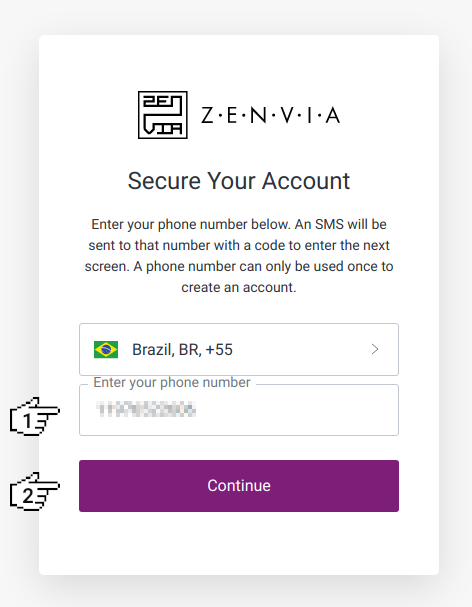
7. Next, we will fill in the field Enter your phone number and click on the button Continue to validate your phone number.

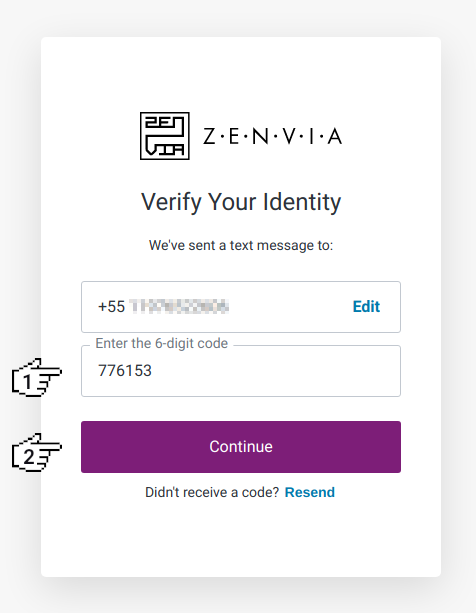
8. Now we will fill in the field Enter the 6-digit code with code you received on your mobile phone and click on the button Continue.

9. Ready! Your account was created.

Create the sandbox on the ZENVIA platform
Sandbox is a very popular concept among developers, where it is possible to test some functionality of a platform without hiring the service. Therefore, it needs to be intuitive and without bureaucracy.
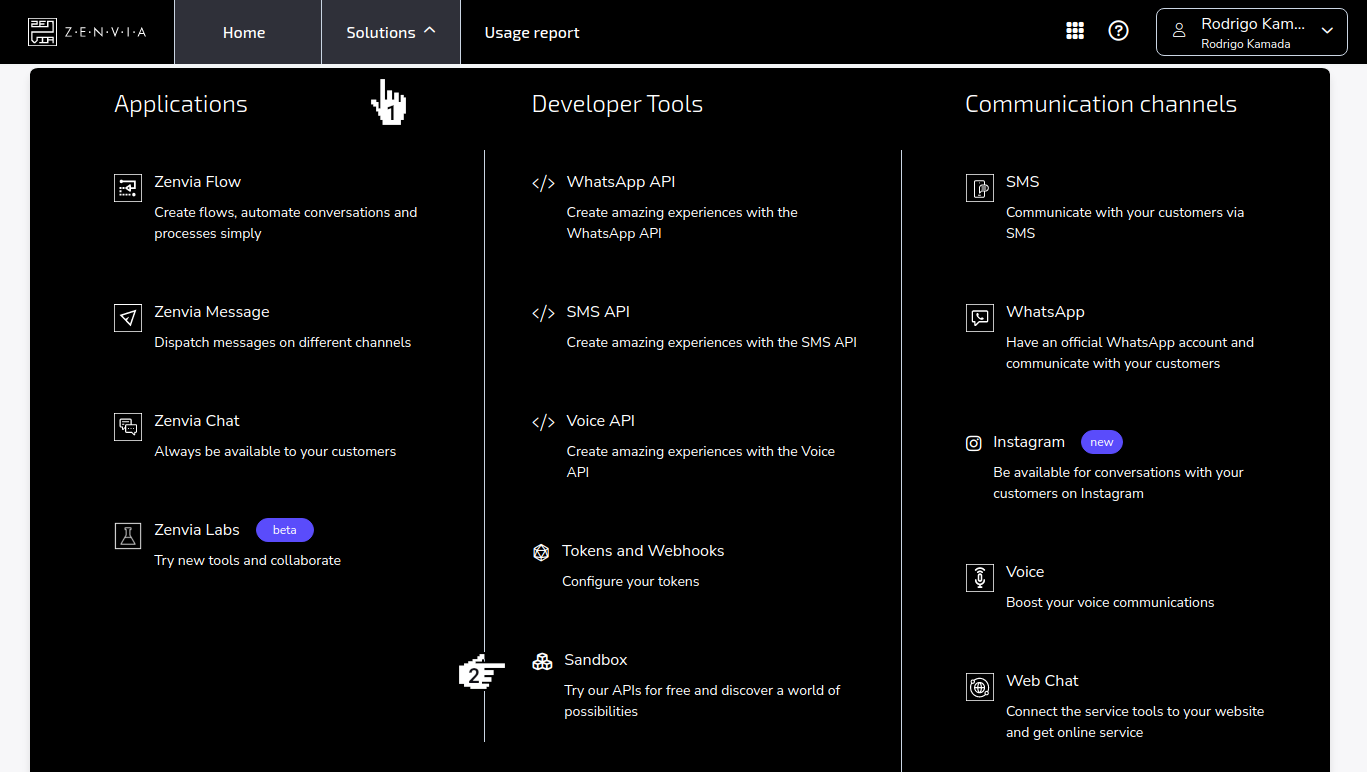
1. Let's create the Sandbox in the SMS channel. We will click on the menu Solutions and Sandbox.

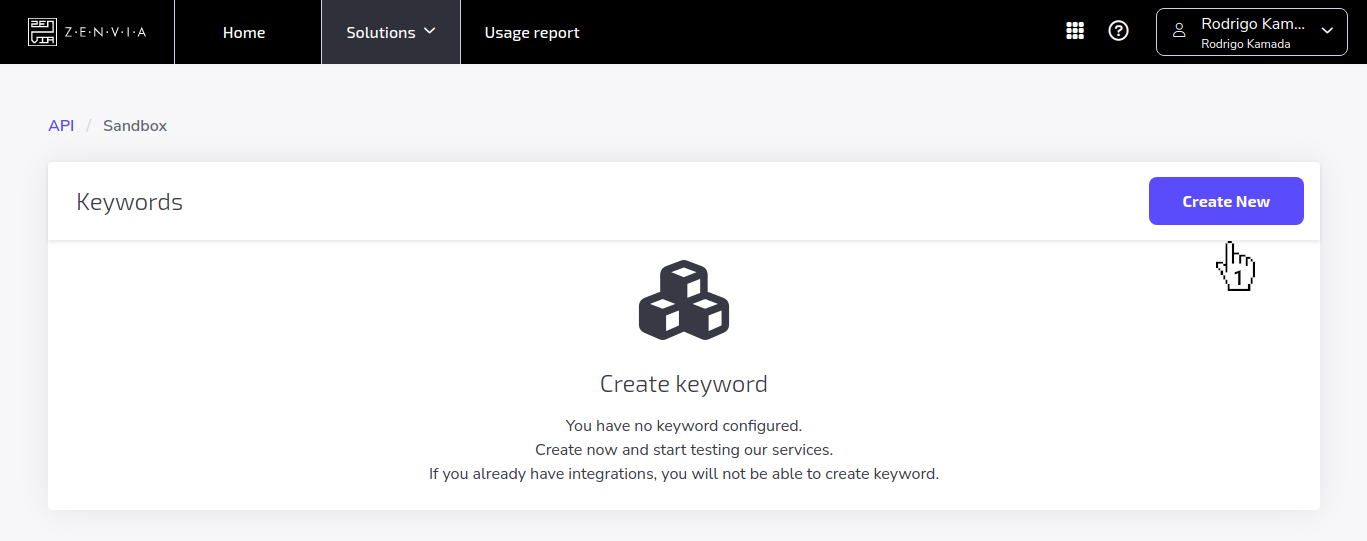
2. Now we will click on the button Create New.

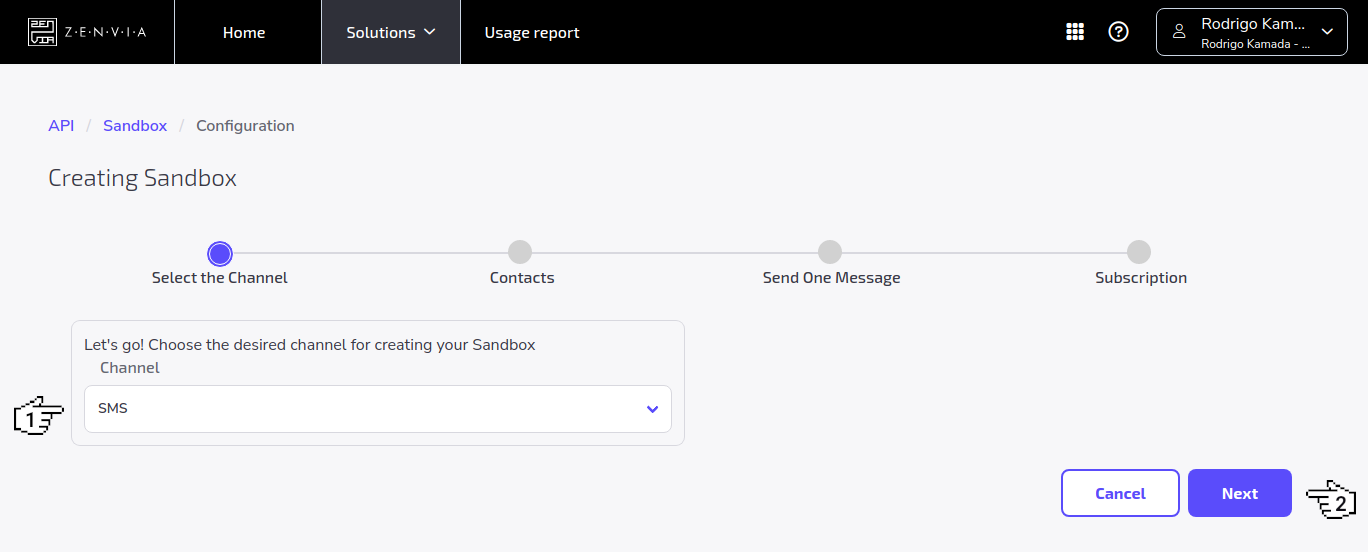
3. Next, we will select the option SMS and click on the button Next.

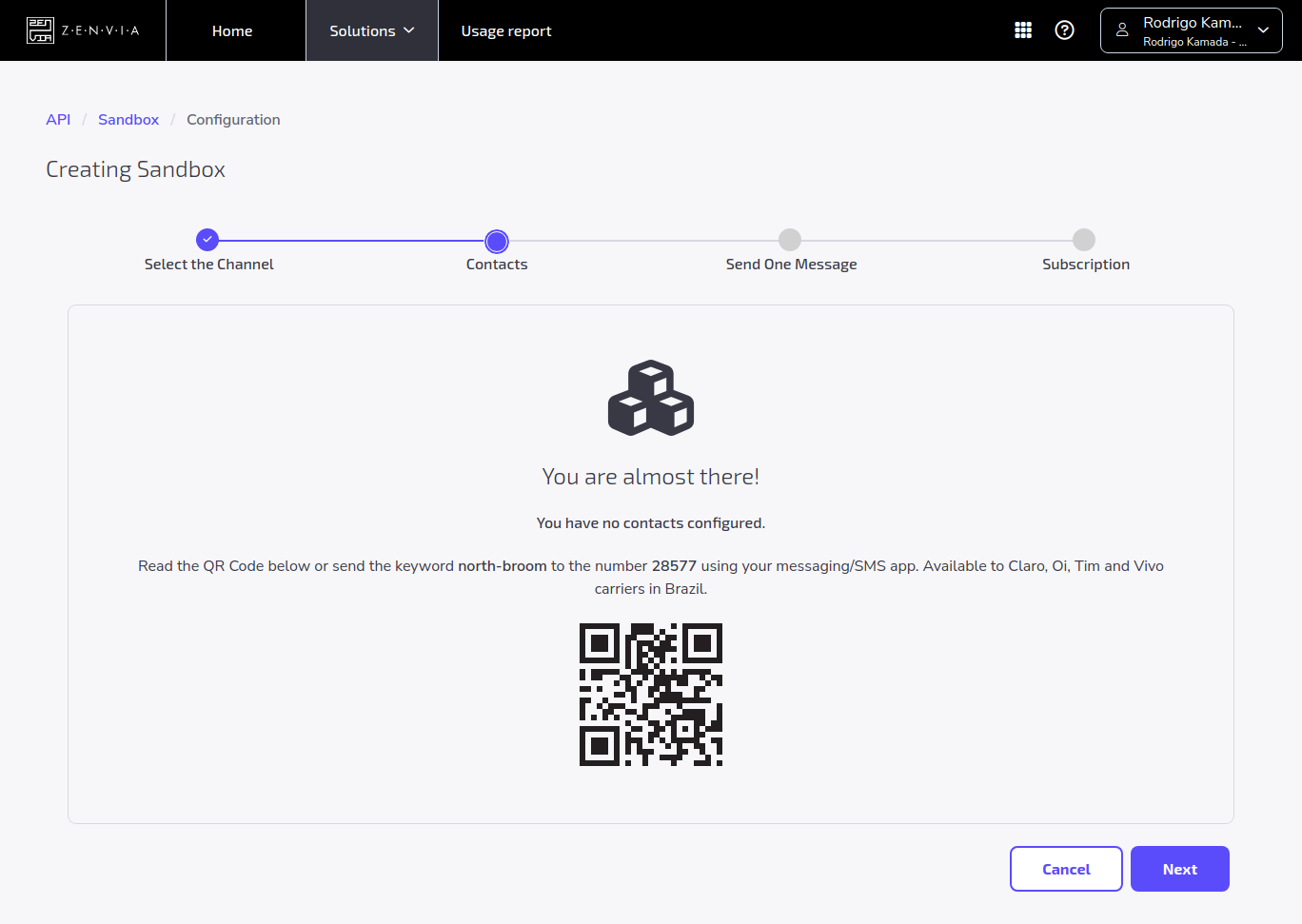
4. After select the option SMS, we will scan the QR Code or send the keyword north-broom to the number 28577 using your SMS message application.

Notes:
- This registration is require for the ZENVIA platform to register the number(s) you would like to test, making it impossible to send the message to any mobile phone.
- It is possible to register other numbers using the same procedure.

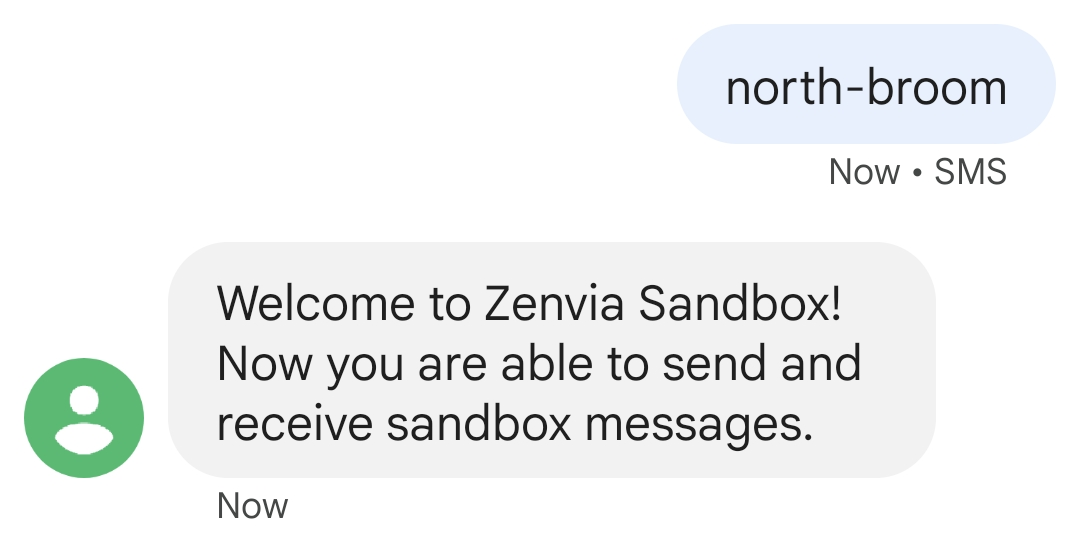
5. You will receive a message on your mobile phone confirming the registration of your number.

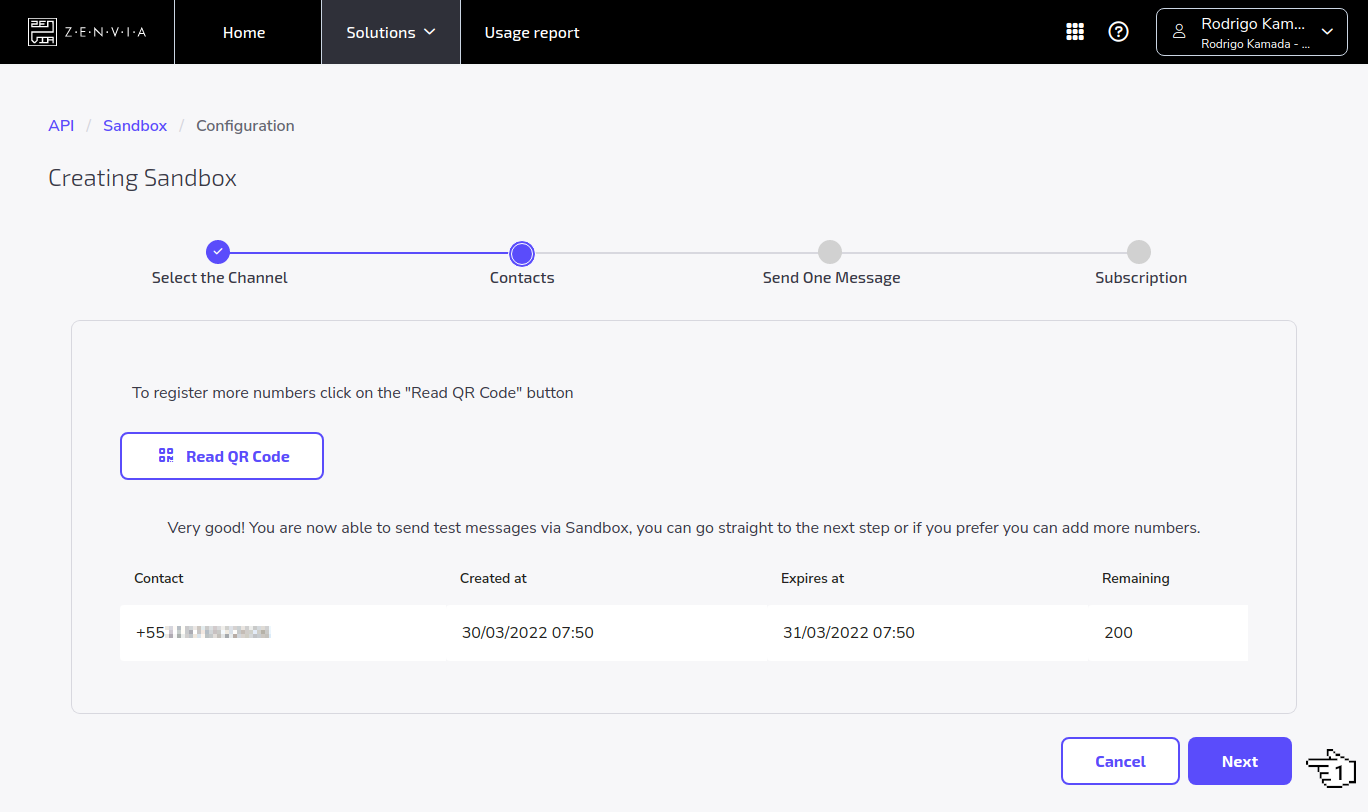
6. The number(s) registered will be displayed on the screen, as well as the limit of 200 messages in a 24-hour period. Now we will click on the button Next.

Note:
- When the 24 hour period is reached, register the number(s) again to start a new cycle of 200 messages in the 24 hour period. If you use the 200 messages, you will have to wait a period of 24 hours.
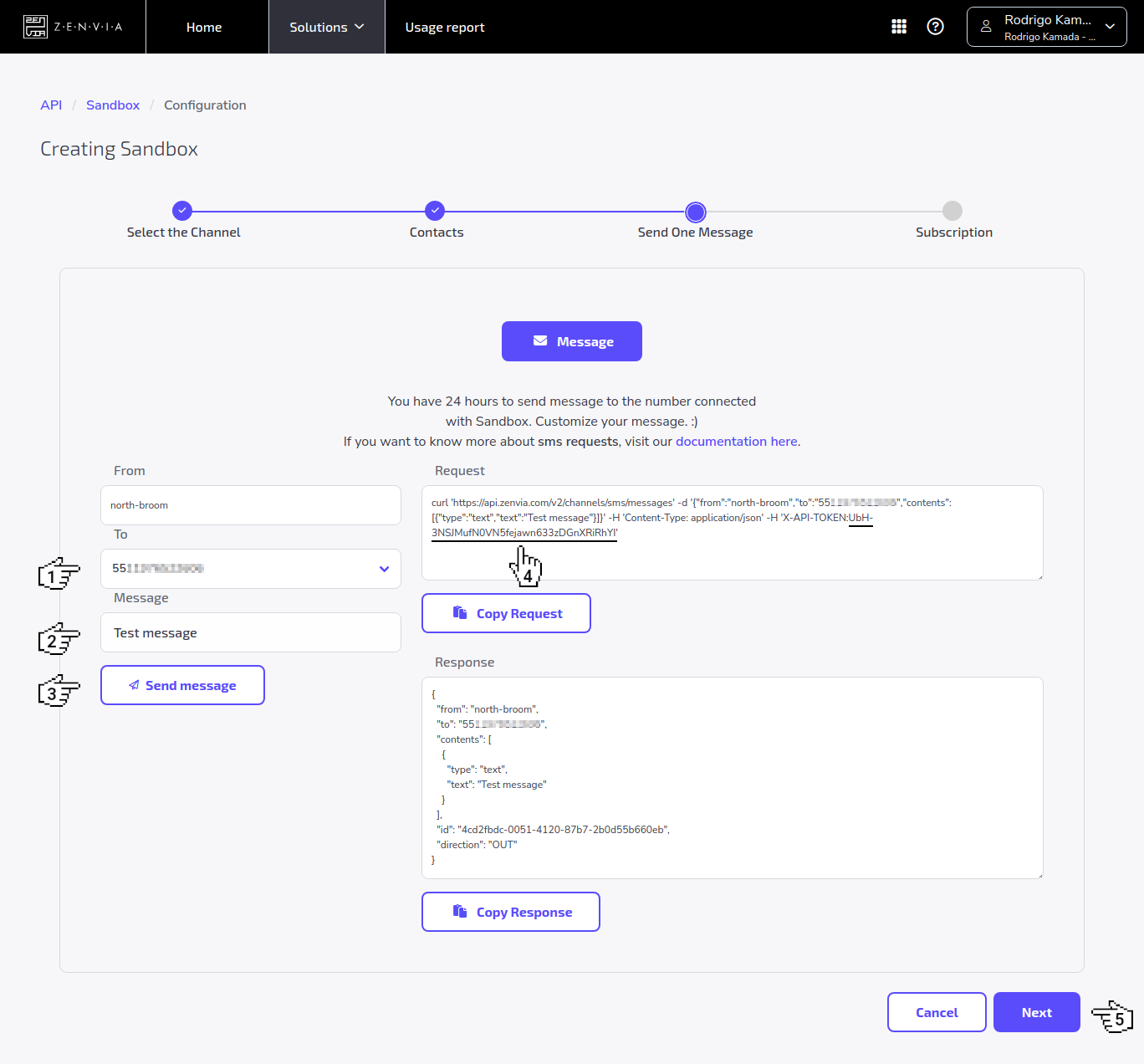
7. After register the number(s), we will test sending a text message. Select the number you want to send in the field To, fill in the message in the field Message and click on the button Send message. Copy the token in the parameter X-API-TOKEN and, in my case, the token UbH-3NSJMufN0VN5fejawn633zDGnXRiRhYI was generated because this token will be configured on the Auth0 platform. Click on the button Next.

Notes:
- In the field From, as it is a Sandbox, a random word is created that corresponds to the integration identifier when the service is contracted.
- In the field Request, an example of a request using the curl tool is displayed. You can simulate this same request using other tools like Postman or Insomnia.
- In the field Response displays the request response in JSON format.
8. Next, the test message is sent to selected number.

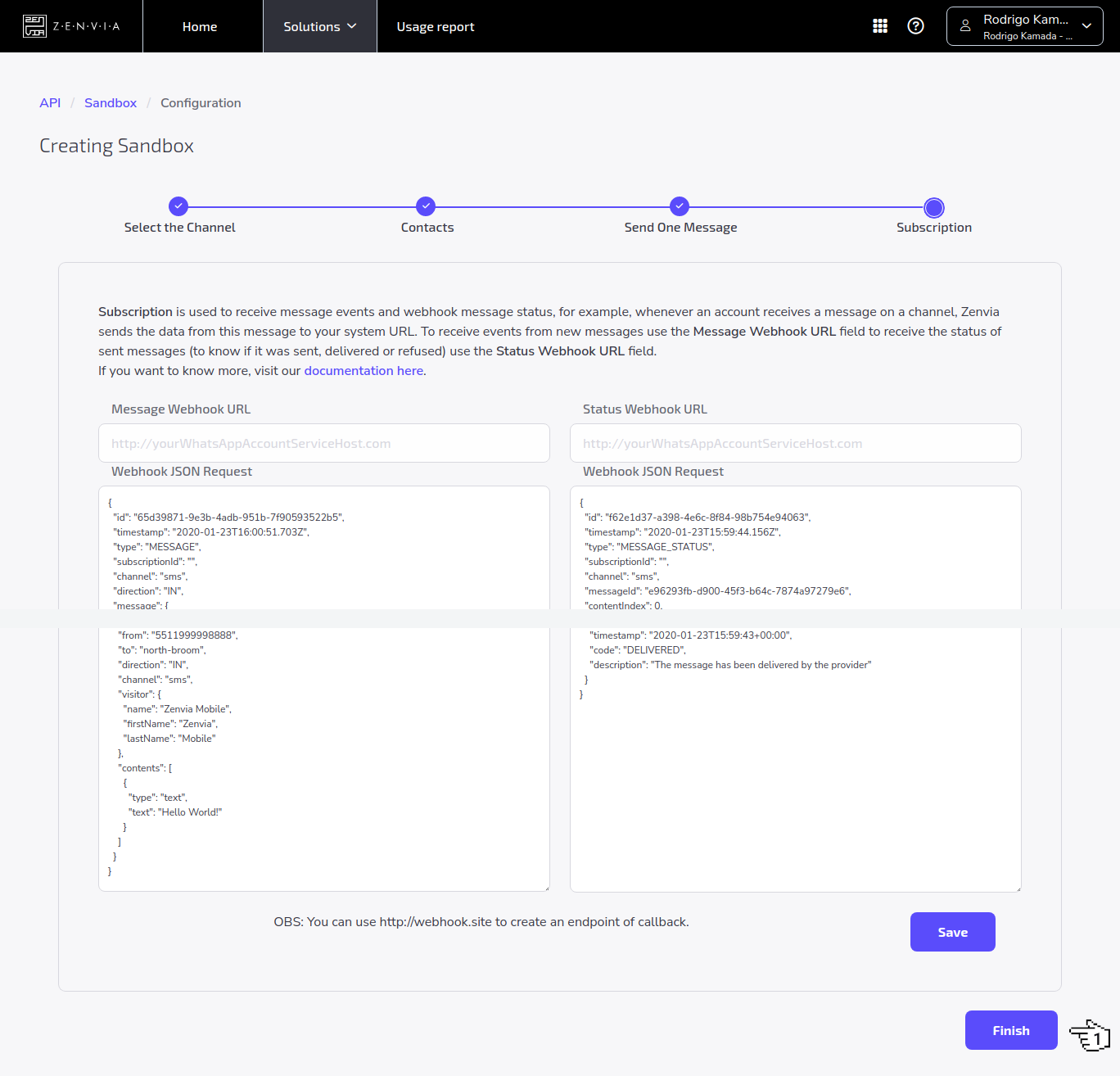
9. In this article, we don't need to create a subscription for the webhook. We will click on the button Finish.

10. Ready! Sandbox created for the SMS channel and number configured. API documentation is available at https://zenvia.github.io/zenvia-openapi-spec/.
Create an account on the Auth0 platform
Auth0 is an adaptable and easy to implement authentication and authorization platform.
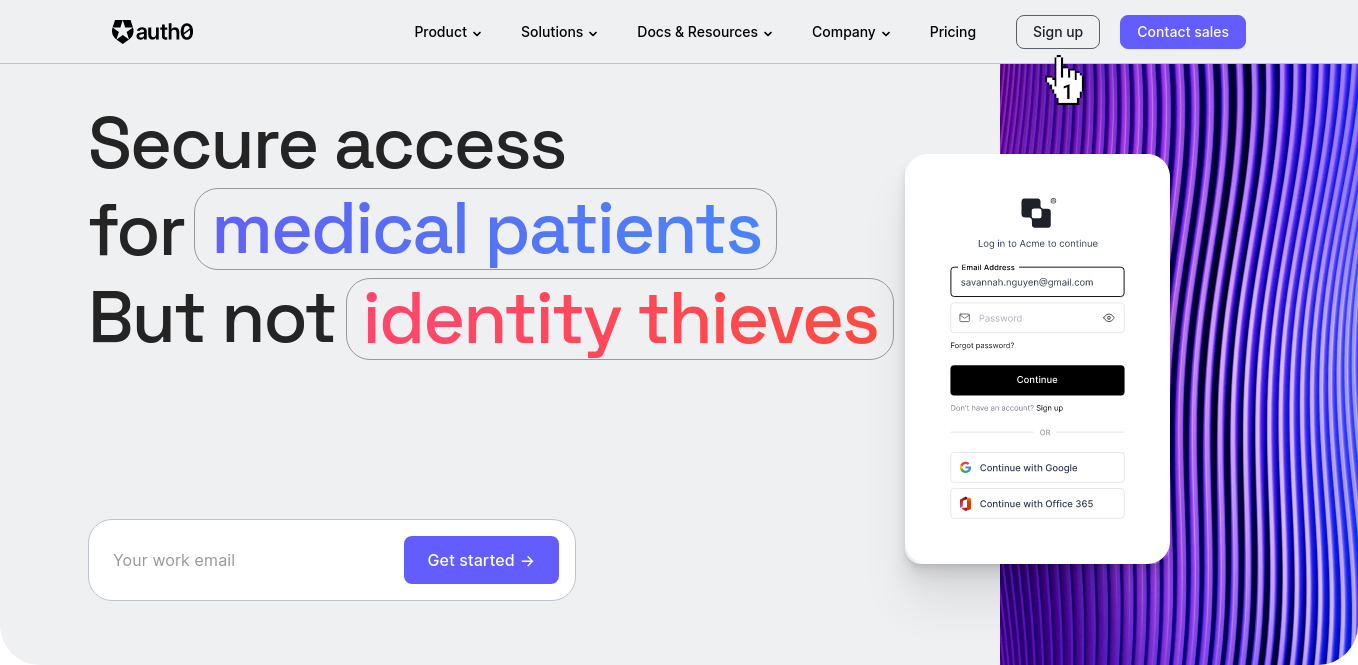
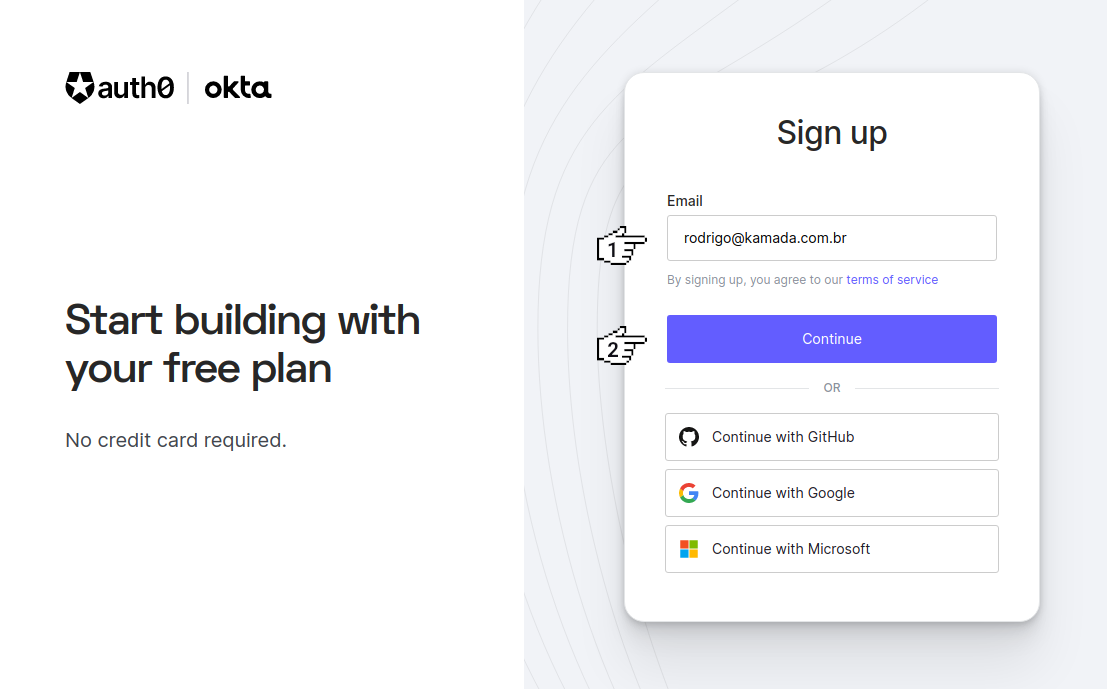
1. Let's create the account. We will access the site https://auth0.com/ and click on the button Sign up.

2. Now we will fill in the field Email and click on the button Continue.

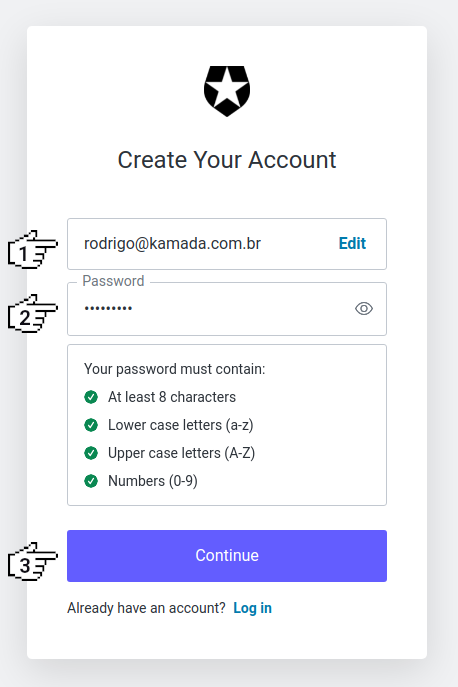
3. Next, we will fill in the field Password and click on the button Continue.

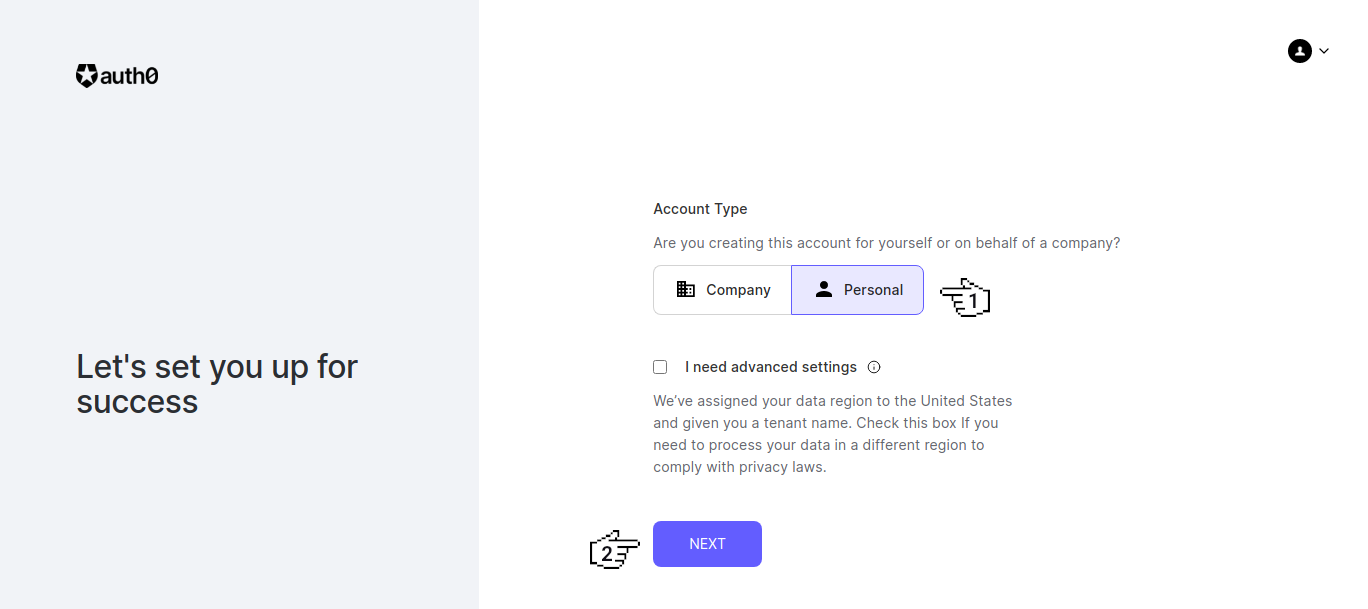
4. Then, we will click on the option Personal and click on the button NEXT.

5. After create the account, we will check the registered email.

6. Ready! Your account was created.

Configure the Auth0 platform
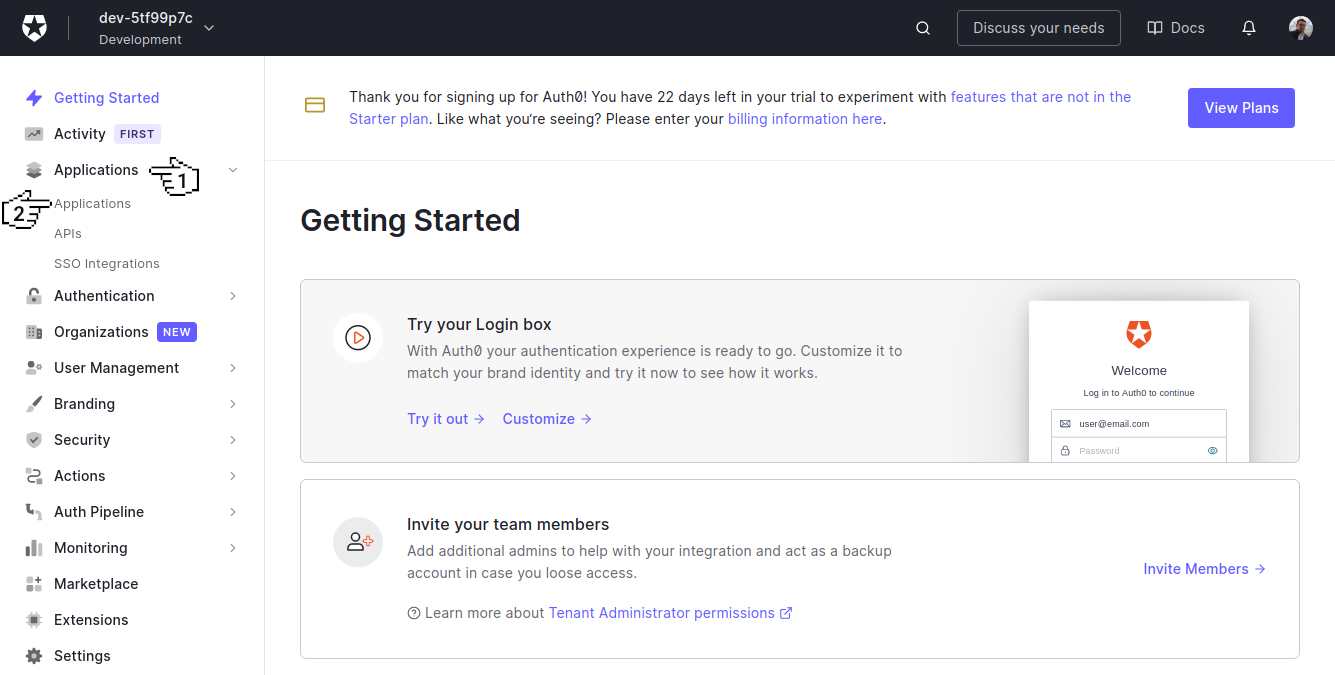
1. Let's configure the Auth0 platform. We will click on the menu Applications and click on the menu Applications.

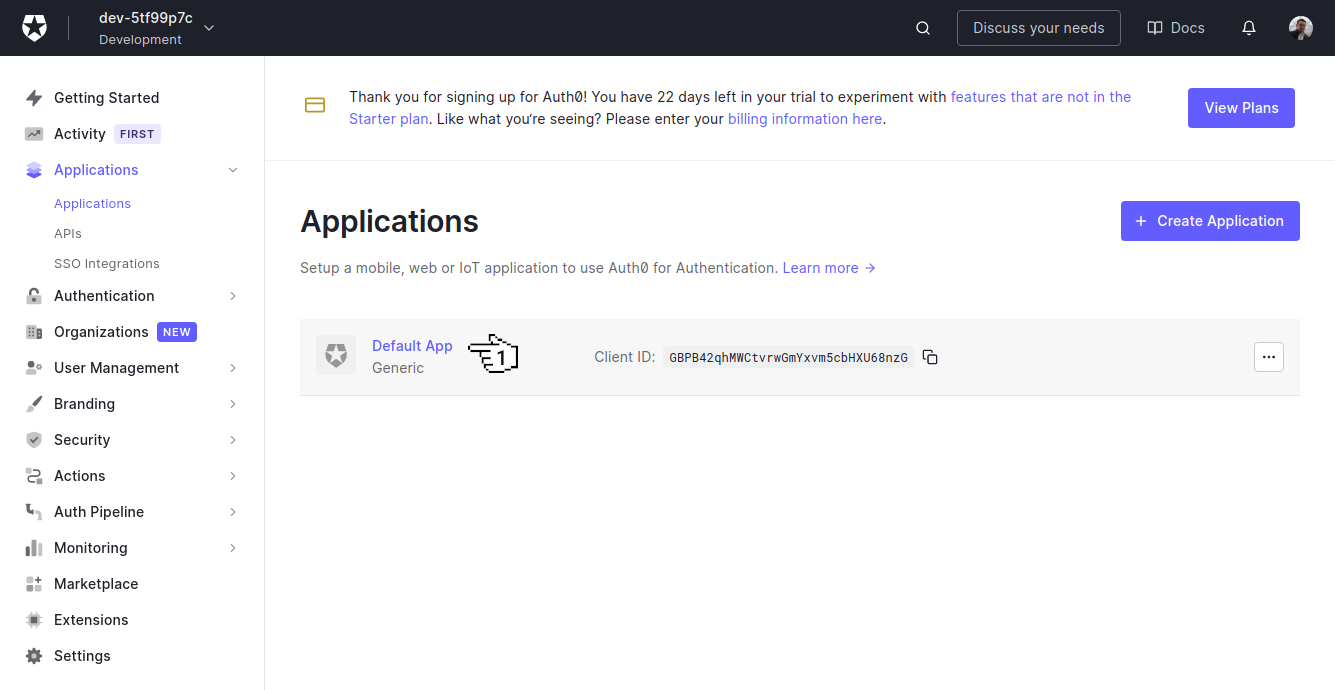
2. Now we will click on the link with the application name.

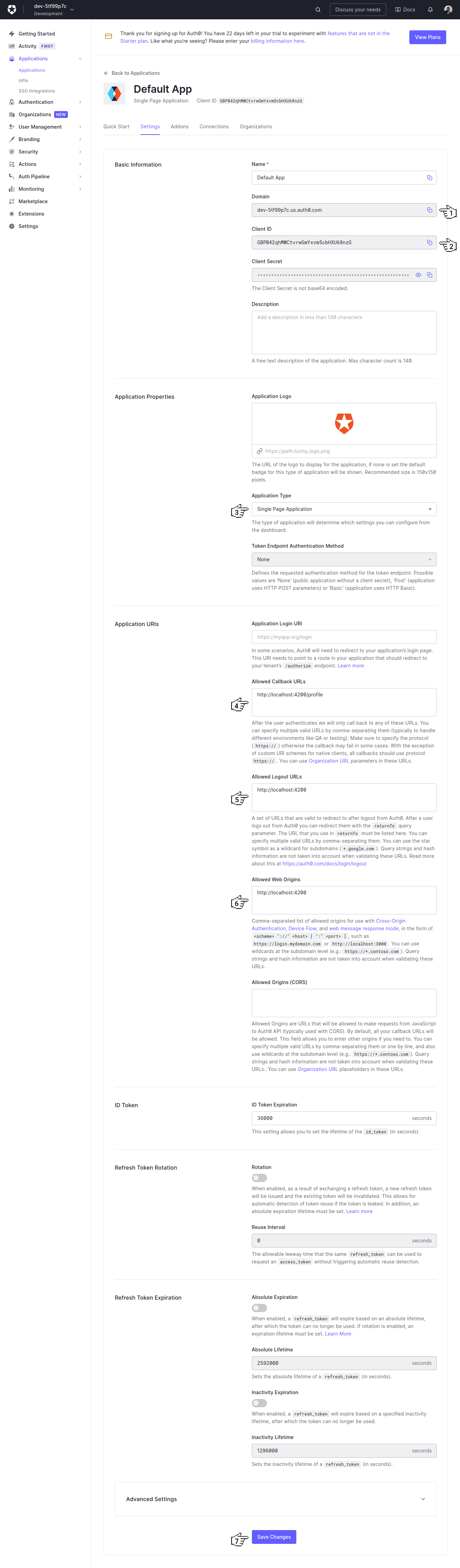
3. Next, we will copy the domain that has been generated, in my case, the domain dev-5tf99p7c.us.auth0.com was copied, copy the Client ID that has been generated, in my case, the Client ID GBPB42qhMWCtvrwGmYxvm5cbHXU68nzG was copied, select the option Single Page Application in the field Application Type, fill in the fields Allowed Callback URLs, Allowed Logout URLs, Allowed Web Origins and click on the button Save Changes.

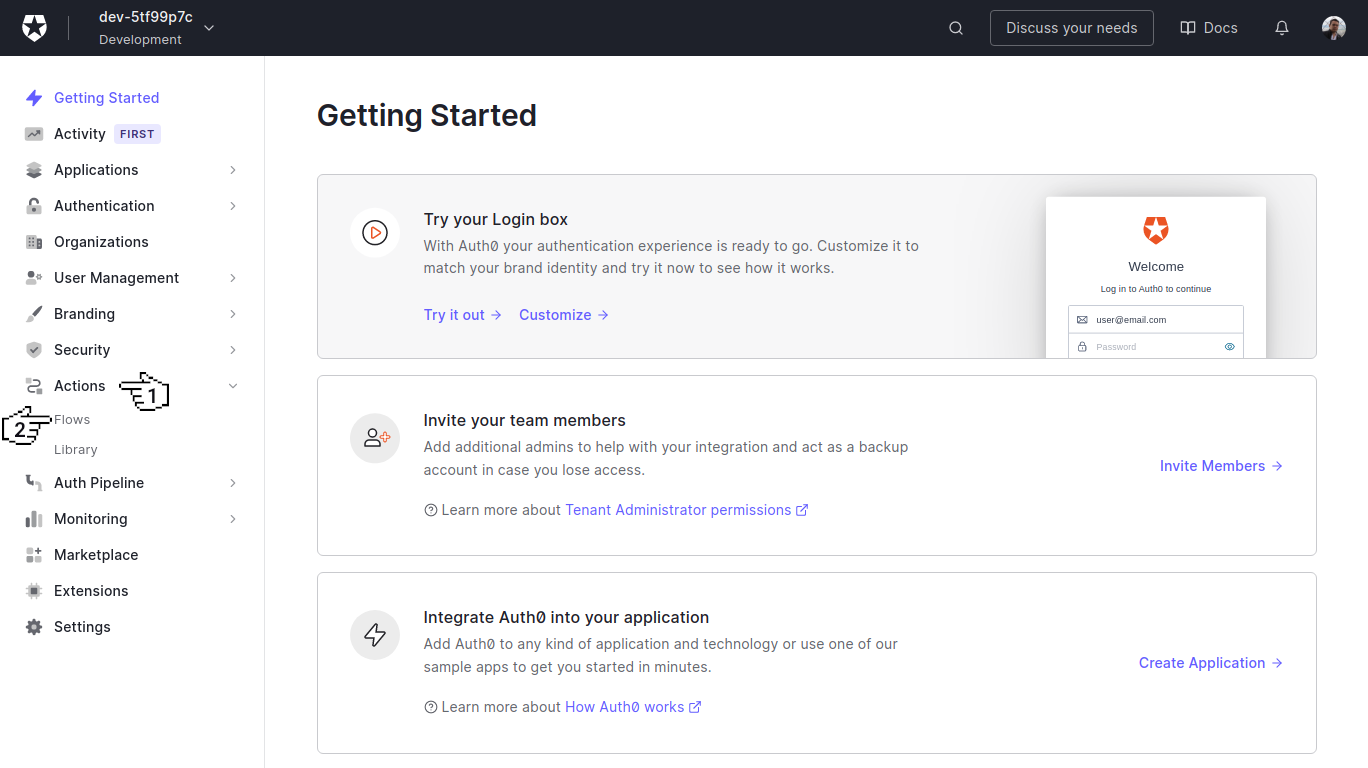
4. After create the application, we will click on the menu Actions and click on the menu Flows.

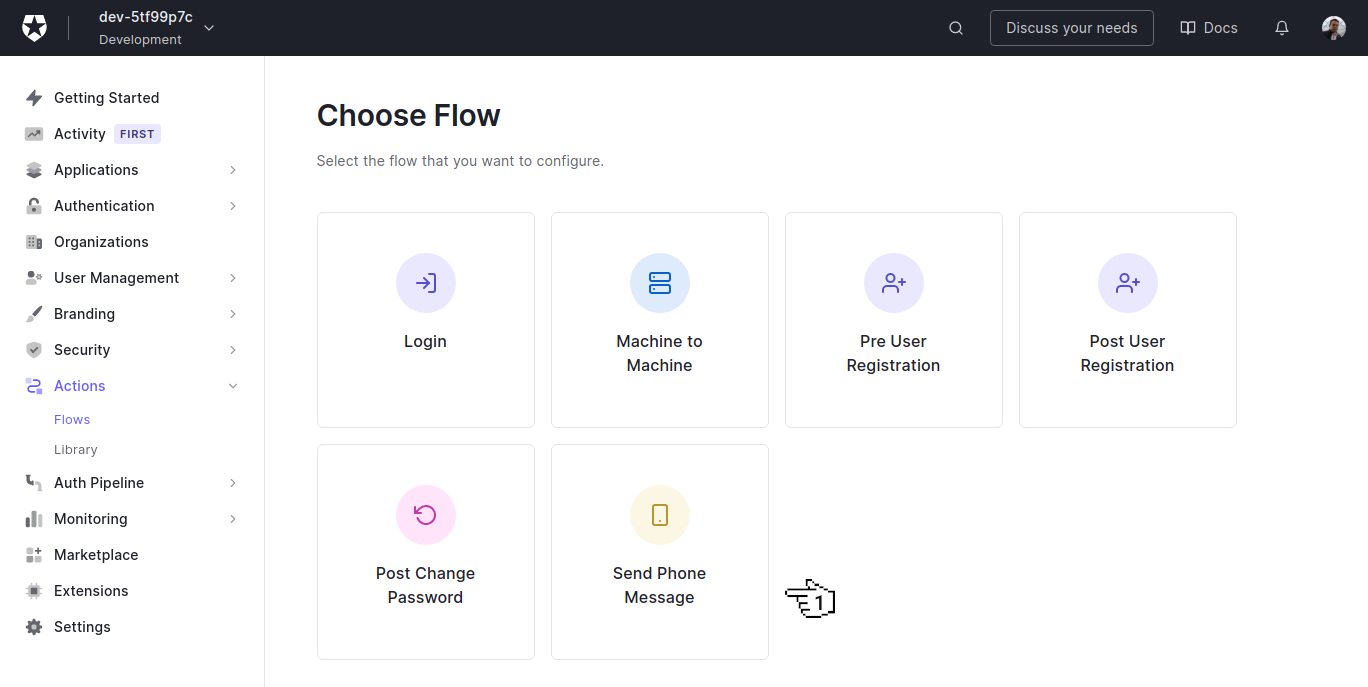
5. Now we will click on the box Send Phone Message.

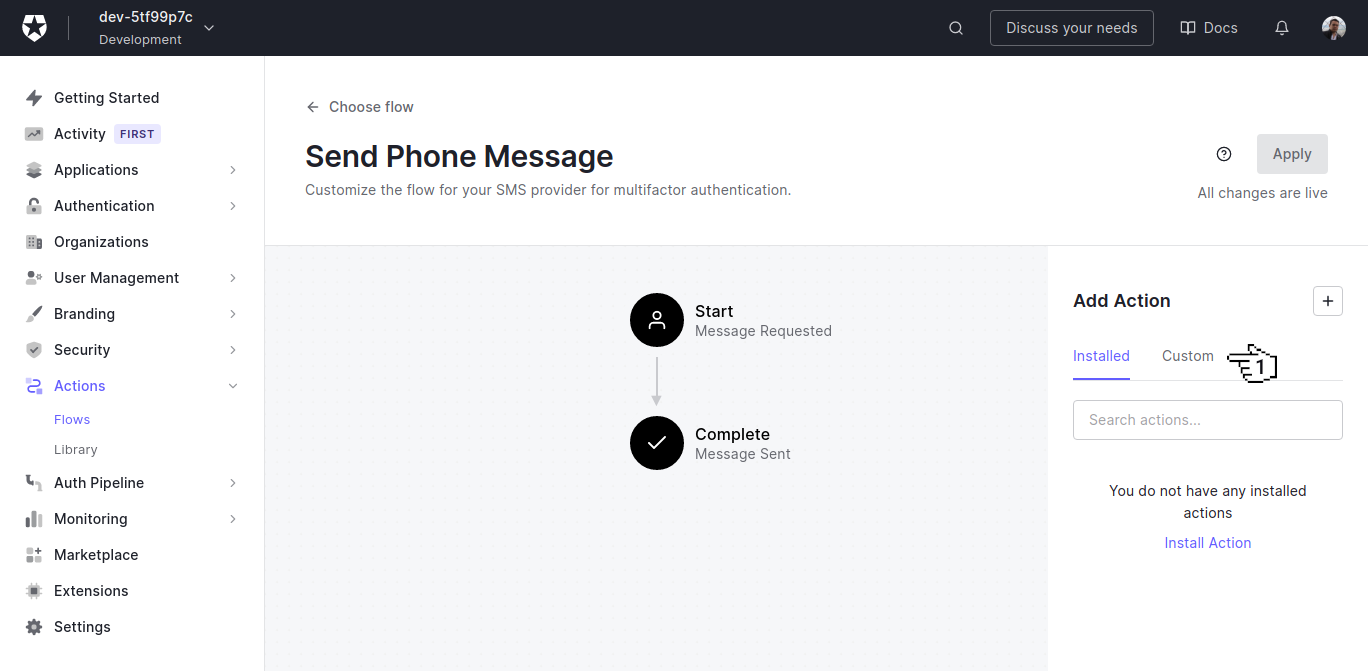
6. After select the flow, we will click on the menu Custom.

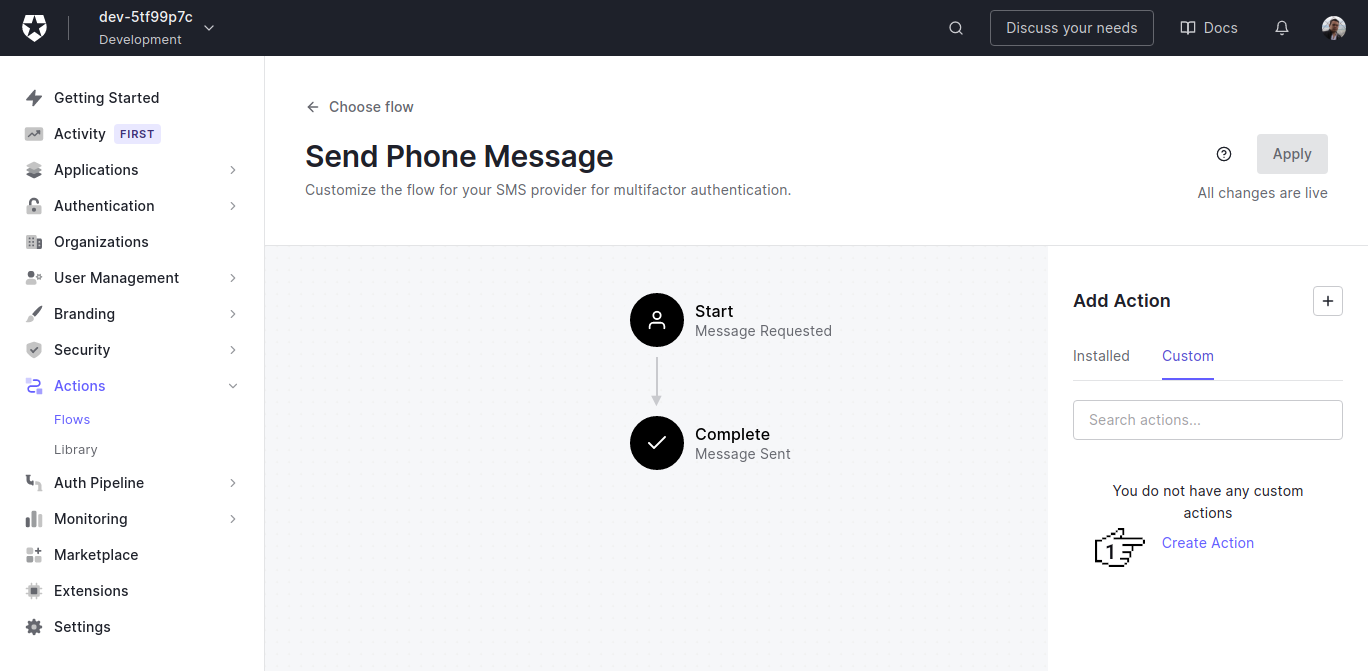
7. Now we will click on the link Create Action.

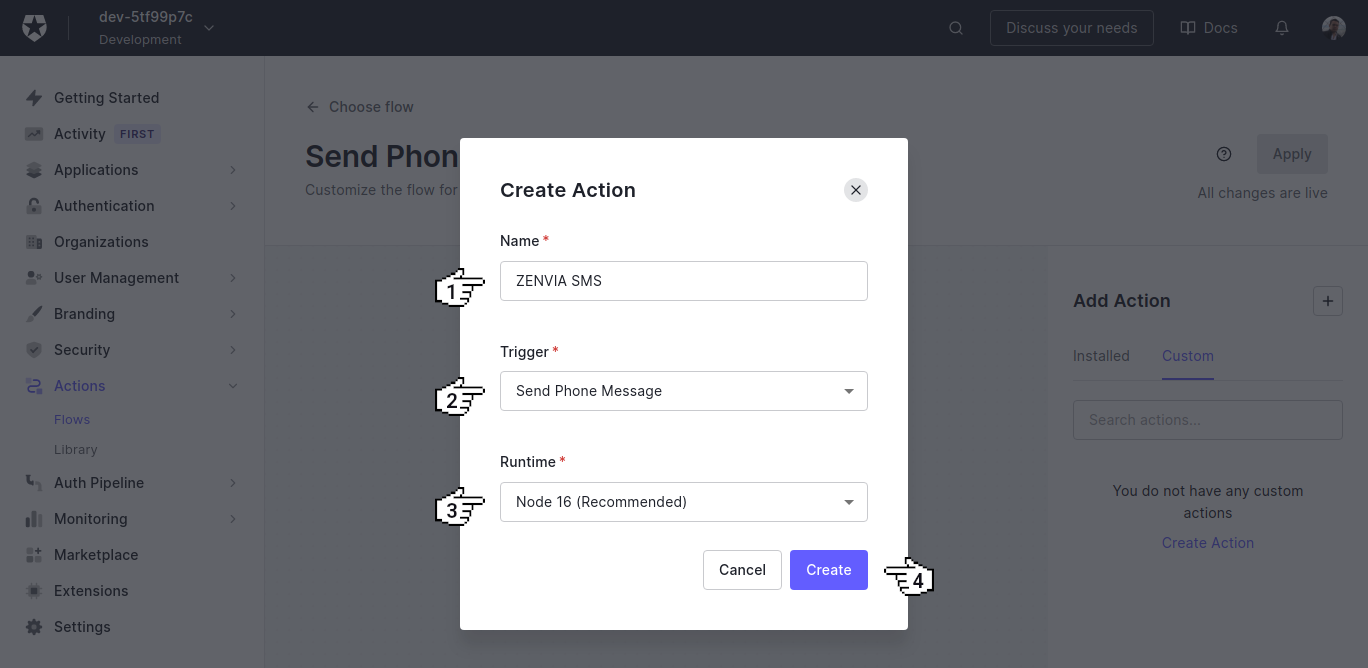
8. Next, we will fill in the field Name, select the option Send Phone Message in the field Trigger, select the option Node 16 (recommended) in the field Runtime and click on the button Create.

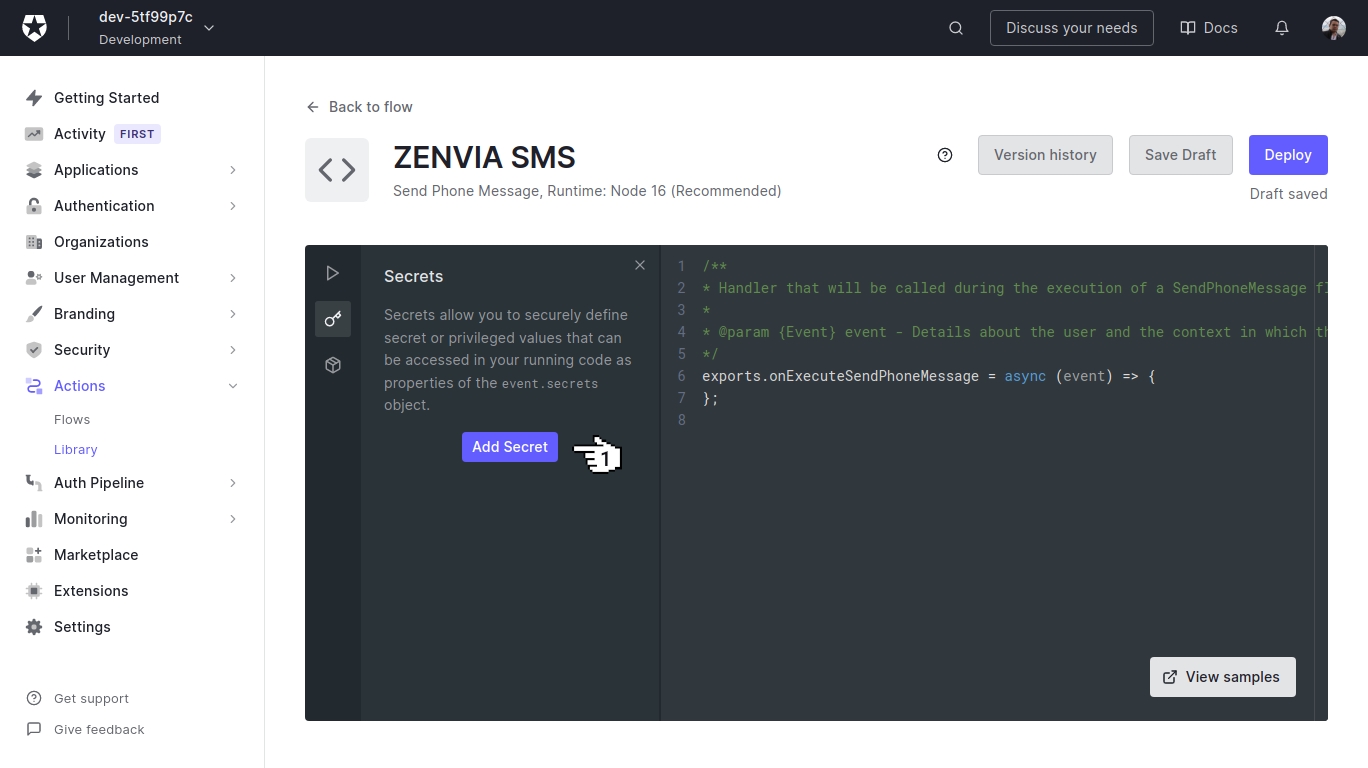
9. After create the flow, we will click on the key icon.

10. Now we will click on the link Add Secret.

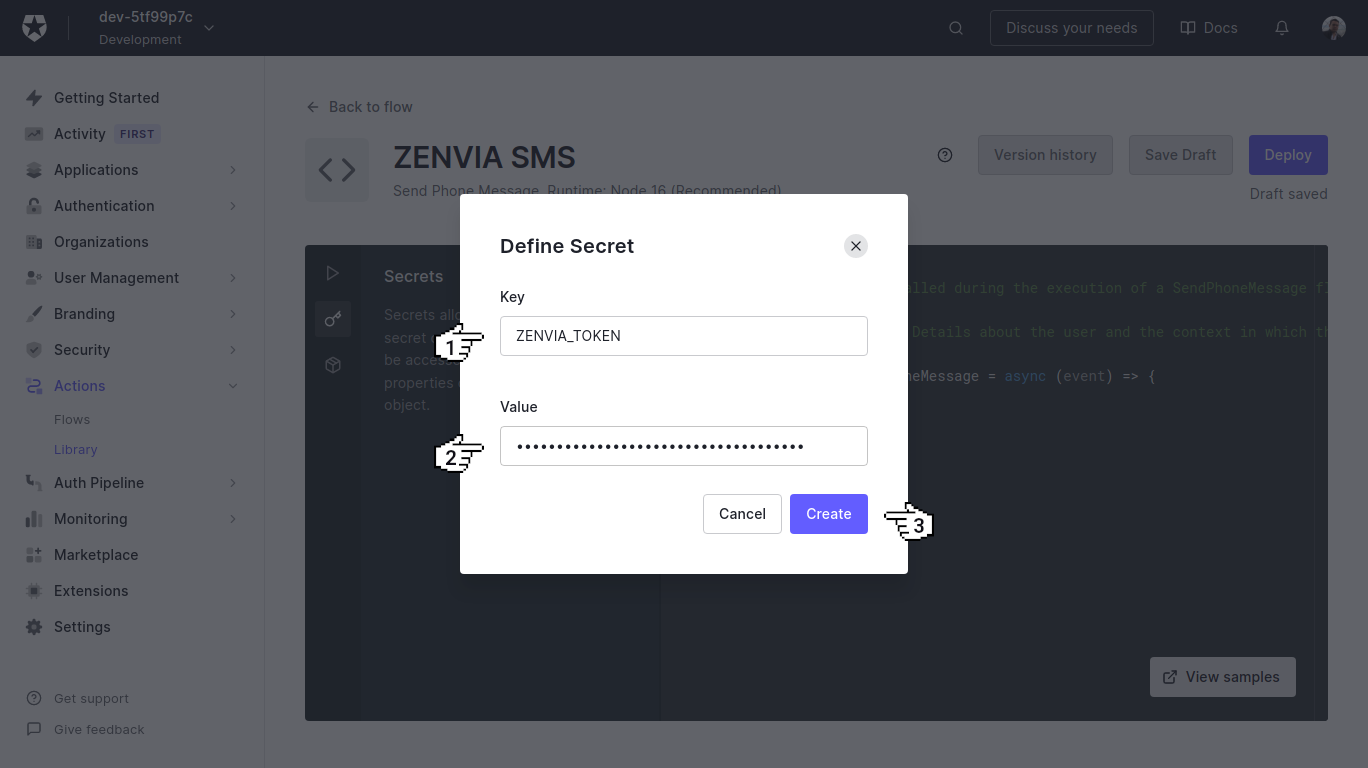
11. Next, we will fill in the fields Key with the value ZENVIA_TOKEN and Value with the value UbH-3NSJMufN0VN5fejawn633zDGnXRiRhYI created in the Sandbox of the ZENVIA platform and click on the button Create.

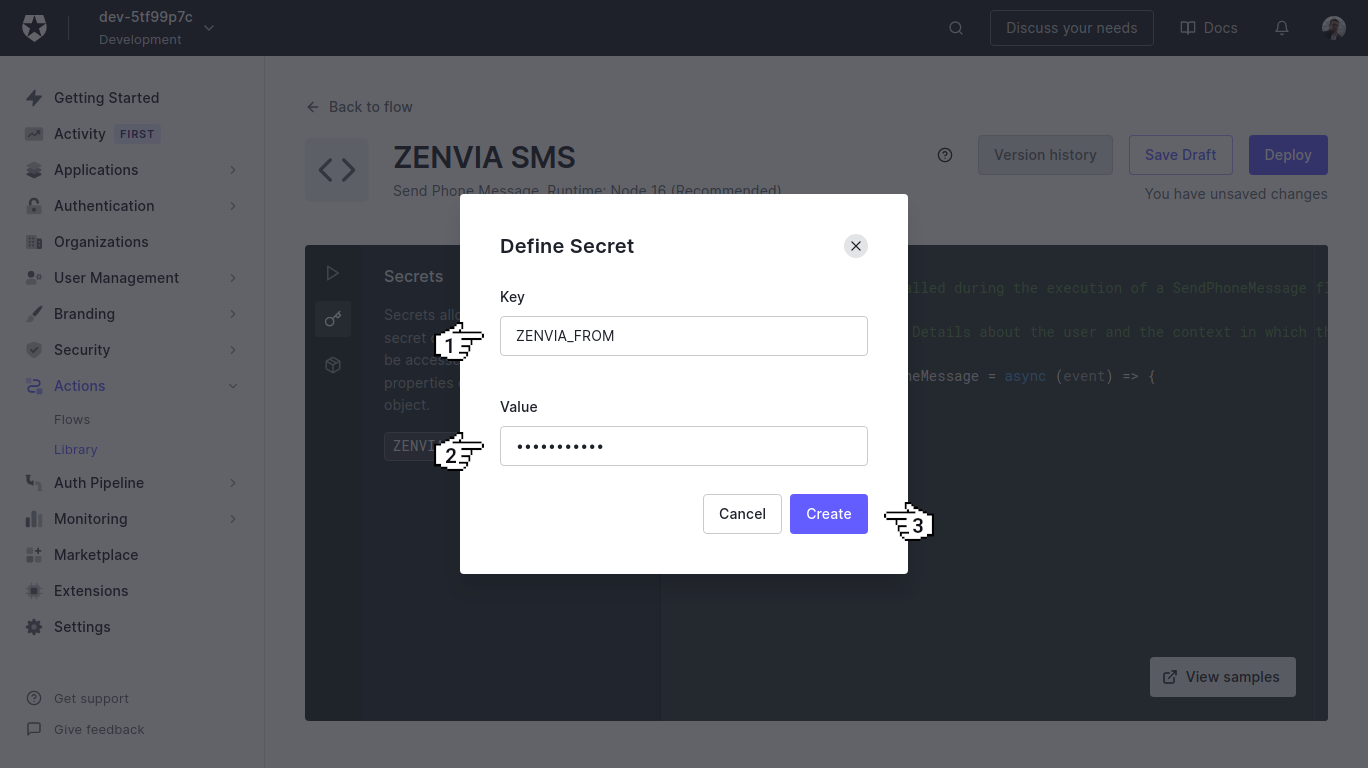
12. Then, we will fill in the fields Key with the value ZENVIA_FROM and Value with the value north-broom created in the Sandbox of the ZENVIA platform and click on the button Create.

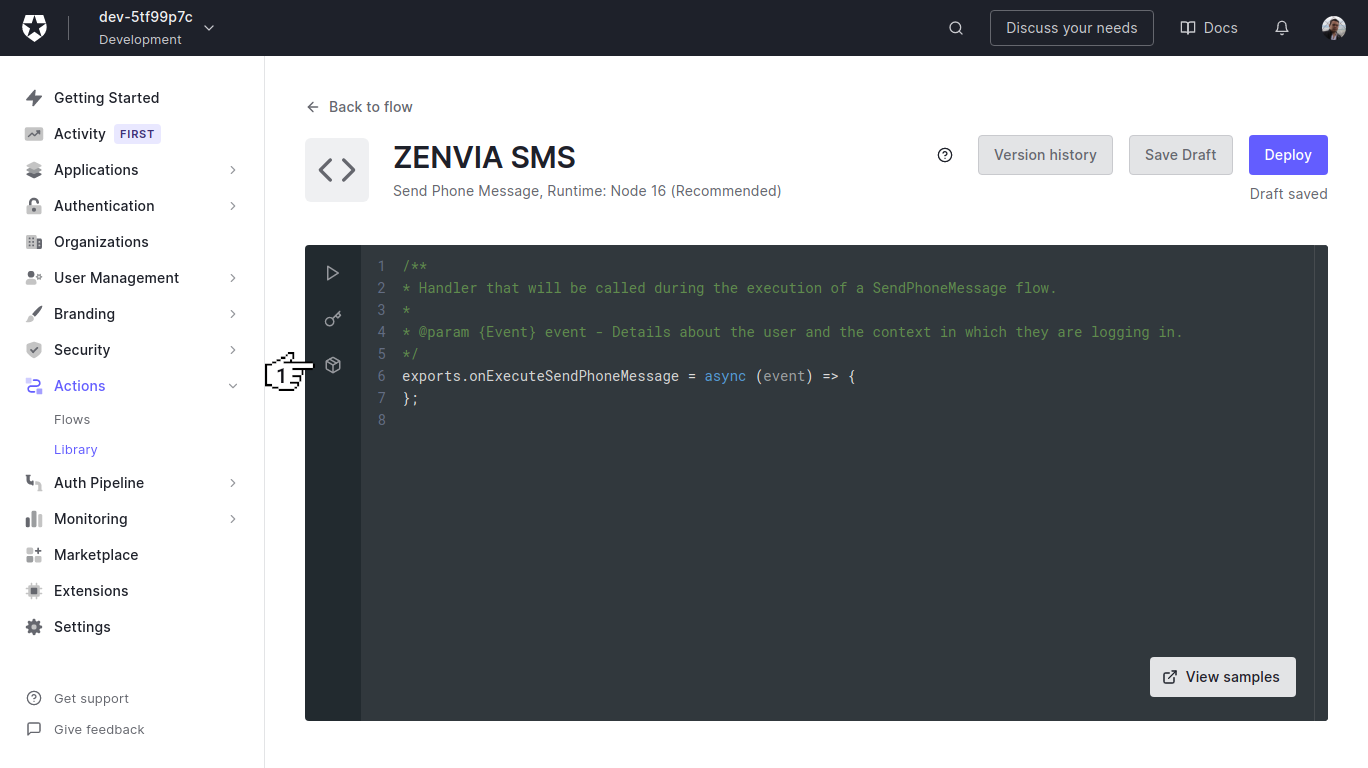
13. After create the keys, we will click on the dependency icon.

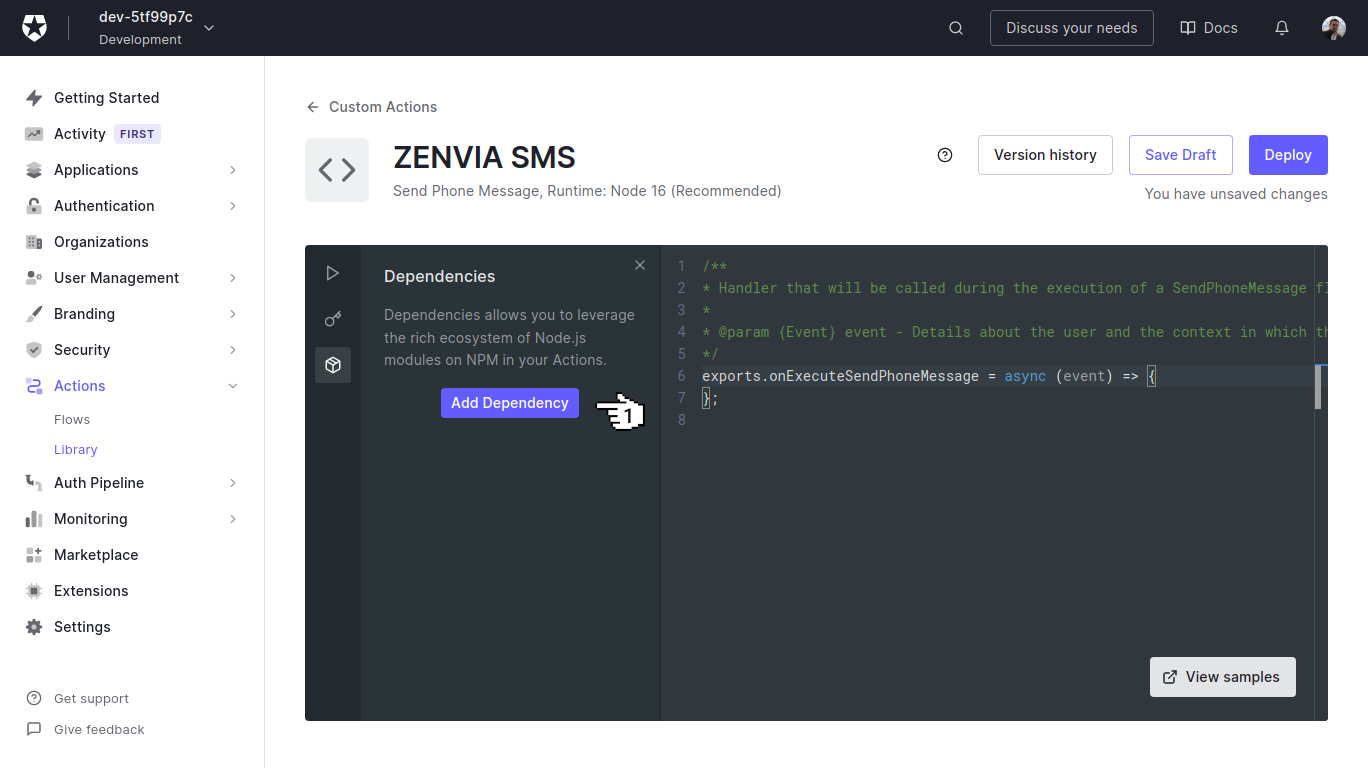
14. Now we will click on the link Add Dependency.

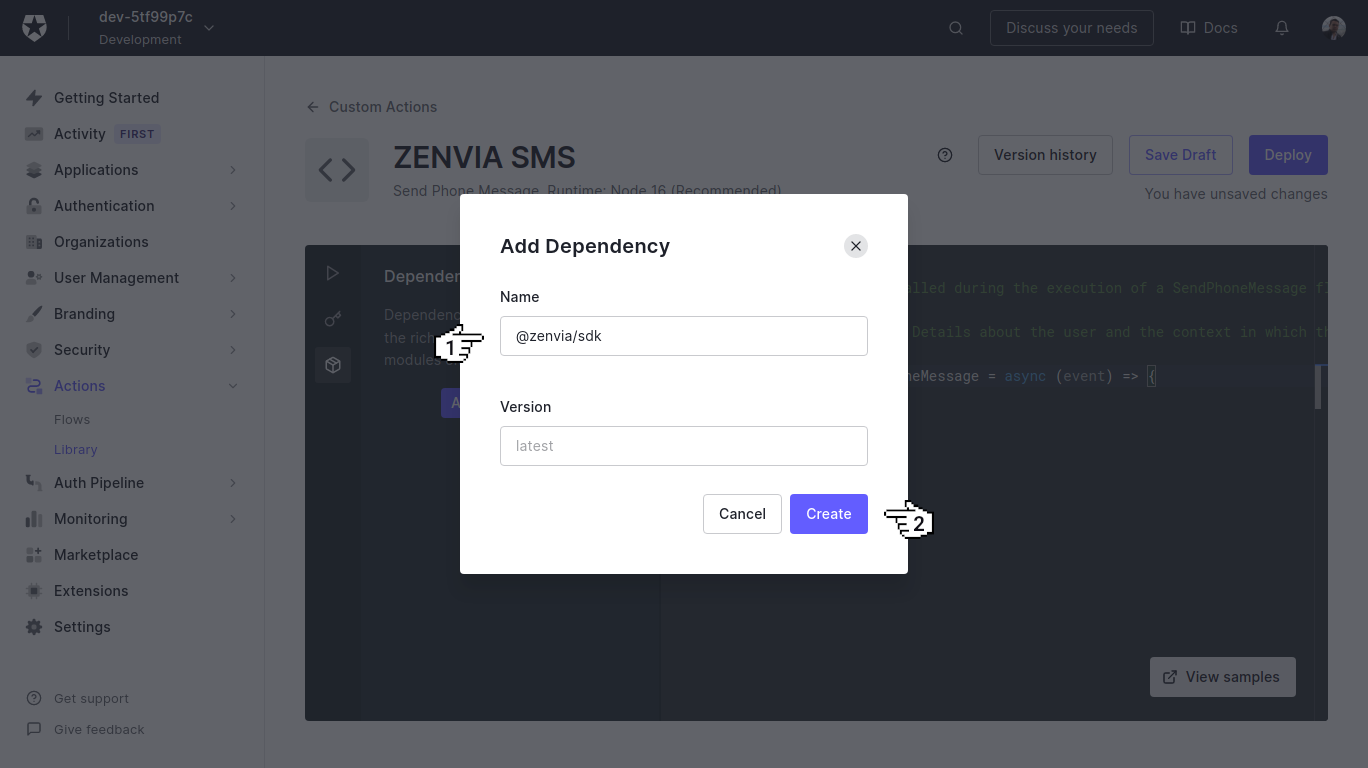
15. Next, we will fill in the field Name with the value @zenvia/sdk and click on the button Create.

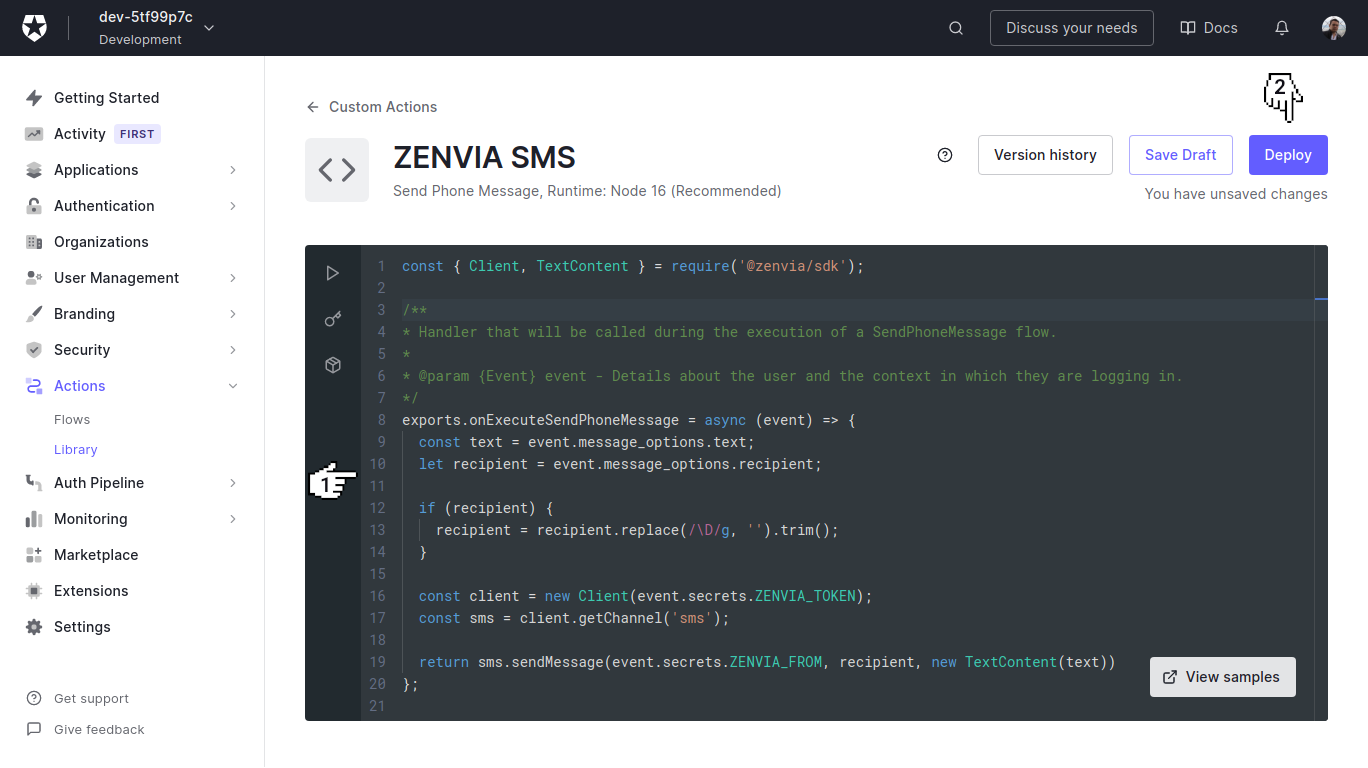
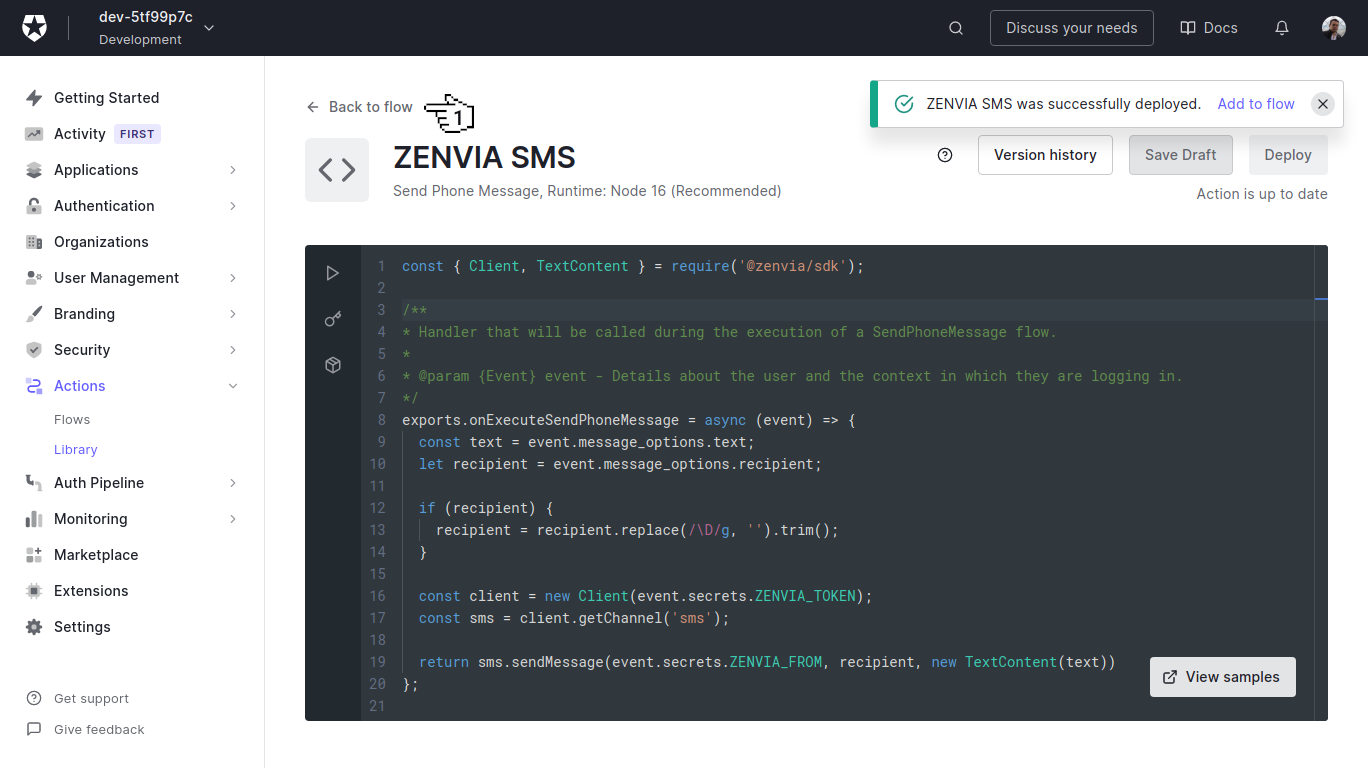
16. Then, we will fill in the editor with the JavaScript code below and click on the button Deploy.
const { Client, TextContent } = require('@zenvia/sdk');
/**
* Handler that will be called during the execution of a SendPhoneMessage flow.
*
* @param {Event} event - Details about the user and the context in which they are logging in.
*/
exports.onExecuteSendPhoneMessage = async (event) => {
const text = event.message_options.text;
const recipient = event.message_options.recipient;
const client = new Client(event.secrets.ZENVIA_TOKEN);
const sms = client.getChannel('sms');
return sms.sendMessage(event.secrets.ZENVIA_FROM, recipient, new TextContent(text))
};

17. After configure the script, we will click on the link Back to flow.

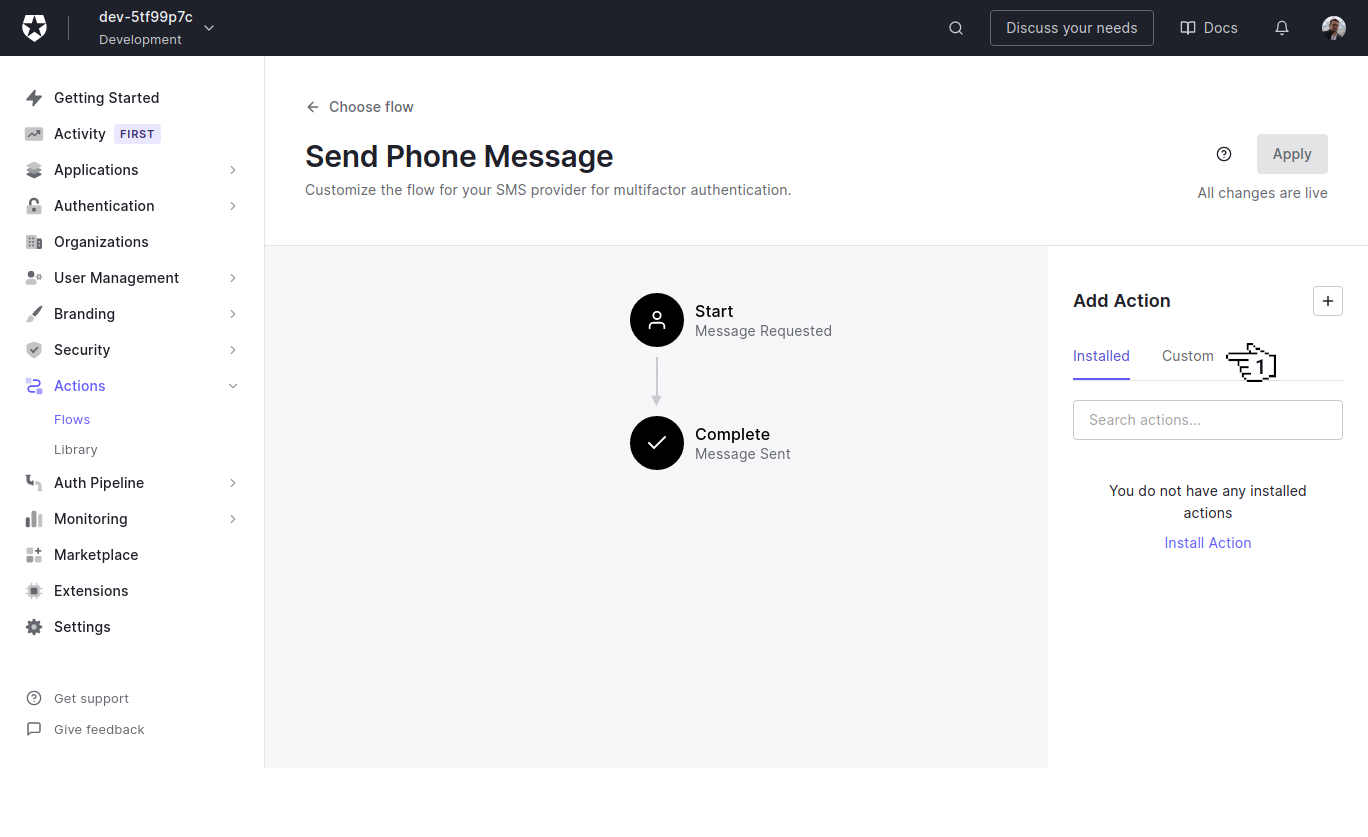
18. Now we will click on the tab Custom.

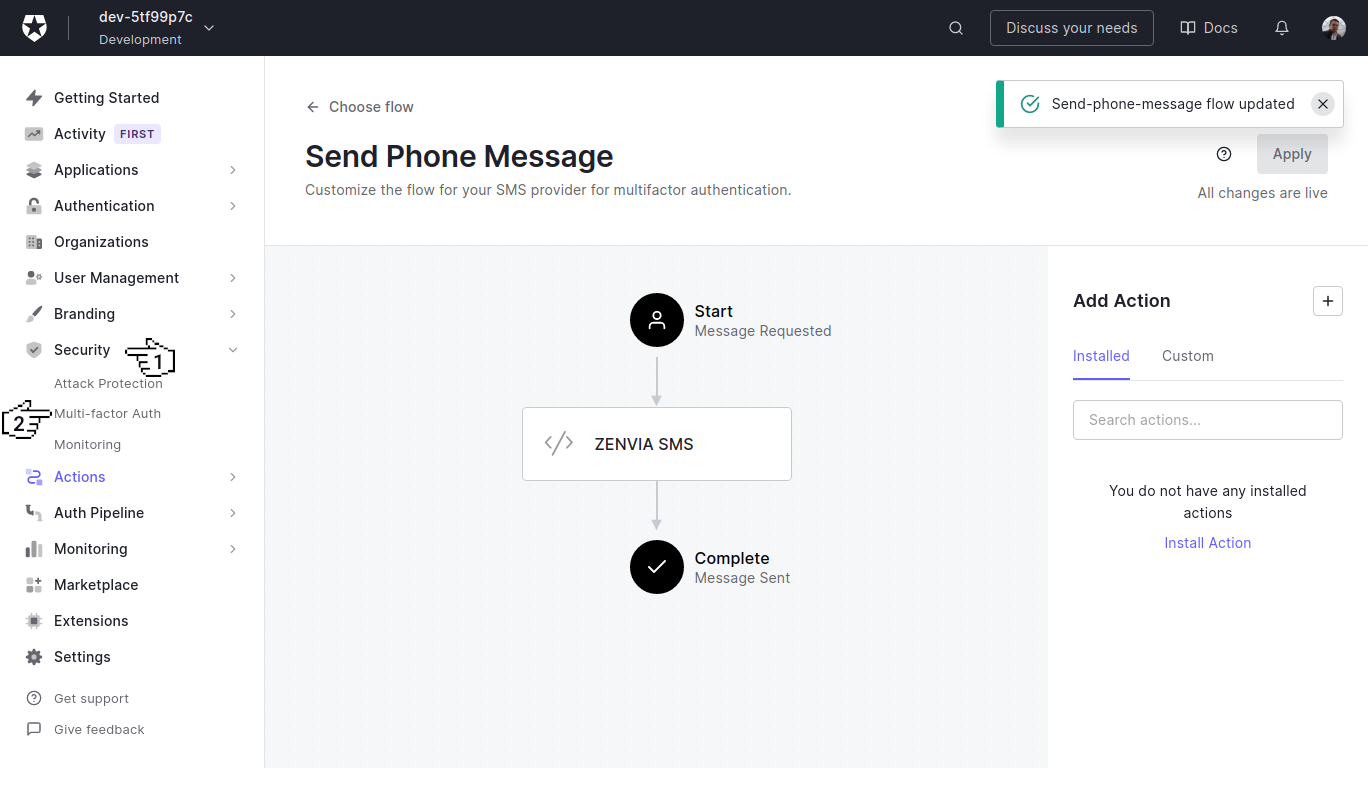
19. Next, we will drag the action ZENVIA SMS between the actions Start and Complete.

20. After add the action, we will click on the menu Security and click on the menu Flows.

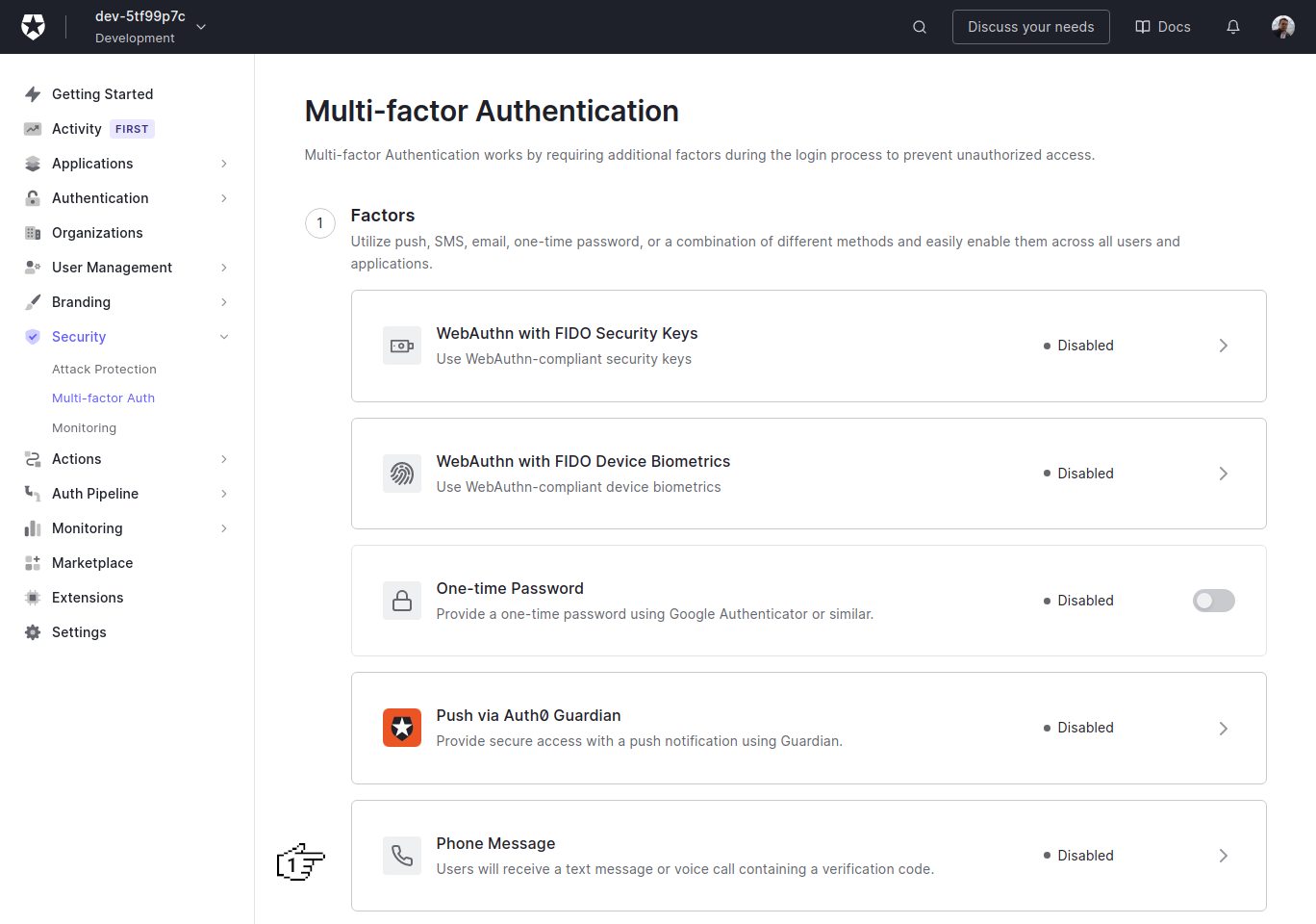
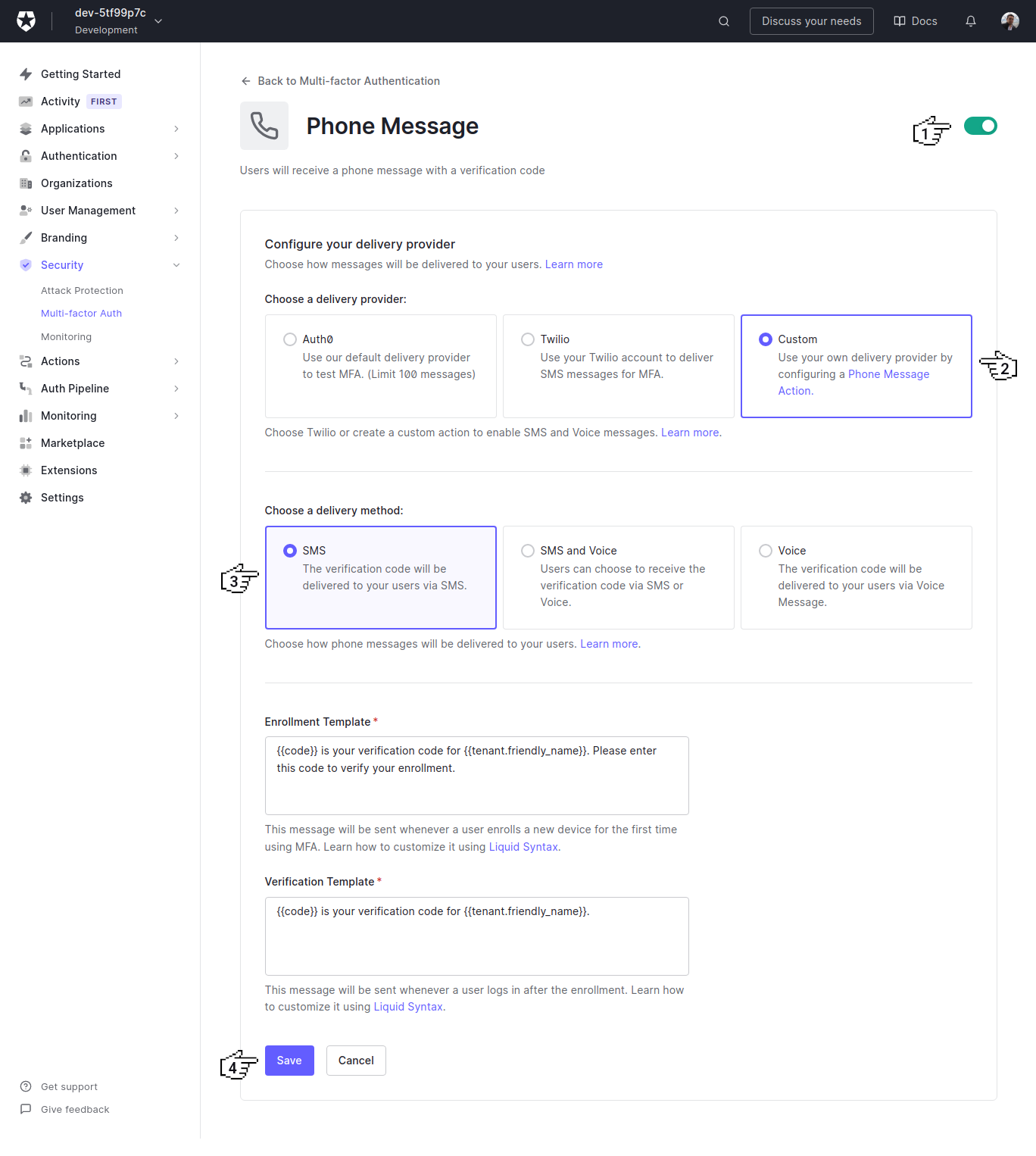
21. Now we will click on the box Phone Message.

22. Next, we will click on the button to enable the message by phone, click on the boxes Custom and SMS and click on the button Save.

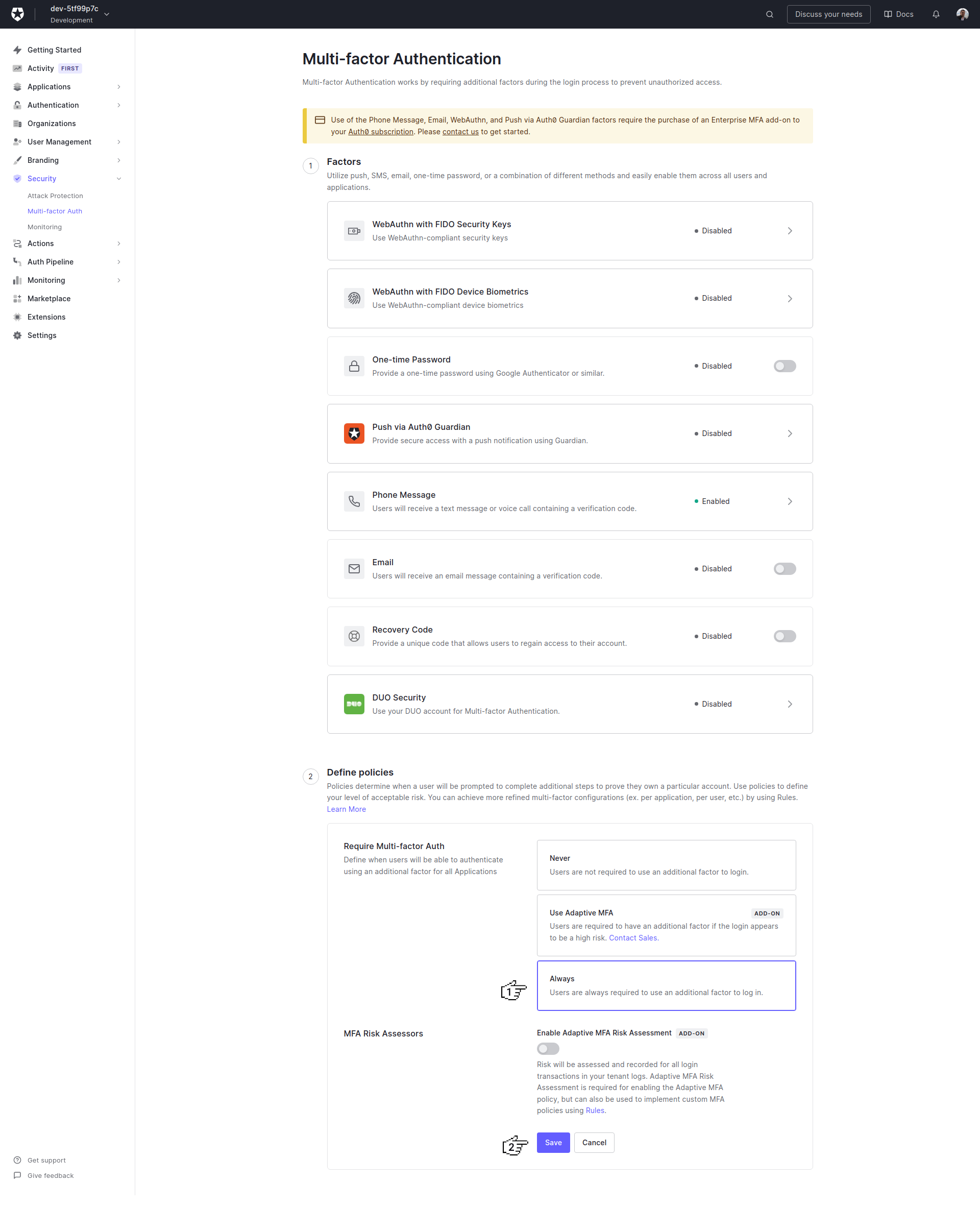
23. After enable the message by phone, we will click on the box Always and click on the button Save.

24. Ready! Application, SMS message sending action and multi-factor authentication (MFA) configured. Auth0 documentation is available at https://auth0.com/docs.
Create the Angular application
Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 14 and Google is the main maintainer of the project.
1. Let's create the application with the Angular base structure using the Angular CLI tool with the route file and the SCSS style format.
ng new angular-auth0-zenvia-sms --routing true --style scss
CREATE angular-auth0-zenvia-sms/README.md (1075 bytes)
CREATE angular-auth0-zenvia-sms/.editorconfig (274 bytes)
CREATE angular-auth0-zenvia-sms/.gitignore (548 bytes)
CREATE angular-auth0-zenvia-sms/angular.json (3315 bytes)
CREATE angular-auth0-zenvia-sms/package.json (1087 bytes)
CREATE angular-auth0-zenvia-sms/tsconfig.json (863 bytes)
CREATE angular-auth0-zenvia-sms/.browserslistrc (600 bytes)
CREATE angular-auth0-zenvia-sms/karma.conf.js (1441 bytes)
CREATE angular-auth0-zenvia-sms/tsconfig.app.json (287 bytes)
CREATE angular-auth0-zenvia-sms/tsconfig.spec.json (333 bytes)
CREATE angular-auth0-zenvia-sms/.vscode/extensions.json (130 bytes)
CREATE angular-auth0-zenvia-sms/.vscode/launch.json (474 bytes)
CREATE angular-auth0-zenvia-sms/.vscode/tasks.json (938 bytes)
CREATE angular-auth0-zenvia-sms/src/favicon.ico (948 bytes)
CREATE angular-auth0-zenvia-sms/src/index.html (307 bytes)
CREATE angular-auth0-zenvia-sms/src/main.ts (372 bytes)
CREATE angular-auth0-zenvia-sms/src/polyfills.ts (2338 bytes)
CREATE angular-auth0-zenvia-sms/src/styles.scss (80 bytes)
CREATE angular-auth0-zenvia-sms/src/test.ts (745 bytes)
CREATE angular-auth0-zenvia-sms/src/assets/.gitkeep (0 bytes)
CREATE angular-auth0-zenvia-sms/src/environments/environment.prod.ts (51 bytes)
CREATE angular-auth0-zenvia-sms/src/environments/environment.ts (658 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app-routing.module.ts (245 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app.module.ts (393 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app.component.scss (0 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app.component.html (23364 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app.component.spec.ts (1127 bytes)
CREATE angular-auth0-zenvia-sms/src/app/app.component.ts (229 bytes)
✔ Packages installed successfully.
Successfully initialized git.
2. Now we will install and configure the Bootstrap CSS framework. Do steps 2 and 3 of the post Adding the Bootstrap CSS framework to an Angular application.
3. After install and configure the Bootstrap CSS framework, we will configure the variable auth0.domain with the Auth0 domain and the variable auth0.clientId with the Auth0 Client ID in the src/environments/environment.ts and src/environments/environment.prod.ts files as below.
auth0: {
domain: 'dev-5tf99p7c.us.auth0.com',
clientId: 'GBPB42qhMWCtvrwGmYxvm5cbHXU68nzG',
redirectUri: 'http://localhost:4200/profile',
},
4. Now we will install the @auth0/auth0-angular library.
npm install @auth0/auth0-angular
5. After install the Auth0 library, we will create the SignInComponent component.
ng generate component sign-in --skip-tests=true
CREATE src/app/sign-in/sign-in.component.scss (0 bytes)
CREATE src/app/sign-in/sign-in.component.html (22 bytes)
CREATE src/app/sign-in/sign-in.component.ts (279 bytes)
UPDATE src/app/app.module.ts (477 bytes)
6. Now we will change the src/app/sign-in/sign-in.component.ts file. Import the Router service and create the signIn method as below.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-sign-in',
templateUrl: './sign-in.component.html',
styleUrls: ['./sign-in.component.scss'],
})
export class SignInComponent {
constructor(private router: Router) {
}
public signIn(): void {
this.router.navigate(['/profile']);
}
}
7. Next, we will change the src/app/sign-in/sign-in.component.html file. Add the lines as below.
<div class="row justify-content-center my-5">
<div class="col-4">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col d-grid">
<button type="button" (click)="signIn()" class="btn btn-sm btn-success">
Sign in
</button>
</div>
</div>
</div>
</div>
</div>
</div>
8. After create the SignIn component, we will create the ProfileComponent component.
ng generate component profile --skip-tests=true
CREATE src/app/profile/profile.component.scss (0 bytes)
CREATE src/app/profile/profile.component.html (22 bytes)
CREATE src/app/profile/profile.component.ts (280 bytes)
UPDATE src/app/app.module.ts (710 bytes)
9. Now we will change the src/app/profile/profile.component.ts file. Import the AuthService service and add the lines as below.
import { Component, OnInit } from '@angular/core';
import { AuthService } from '@auth0/auth0-angular';
@Component({
selector: 'app-profile',
templateUrl: './profile.component.html',
styleUrls: ['./profile.component.scss'],
})
export class ProfileComponent implements OnInit {
user: any;
constructor(private authService: AuthService) {
this.user = {};
}
public ngOnInit(): void {
this.authService.user$.subscribe((success: any) => {
this.user = success;
});
}
}
10. Next, we will change the src/app/profile/profile.component.html file and add the lines as below.
<div class="row justify-content-center my-5">
<div class="col-4">
<div class="row" *ngIf="user.picture">
<div class="col mb-2 text-center">
<img [src]="user.picture" class="rounded-circle w-25">
</div>
</div>
<div class="row">
<div class="col mb-2">
<label for="email" class="form-label">Email:</label>
<input type="email" id="email" name="email" #email="ngModel" [ngModel]="user.email" class="form-control form-control-sm">
</div>
</div>
<div class="row">
<div class="col mb-2">
<label for="nickname" class="form-label">Nickname:</label>
<input type="text" id="nickname" name="nickname" #nickname="ngModel" [(ngModel)]="user.nickname" class="form-control form-control-sm">
</div>
</div>
</div>
</div>
11. After create the Profile component, we will change the src/app/app.component.ts file. Import the AuthService service and create the signOut method as below.
import { Component, Inject, OnInit } from '@angular/core';
import { DOCUMENT } from '@angular/common';
import { AuthService } from '@auth0/auth0-angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {
isAuthenticated: boolean;
constructor(@Inject(DOCUMENT) private document: Document,
private authService: AuthService) {
this.isAuthenticated = false;
}
public ngOnInit(): void {
this.authService.isAuthenticated$.subscribe((success: boolean) => {
this.isAuthenticated = success;
});
}
public signOut(): void {
this.authService.logout({
returnTo: this.document.location.origin,
});
}
}
12. Now we will change the src/app/app.component.html file and add the menu as below.
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Angular Auth0 ZENVIA SMS</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarContent" class="collapse navbar-collapse">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" routerLink="/signIn" routerLinkActive="active" *ngIf="!isAuthenticated">Sign in</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/profile" routerLinkActive="active" *ngIf="isAuthenticated">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="" (click)="signOut()" *ngIf="isAuthenticated">Sign out</a>
</li>
</ul>
</div>
</div>
</nav>
<router-outlet></router-outlet>
13. Next, we will change the src/app/app-routing.module.ts file and add the routes as below.
import { AuthGuard } from '@auth0/auth0-angular';
import { ProfileComponent } from './profile/profile.component';
import { SignInComponent } from './sign-in/sign-in.component';
const routes: Routes = [
{
path: '',
redirectTo: 'signIn',
pathMatch: 'full',
},
{
path: 'profile',
component: ProfileComponent,
canActivate: [AuthGuard],
},
{
path: 'signIn',
component: SignInComponent,
},
{
path: '**',
redirectTo: 'signIn',
},
];
14. Then, we will change the src/app/app.module.ts file. Import the FormsModule and AuthModule modules, the ProfileComponent and SignInComponent components and configure the AuthModule module as below.
import { FormsModule } from '@angular/forms';
import { AuthModule } from '@auth0/auth0-angular';
import { environment } from '../environments/environment';
import { SignInComponent } from './sign-in/sign-in.component';
import { ProfileComponent } from './profile/profile.component';
declarations: [
AppComponent,
SignInComponent,
ProfileComponent,
],
imports: [
BrowserModule,
FormsModule,
AuthModule.forRoot(environment.auth0),
AppRoutingModule,
],
15. After change the module, we will run the application with the command below.
npm start
> angular-auth0-zenvia-sms@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.43 MB |
styles.css, styles.js | styles | 454.67 kB |
polyfills.js | polyfills | 294.83 kB |
scripts.js | scripts | 76.33 kB |
main.js | main | 21.87 kB |
runtime.js | runtime | 6.54 kB |
| Initial Total | 3.27 MB
Build at: 2022-03-31T20:10:33.566Z - Hash: 9c7286a62dfaa60c - Time: 5025ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
16. Ready! We will access the URL http://localhost:4200/ and check if the application is working. See the application working on GitHub Pages and Stackblitz.

The application repository is available at https://github.com/rodrigokamada/angular-auth0-zenvia-sms.
Test the application sign up and sign in
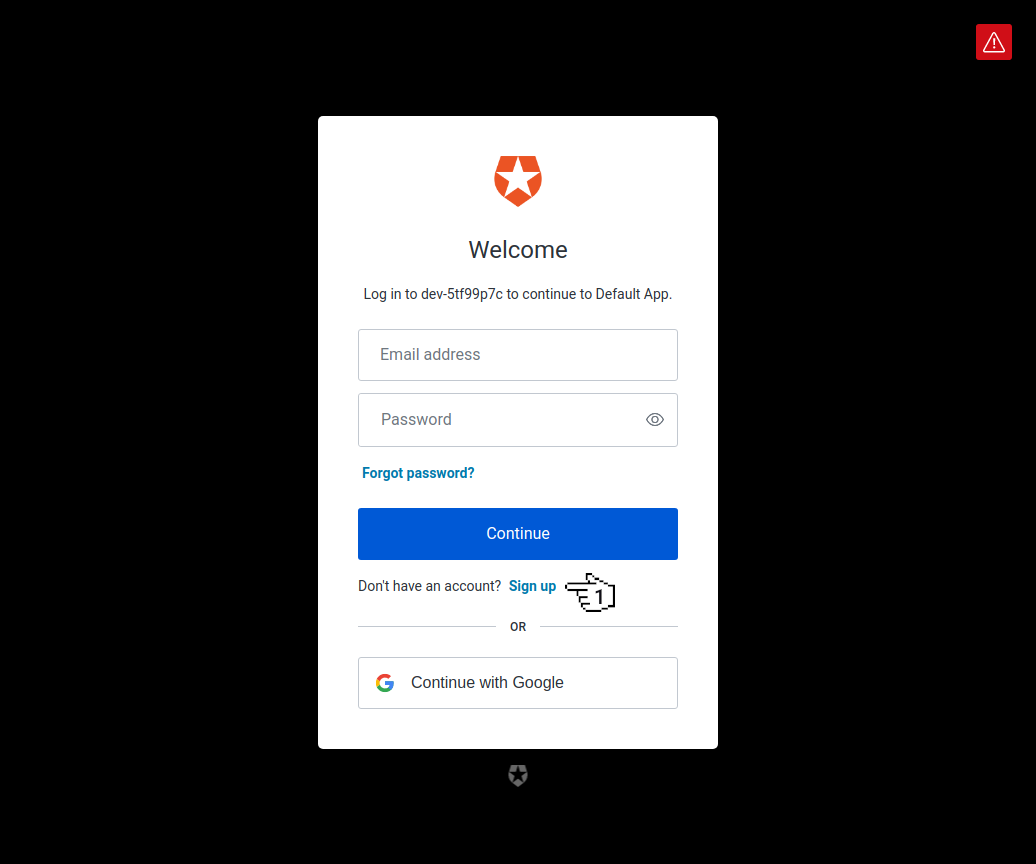
1. Let's test the application sign up. Access the URL http://localhost:4200/ and click on the button Sign in.

2. Now we will click on the button Sign up.

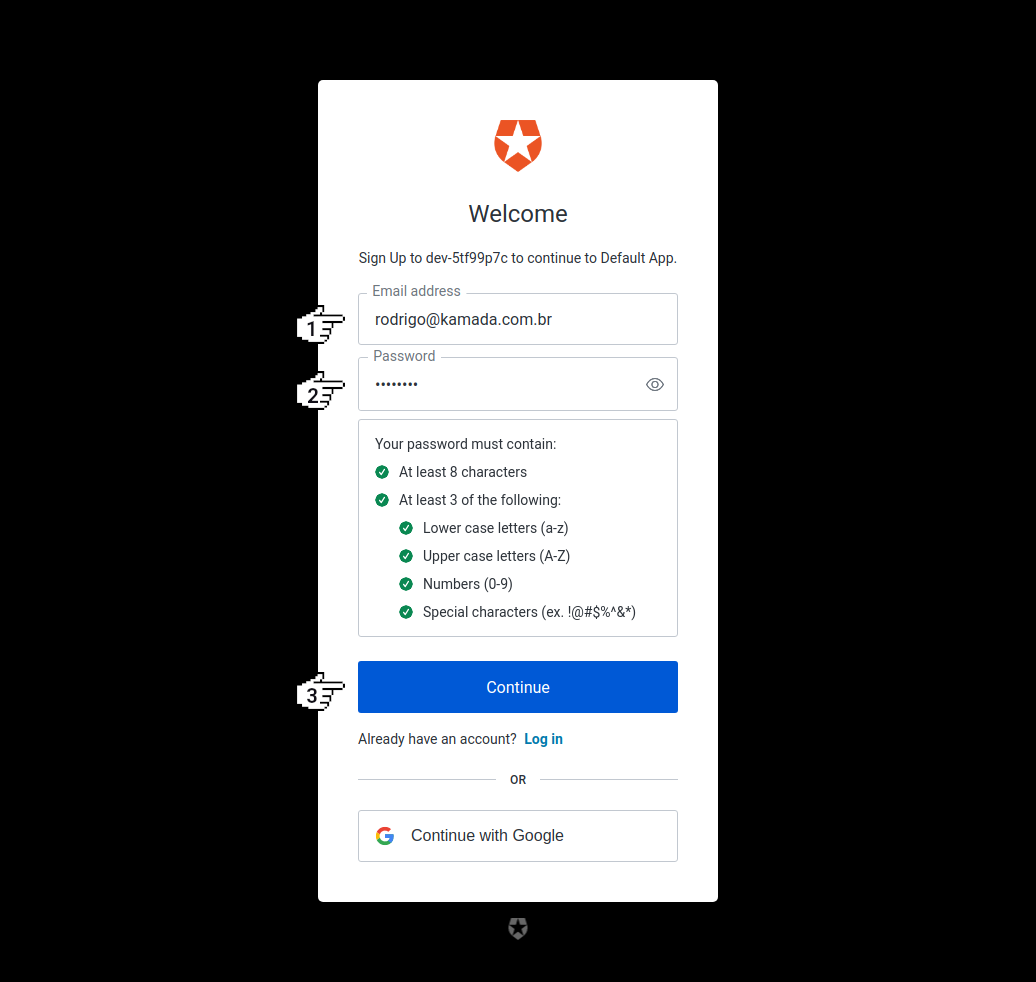
3. Next, we will fill in the fields Email Address, Password and click on the button Continue.

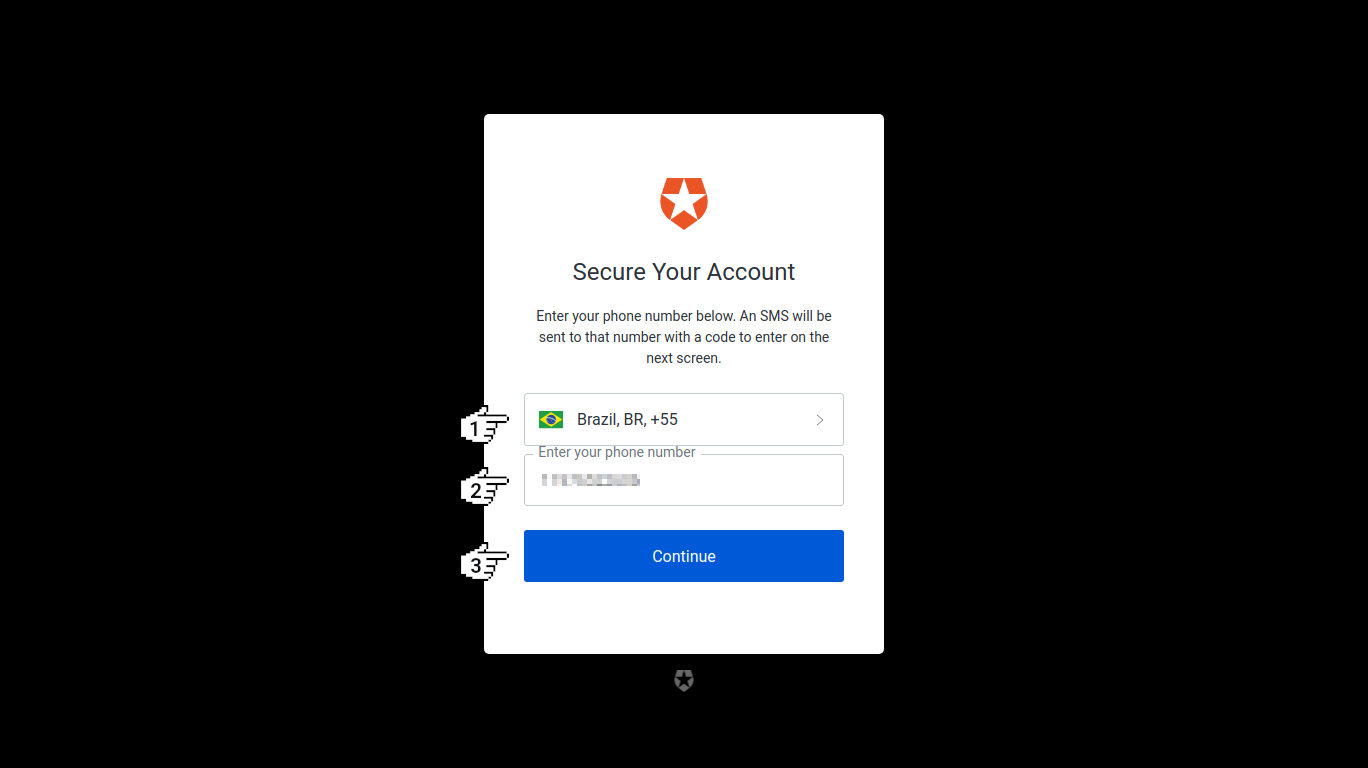
4. After fill in the sign up data, we will select the country code, fill in the field Enter your phone number and click on the button Continue.

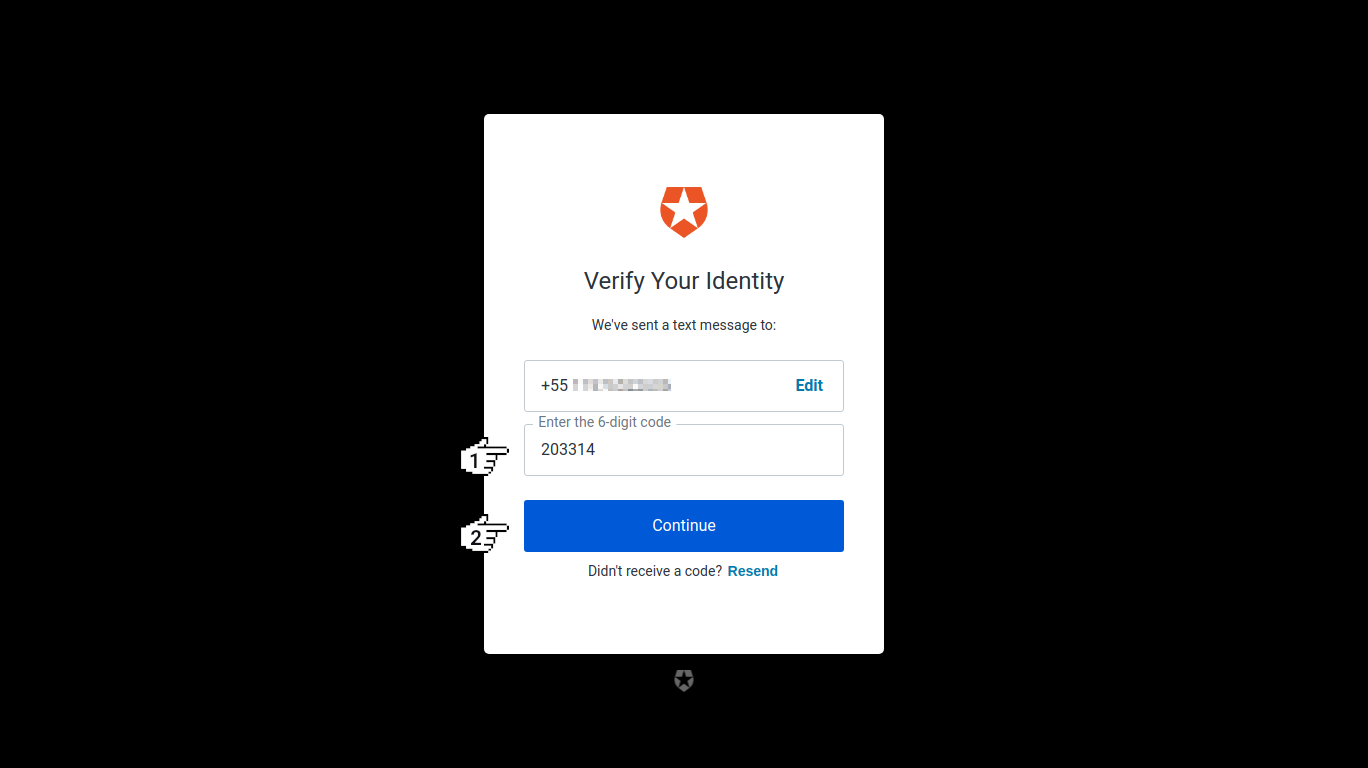
5. Now we will copy the code that you received by SMS message.

6. Next, we will fill in the field Enter the 6-digit code with the code that you received by SMS message and click on the button Continue.

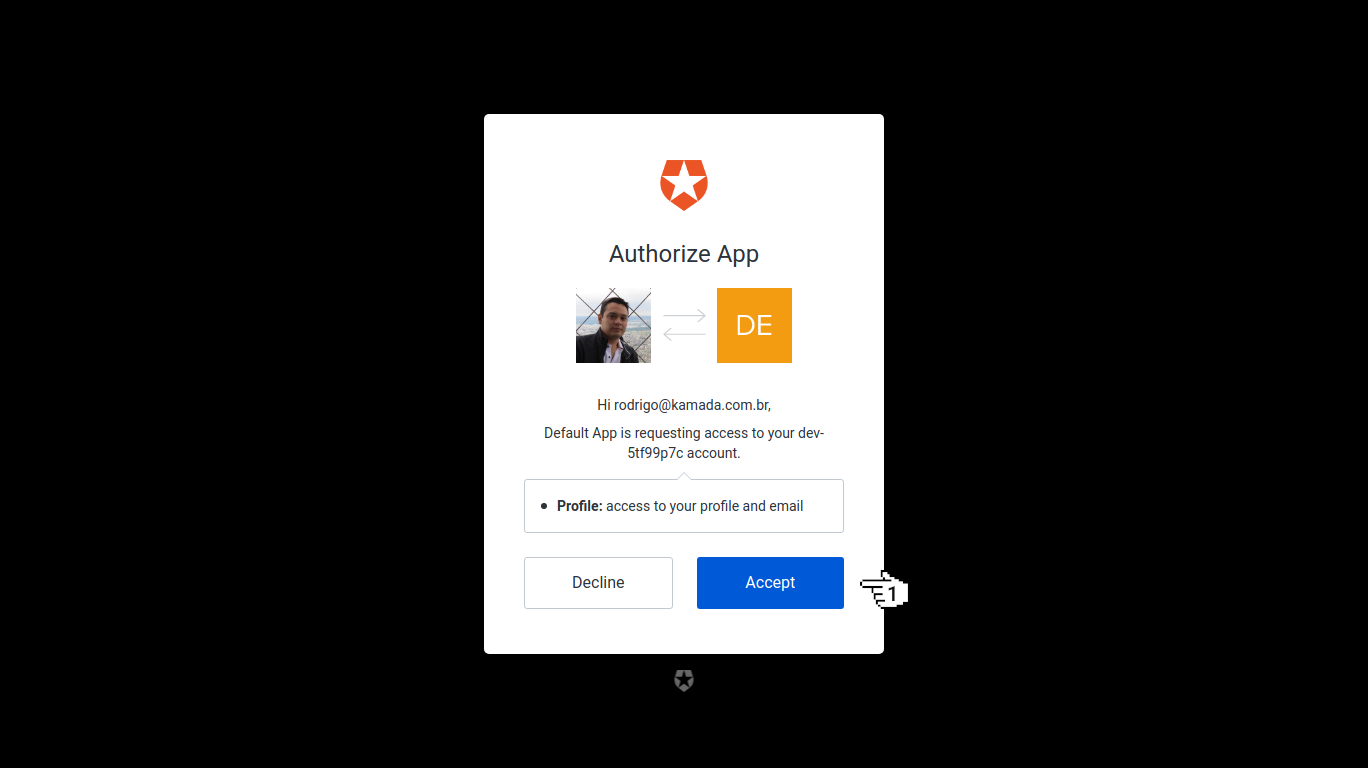
7. Next, we will click on the button Accept.

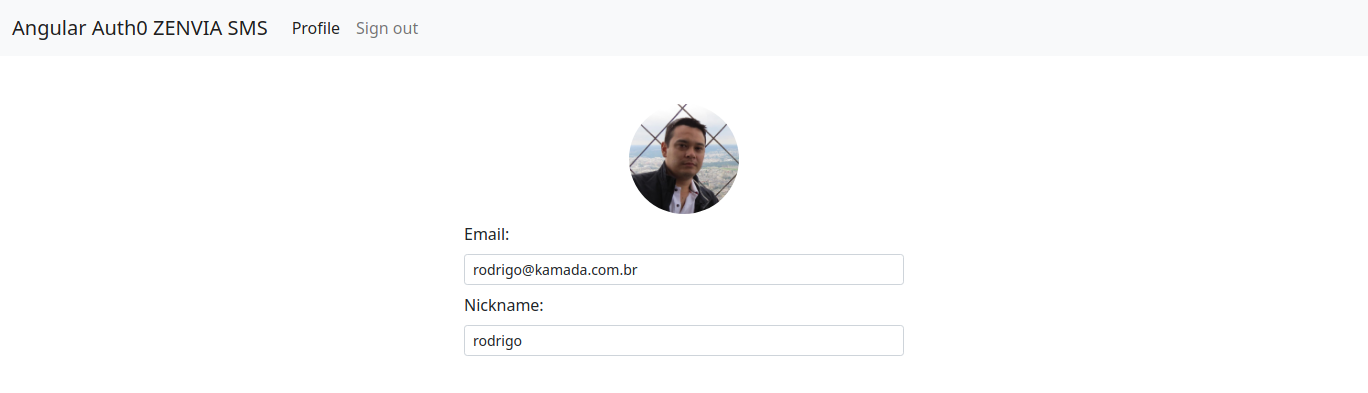
8. After confirm your phone, you will be redirected to the application.

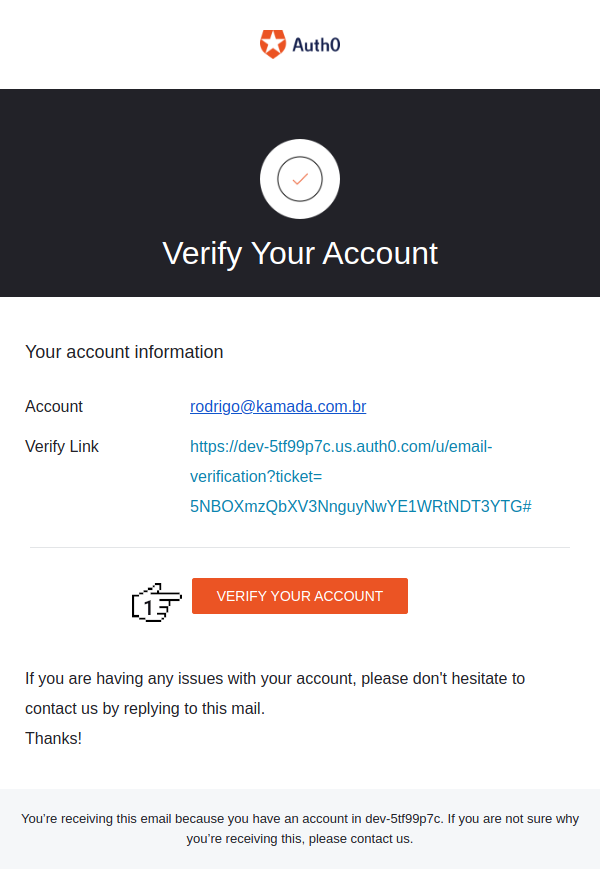
9. Now we will check the registered email.

10. Ready! We tested the application sign up with the phone validation by SMS message and the profile view.
Conclusion
Summarizing what was covered in this article:
- We created an account on the ZENVIA platform.
- We created the sandbox on the ZENVIA platform.
- We created an account on the Auth0 platform.
- We configured the Auth0 platform.
- We created an Angular application.
- We tested the sign up, sign in, phone validation and profile.
You can use this article to add authentication, authorization and identity management from user to an Angular application and validate the user's phone by SMS message.
Thank you for reading and I hope you enjoyed the article!
This tutorial was posted on my blog in portuguese.
To stay updated whenever I post new articles, follow me on Twitter.
